|
值得一提的是,底部标签栏和顶部的按钮当中主要采用的仍是iOS原生的图标。DMD Panorama的设计师们并没打算重新发明轮子。这些用户所熟悉的、早已建立起相关行为预期的图标正是他们所需要的。(推荐阅读:先了解规则,再寻求创新 - 关于iOS应用界面自定义) 每张照片底部都有一个蓝色的工具栏,里面包括照片标题,还有用于分享、添加位置信息、编辑标题的操作。
相册界面的背景图案,在明暗渐变以及纹理等方面的处理也很细致到位,看上去就像是真正的相册那样。
从DMD Panorama当中学到的打造精致漂亮的、符合产品类型及定位的图标。(推荐阅读:将产品再移动应用市场中推向成功的十点建议)不要重新发明轮子,使用用户熟悉的图标及交互模式,不要为了“定制化”而定制化。体验高于品牌。不要让品牌方面的信息干扰功能及内容。 Maps+ 苹果自家地图的事就不多说了,搞到Tim Cook也亲自出来道歉。很多地图应用借机跳了出来,希望在用户寻找苹果地图的替代品的时候能够脱颖而出。 Maps+算是免费地图应用当中的佼佼者了,它基于Google地图,同时融入了很多自家的特色。 图标:
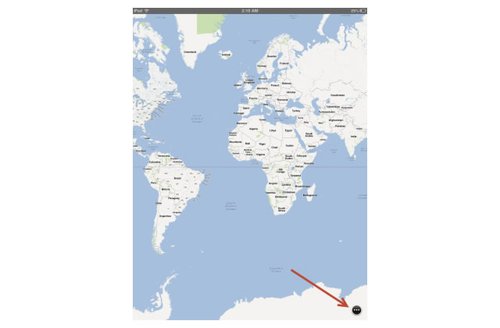
说实话,当我尝试Maps+的时候,并非在寻找地图应用,只是它的排名很靠前,而且图标相当漂亮出彩,让我一眼就看到了。图标当中的形象是大家所熟悉的指南针,很准确的表达出了自身功能类型,而且比较独到的是,Maps+的设计师将指南针造型与代表地标位置的水滴形状完美的结合了起来。另外,红色的背景虽然很抢眼,但在这个图标当中却又显得很和谐。非常棒的图标设计,在我看来。 Maps+也是“最小化设计”的实践者(推荐阅读:最小化可用性设计)。没有过分的品牌宣传,没有夸张的启动画面,用户直接被引领到主界面,这里只有地图以及右下角的小按钮。
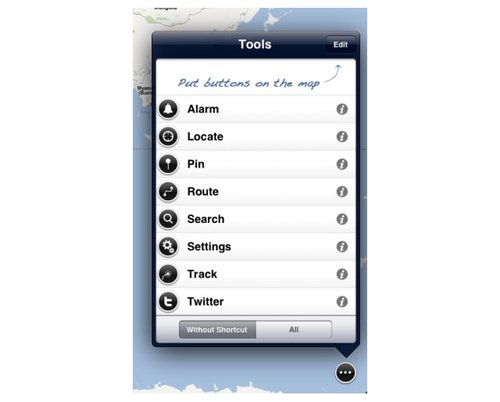
点击这个按钮,会弹出一个菜单,里面包括了Maps+提供的各种功能及设置。
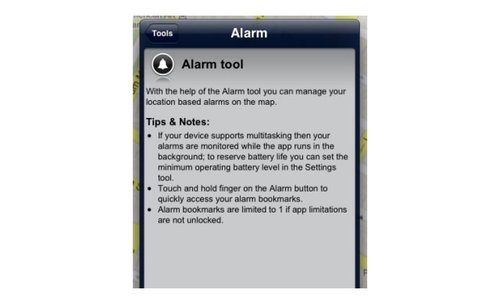
在这个菜单中,用户可以创建提醒、查找路线、标注位置、基于地理位置发推、对应用进行设置等等。每个选项后面的标准“i”按钮当中包含了关于该选项的说明信息,即使选项自身的图标及标题其实已经可以准确清晰的描述自身的含义了。
另外值得一提的是,点击菜单右上角的编辑按钮,用户还可以将常用的操作直接拖放到主界面的四个边角,进一步增强了便捷性。这种基于最小化的理念、同时提供良好扩展性的交互及UI设计思路可以给用户带来平滑而具有张力的良好体验。
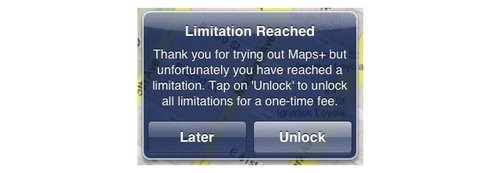
Maps+的免费版本相当于试用,当功能的使用次数超过了限制之后,应用会弹出提示,提醒用户通过付费来解锁限制,但也可以继续试用。
App Store里的地图应用有很多,不过像Maps+这样优秀的却不大多见。Maps+并没有为了打造强大的功能而增大界面及体验的复杂度,他们始终坚持帮助用户将全部注意力放在地图上。从UI元素到图标设计,甚至到付费引导,Maps+从整体上为用户带来了精良的产品体验。 从Maps+当中学到的少即是多。不是所有的应用都需要视觉效果强烈的图形方案。有时,让核心功能直接站出来讲话是最好的。在图标设计上加大投入力度。信奉最小化的设计理念。在适当的情况下,允许用户根据自己的习惯定制操作和体验。优秀的设计是符合直觉的。如果你必须解释每个按钮的含义,那么也许需要重新考虑设计方案的合理性了。优秀的设计本身就是具有粘性的,它可以将不同的界面元素有机的整合起来,为用户带来愉悦的满足感。总结 打造一款成功的应用需要多方面的努力(推荐阅读:将产品在移动应用市场中推向成功的十点建议),其中设计工作的重要性是毋庸置疑的。客观的讲,设计优秀的应用总会比功能强大但设计惨烈的产品更让人喜爱。多观察那些优秀应用的设计方案,吸收它们身上的精华,改进它们的不足,这是非常有效的实践方式。 译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。 (本文转载自科技博客BeForWeb,原文链接:beforweb.com/node/127) (责任编辑:admin) |