|
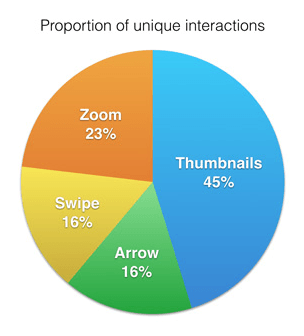
为将我们的数据与诺特丹大学的数据相对应,我们认为第四种交互方式——缩放——与点击图片一致。在这两个案例中,用户都是与轮播轮播图交互,获取更多信息。 另外一个重要提示:我们仅将有意发生的交互视为交互。无法触发交互事件的动作并不算做是交互。没有引发轮播翻页的以外滑动同样也不属于交互。 结果 1.各种交互方式的占比 最吸引我们的是手机用户与轮播发生交互的频率。我们通过观察独立的交互事件进行测量。 独立的交互事件是指用户第一次与轮播内容或控件进行交互的形式。如果一名用户点击了五次缩略图,我们只会将其算作一次独立的交互事件 。下文中我们将会更为细致地调查非独立交互。 数据显示:大约72%的用户与轮播进行某种形式的交互。而缩略图的比例遥遥领先:55%的用户至少点击一次缩略图。 1A.独立交互的比例 我们的数据显示:缩略图控件是最受欢迎的轮播交互方式。事实上,它们的受欢迎度几乎是其他交互方式的两倍,而且要比箭头和滑动交互相加还要高。
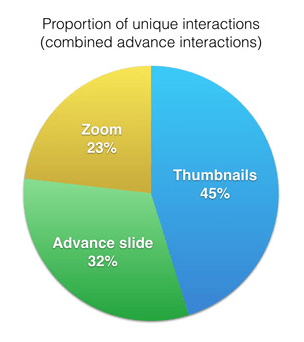
独特交互的比率 缩放是第二受欢迎的交互方式。缩放与滑动类似,因为在所有交互方式中,它有着最大的触发空间——你可以点击轮播中的任何位置去触发它。我们必须假设我们统计的一部分缩放交互是无意识地错误点击。即使这样,缩放的比例依然很高——高到不可能是偶然的。在所有用户中,大约23%的用户会通过缩放功能进行交互。 在用户与轮播进行交互的形式中,滑动是最不受欢迎的一种。这也为建立一个明确可视的交互控制系统提供了强有力的支持。 箭头和滑动交互有着同样的轮播动作:滑动至下一张轮播图。如果将这两组数据相加,他们的交互比例与缩略图十分相近。
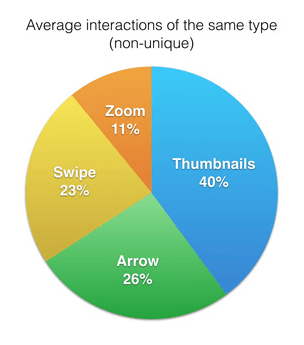
箭头和滑动交互合并为一项“滑动轮播图”动作 2.所有交互的比例 总的来说,平均每个轮播图片会有2.4个交互事件。这意味着在与轮播进行交互的访客中,有72%的比例会有多次交互行为。 2A.同类型(非独立的)交互的平均数值 在轮播中用户与缩略图进行交互的频率远高于其他交互方式。平均每个用户在使用轮播的时候会与点击6张缩略图。滑动和箭头的交互频率相近:平均3.5和3.9。缩放交互的低数值表明:只有当用户有较高购买兴趣时,他们才会缩放商品图片。
