|
根据Erik的研究,在那些点击轮播的1.07%的用户中,89.1%的用户只点击第一张轮播图。如果我们假设轮播是有效的,我们会期望随着加入更多轮播图,点击分布会以合理的趋势逐渐下降。相反,Erik的数据表明在所有点击行为中,第二张轮播图的点击率仅占3.1%。为客观看待这一结果,诺特丹大学网站上的3,755,297名访客中,仅有1,234名访客点击了第二张轮播图。第二张以后的轮播图点击率的下降也在我们的意料之中。 如果要驳斥这一假设,数据应当显示用户与第二张轮播图的交互比例远高于3.1%。 我们的结果 用户直接与产品图片轮播中的第二张轮播图发生交互的比例为15.7%。至少64%的用户会从第二张轮播图滑动至第三张。 数据表明用户滑动轮播的行为大致呈线性规律。不同的轮播切换方案会产生不同的结果。所有数据都表明多数用户会查看下一张轮播图。与首张轮播图进行交互的用户中,至少有64%的比例会与第二张发生交互。
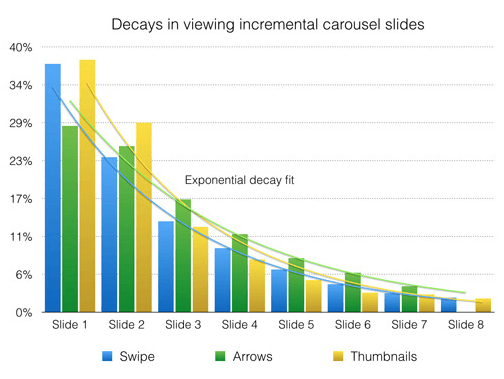
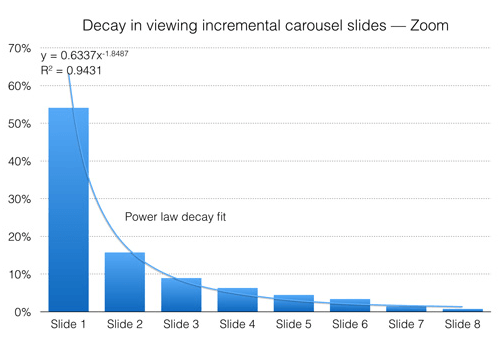
轮播图浏览交互遵循一个衰减指数率 诺特丹的数据仅将点击轮播图视为交互。为确保我们的数据更有说服力,我们同样需要看一下直接交互的数据。在我们的轮播中,就是缩放交互。数据显示:在缩放轮播的23%的用户中,有54.1%的用户缩放了第一张轮播图。而在所有缩放交互行为中,第二张轮播图所占的比例为15.7%。
缩放交互遵循衰减幂律 这与Erik的数据类似:多数直接交互发生在第一张轮播图上。然而,我们数据中的衰减趋势要更为合理;与首张轮播图之后的轮播图发生交互的比例达45.9%。这意味着近一半的直接交互发生在第一张轮播图之后。 提示:如果想深入了解数据来源,请阅读下面的“发现”版块。 假设3:轮播不易触达 接下来的议题并不理想,但却更易管控。这一论据并非反对使用轮播,而是反对轮播目前的使用方式。让轮播变得可触达并非不可能,但这的确十分少见。当然,我们目前在设计轮播的时候也没有考虑到可触达性。 我认为这一点并非是轮播的通病,但当你决定是否使用轮播的时候,这是需要加以考虑的。让轮播变得可触达是我们下一版本的首要特征。但这并不是关于轮播有效性的争论,所以此处不再讨论。 轮播目前并非可触达的,但这并不意味着未来还会如此。 假设4:自动播放的轮播对用户不友好 此处争论认为,当用户希望点击一页轮播图的时候,自动播放的轮播界面会对用户造成困扰。我们认同这一观点。如果你打算使用轮播,那么一定要避免自动播放。如果你需要进一步加以确认,请查看Brad Frost对这一问题的讨论。 为更好的探讨这一话题,请阅读Jakob Nielsen的文章《自动轮播和折叠菜单困扰用户、降低可视性》我们设计的轮播没有一个是自动播放的。 如果你不得不使用自动轮播,那么在用户与轮播发生交互的时候关掉自动播放。没有什么比在你点击的时候,因为轮播自动播放点错更糟的了。在PC端,这意味着鼠标一旦悬停在轮播上,就要停止自动播放。在移动端,这意味着一碰触到轮播,就要关闭自动播放。 自动播放不友好。如果你使用轮播,请不要自动播放。 发现 注意:这一部分主要概述我们如何执行该研究,以及展现更多数据细节。如果感兴趣,请继续阅读。如果不感兴趣,你可以跳过阅读下一部分。 研究方法和背景 本次分析所使用的数据来自对几家大中型电商网站长达11个月的调查。在这期间,我们抽取了大约750万个轮播交互案例。根据我们的隐私条款,我们没有保存个人信息。 为验证上述假设,数据需要指明两点: 用户与轮播交互的频率 用户与首张之后的轮播图交互的频率 定义交互 在本次实验中,我们追踪到四种与轮播交互的方式(下图亦有展示) 在智能手机的触摸屏上左右滑动 使用轮播图箭头按钮逐页切换 点击轮播底部的缩略图 点击轮播中的轮播图将图片放大至全屏模式 (责任编辑:admin) |