|
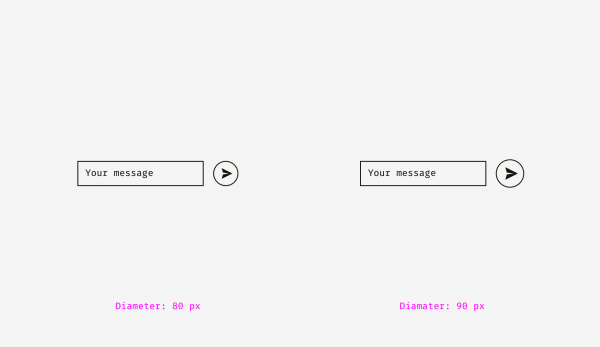
另一个视觉平衡的例子如下图,当一个文本框后放着一个圆形的按钮时。如果圆形按钮的直径等于文本框的高度,那么这个圆形按钮看上去会比文本框小一点。但是如果你把圆形按钮的直径变大一点点,整个设计看起来会更均衡。
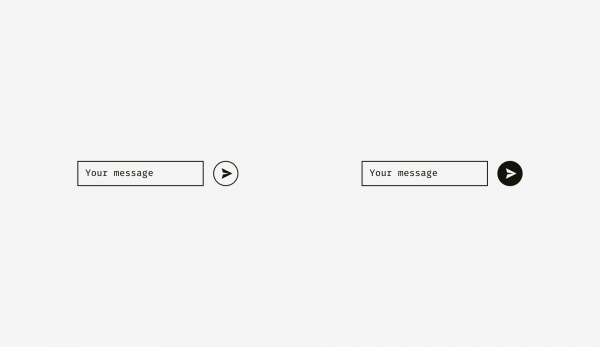
但是如果你调整了圆形按钮的风格,那就不需要调整按钮的直径了,如下图所示。圆形按钮和文本框的高都是80像素,但是由于圆形按钮填充了黑色的背景色,两者就看不出来哪个小了。
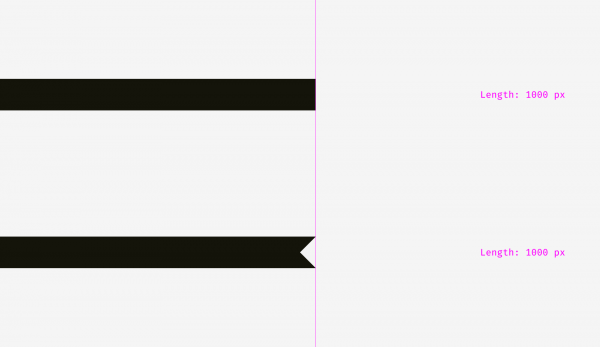
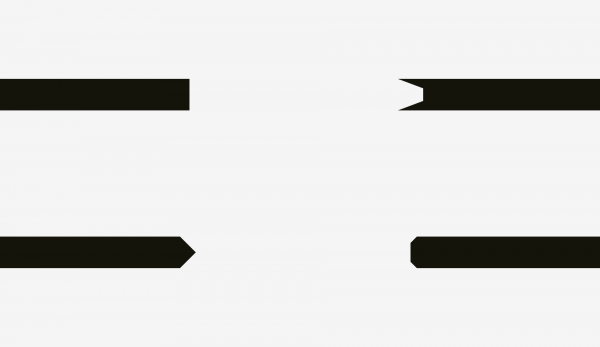
总结(敲黑板): 视觉大小是人类眼睛感知道的物体的大小和意义,这和物体实际的像素大小不一定相等。 圆形、菱形、三角形等其它非正方形的图标需要稍微大一点,这样才能和其它正方形的图标看上去一样大。 图标应该要留有一定的空间用于视觉平衡。这对一组图标看上去一样大是非常重要的。 2 不同形状的一致性 视觉一致是对视觉平衡话题和视觉重量话题的逻辑延伸。拿下图中的条纹举例子,你看一下它们的长度一样吗?
从像素的角度来说,它们的长度是完全相同的。然而,很多人乍一看,都会觉得下边的条纹短一点。
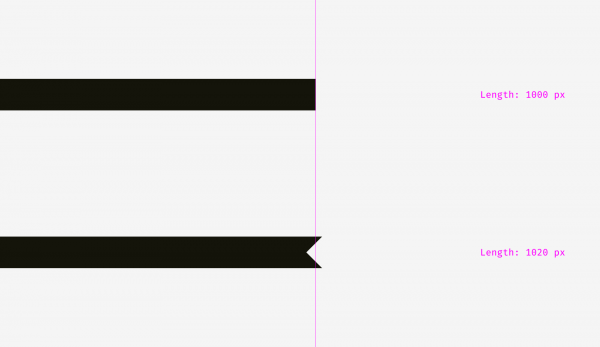
再看一下这张图,你觉得它们的长度还一样吗?