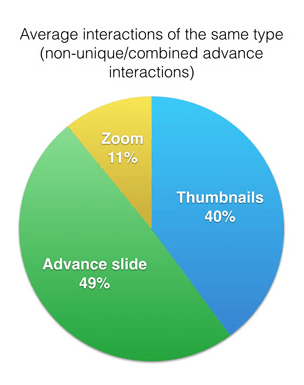
非独特交互的比率 缩略图用户最高的交互平均值表明他们要比箭头或滑动用户更为投入。探索这种投入程度会导致怎样的微观转化,如“加入购物车”将会是很有意思的事。 如果将箭头和滑动交互合并,就像分析独立交互数据时那样,那么轮播图浏览就将是最受欢迎的轮播交互行为。
非独特交互的比率(箭头和滑动合并为一项“轮播图浏览”行为) 3.交互衰减比率 利用收集上来的数据,可以模拟一名用户在每次交互后再次发生交互的概率曲线。在轮播图浏览的情况下,这意味着用户在从第一张滑动至第二张后,又从第二张滑动至第三张图片。在直接交互的情况下,这意味着在第一张图片后,点击缩放每一张轮播图。 我们为每一种不同的交互方式进行建模:缩略图、箭头、滑动和缩放。 3A.缩略图 对于每一张查看过的缩略图,用户大概有69%的概率会查看下一张。下图中的指数衰减比率能够更精确的匹配这一趋势。尽管用户可以以任何顺序查看缩略图,多数缩略图用户还是会按照轮播中的顺序查看图片。
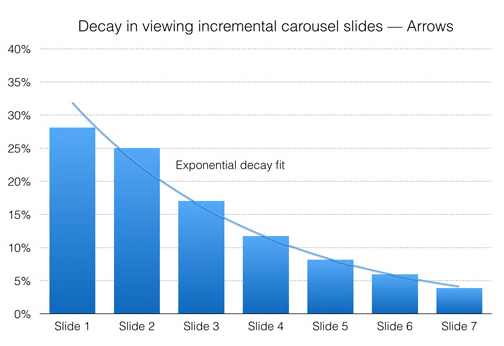
使用缩略图查看更多图片的比率与指数式衰减相匹配 3B.箭头 对于每一个点击过的箭头,我们发现用一个近似线性关系的指数模型描述更为精确。在这种线性关系中,用户约有76%的概率点击下一张轮播图。
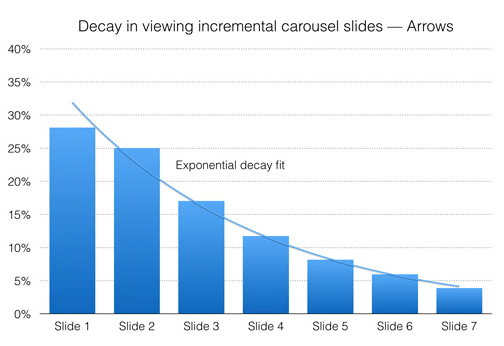
点击箭头查看更多图片的比率与指数式衰减相匹配 3C.滑动 滑动衰减可以线性建模,约有64%的概率用户会再次滑动。更为精确的衰减模型如下图所示。
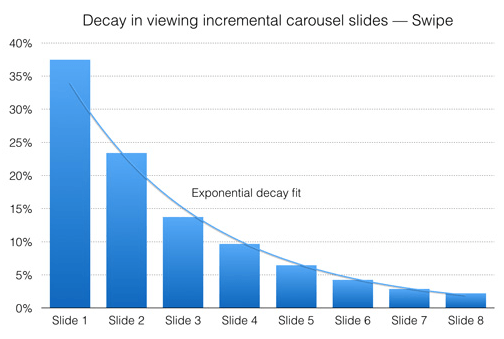
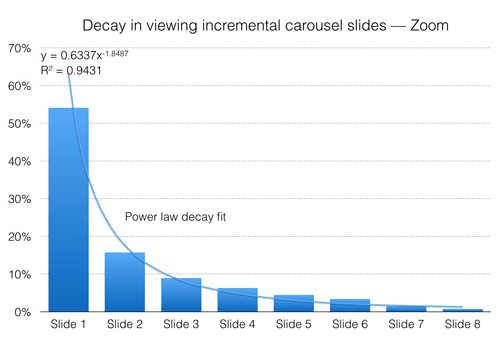
滑动查看更多图片的比率与指数式衰减相匹配 3D.缩放 缩放交互的衰减比率遵循幂次定律;线性方法将很难模拟,当R方接近0.98的时候能够比较好地解释率。
用户通过缩放与轮播直接交互遵循幂律衰减 思考 营销轮播VS.图片轮播 (责任编辑:admin) |