|
这一标题是否令你质疑?在我写这篇文章之前也是同样感受,询问任何一个人,他们都会告诉你:轮播是一个反面教材,不要使用轮播。但也许它并非那么缺乏新意。
利用真实数据,本文旨在对目前饱受争议的轮播有一个更好的理解,它们是否与目前所背负的名声相符?我将逐一分析各个观点,并观察我们的数据是否与期望一致。通过这种方式,我将详细阐述我们的调查结果和方法,并对未来应如何使用轮播,以及何时使用轮播提出几点建议。
(插图:Jacky Gilbertson) 几项研究导致了轮播的坏名声。NNG的这篇文章是个开始,真正的引爆点是Erik Runyon在诺特丹大学网站上发表的文章,其中详细讲述了轮播的弊端。在他的网站“我该使用轮播吗?”上,Jared Smith坚定地宣称: 在有选择的情况下,不要使用轮播。 Brad Frost在他的文章《轮播》中表达了相似的观点。Luke Wroblewski也认为现有的数据足够证明:永远不要再用轮播(Luke在其后发布的一些额外数据表明他似乎不那么笃定了。) 在Mobify(提供移动建站服务的网站),我们开发了大型电商网站。多数情况下,这些网站上都至少有一条轮播。我们是不是做错了?我们是在给用户帮倒忙吗?如果停止使用轮播,网站会不会更好?这是我和同事Peter Maclachlan在浏览我们开发的网站时,给彼此提出的问题。为避免故步自封,因循守旧,Peter和我决定开始我们的研究。 于是我们着手查找可用的数据。一开始我们只是好奇:数据显示了什么?而结果让我们大吃一惊,并决定继续查找。我们对几家大中型电商网站做了持续11个月的调查。这里所谓的大中型,是指每年的电商销售额吧不少于两千万美元。在这11个月里,我们抽取了约750万个轮播交互案例。下文中的结论都是基于这些数据得到的。 我们为什么使用轮播? 轮播不仅仅是在主页展示营销信息的一种方式。因为我们专注于设计手机端,因此我们最关注的事情之一就是确保在有限的屏幕中平衡信息密度。这就意味着我们要确保充分利用垂直和水平方向的版面。我们使用轮播,是为了实现信息密度最大化以及在不强迫用户进一步滚动页面的前提下维持情境。
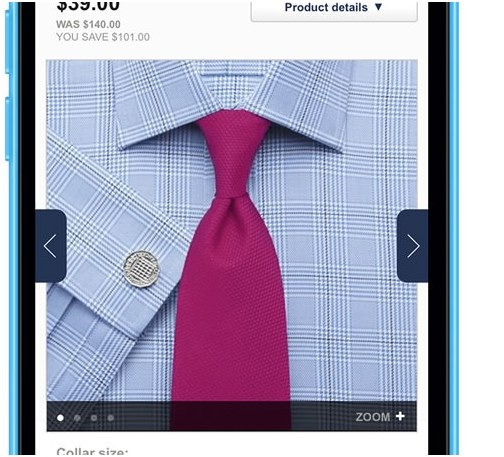
研究中我们调查的一种轮播形式 情境是轮播的一部分。 我们的设计团队避免不能给用户提供情境的轮播。多数情况下,我们只在网站的一个地方使用轮播:商品详情页的图片库。在商品详情页中,用户知道滑动轮播能带给他们更多商品图片。在首页的营销轮播中,用户并不知道下一页轮播图会展示什么,以及他们为什么要关注。
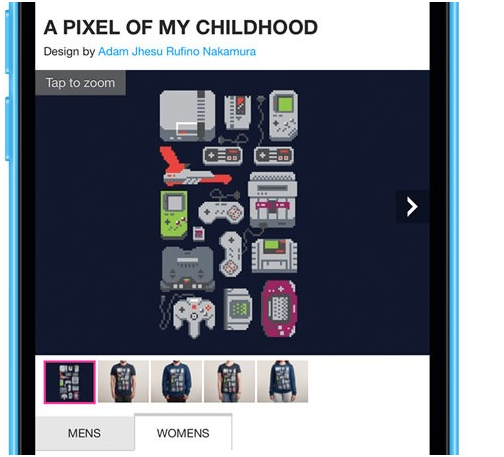
研究中我们调查的另一种轮播形式 反对轮播的理由 目前反对轮播的理由主要集中于以下几点: 用户不会与轮播交互 即使有交互,也只是和第一张轮播图 轮播不易触达 自动播放的轮播对用户不友好 针对前两条,我们将用我们自己的数据和Erik Runyon文中的数据作比较。后两条更偏定性,我将单独解释它们。 假设1:用户不会与轮播交互 论据 这一论据主要集中在Erik Runyon在诺特丹大学网站上提供的数据。数据显示:只有1.07%的访客会点击特色营销中的Banner轮播图。而观看一张轮播图并不算是一种交互,只有用户直接点击一张轮播图的时候才算。 为反驳这一假设,数据显示用户与轮播的互动率要比1.07%高得多。 我们的结果 用户与产品图片轮播的交互保持在较高的比率: 72%的用户至少会有一次滑动轮播;23%的用户会直接缩放轮播图片。 如果你观察我们独特的交互数据——尤其是缩放交互——你会发现23%的用户通过直接点击轮播获取更多信息的方式与轮播进行交互。如果你认为滑动轮播也算是一种交互,那么用户与轮播进行交互的数字将上升至72% 提示:如果想彻底了解我们是如何得到这一结果的,请阅读下面的“发现”版块。 假设2:人们只与第一张轮播图进行交互 论据 (责任编辑:admin) |