|
电梯制造商为了提高电梯的安全性,需要把人的可控性降到最低。因为当电梯出现问题的时候,频繁的开/关、盲目自救是非常危险的。所以(大多数)电梯设计了一个闭合的系统,除了少数几个(如楼层,开门等)是由人控制的,其他的它尽可能是一种自动控制的,以提高安全性。以此为考虑,关门键是一个没有功能意义的按钮。无论你按或是不按,电梯都会在固定的时间关门。那么为什么还需要这样一个按钮呢?答案很简单,给你带来控制错觉,给你一些控制感,消除没有此类按钮带来的疑惑或恐惧。 同样,互联网产品中也存在很多类似的控制错觉的按钮: a. 邮件的收信按钮
“收信”按钮是客户端中必不可少功能,因为本地邮件与网络端邮件无法实时同步,需要一个“收信”按钮。而目前来说,网页端已经是实时同步了(不用点击就可以收信了),那么“收信”这个按钮就显得多余了。但如果没有“收信”按钮,用户就会损失自由控制收信的控制感,但其实收信按钮本身属于一个安慰按钮。 b. chrome的书签功能
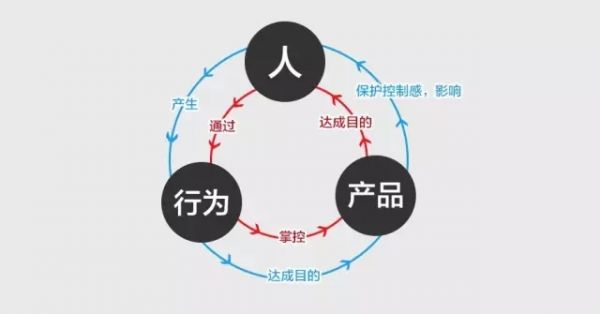
chrome在添加书签时,为用户做了实时保存功能,当你点击”加入书签chrome就会为你添加到默认书签文件夹(或上次的选择)中,无需在点击“完成”按钮。所以从功能上完全不需要“完成”按钮。但如果没有“完成”按钮,对于用户来讲缺少了整个流程中的最重要的一个环节,用户不仅损失了控制感,还会因此增加书签的保存的不确定性。 在当前的互联网产品设计中,一些表单中的输入控件,也做到自动保存。交互设计师往往会减少一步点击和操作,减去“确认/保存”按钮。但这很有可能是好心办坏事,因为减去操作的同时也减去了用户的控制感。 3.5 避免习得性无助 习得性无助是美国心理学家塞利格曼提出的一个概念。他用狗做了一项经典实验,起初把狗关在笼子里,只要蜂音器一响,就给以难受的电击,狗关在笼子里逃避不了电击,多次实验后,蜂音器一响,在给电击前,先把笼门打开,此时狗不但不逃而是不等电击出现就先倒在地上开始呻吟和颤抖,本来可以主动地逃避却绝望地等待痛苦的来临,这就是习得性无助。 在互联网产品中由于系统的复杂性和陌生性,以及使用环境的不稳定,经常会出现使用过程中的挫败感,这些挫败感频繁后就会导致习得性无助,从而放弃使用产品。那么如果在使用过程中在可能出错误的场景下,给予引导提示或者正确告知,以避免习得性无助的产生也是在保护控制感。 如:在语音聊天机器人中,由于机器人服务范围的限制,往往无法满足用户的问答。一旦出现此类错误的情况下,就会陷入死循环。那么如果连续出现N次无法回答的问题后,激活机器人询问,是否需要人工协助或者进入学习流程,都会避免习得性无助的产生。 4. 利用控制感,即使是错觉,为用户体验加分 综上所述,产品在不同的环境下、结合不同的技术、留存于不同的空间,其目的是服务与人,并期望人做出有利于产品的行为。人之所以能够使用并长久使用一款产品,是因为在开始接触的过程中人能够控制产品,然后才利用其满足自我需求。产品,行为,人之间通过控制感形成闭环,如下图:
所以控制感是用户使用产品的先决条件,是用户体验的重要组成部分,如果能够在产品的交互设计中故意保护用户的控制感,通过首要控制、次要控制和控制的错觉,来帮助用户一步一步的建立掌控感和胜任感,他都会开心的、更容易的接受你的建议,而且感受不错。所以在以后的互联网产品的交互设计中,我们不妨多考虑一下用户的控制感。 (责任编辑:admin) |