我借鉴了视觉补偿原理,将下边的条纹长度增加了20像素,以补偿两个条纹之间上的视觉差距,使得这两个条纹的长度看起来一样。
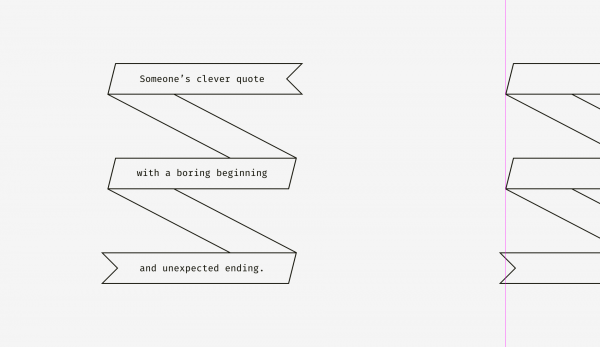
当然,还有一些更成熟的不同形状的条纹的例子,如下图所示。
因此,如果你正在设计海报折叠效果的条纹效果,或者你正往电子商城里的产品上系打折的条纹,确保这些条纹看上去均衡。尖锐的条纹边缘应该超出其它形状一点点,尤其是长方形的条纹。
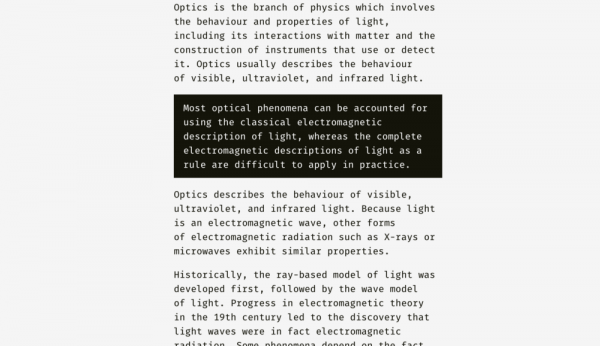
那纯文本和带有背景色的段落要怎么放置呢?这取决于段落背景的视觉密度。如果背景色比较明亮,那么你可以在纯文本里突出显示段落。
由于背景色比较明亮,通常不会打断用户阅读的文本流。
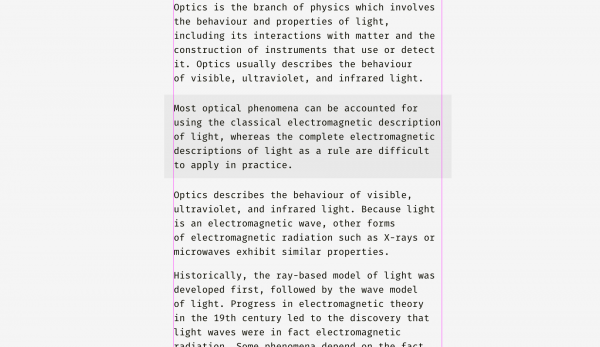
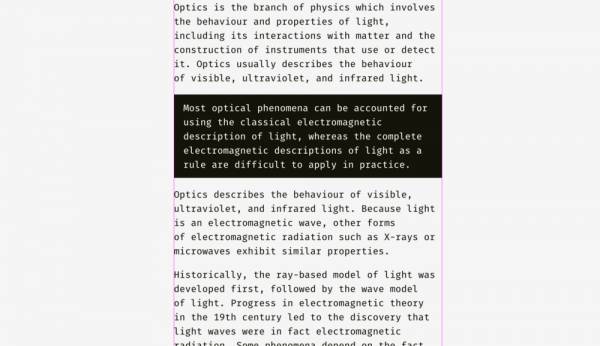
但是如果背景色更暗一点,这种方法就不再适用了。如下图,黑色背景和剩下的文字对齐,而白色文字往里面缩进了几个字符。
为什么要这么做呢?和明亮的背景色不同的是,黑色的背景色有大量的视觉重量,如果把它放在段落中间,和其它的段落间距没什么区别,那么最好的放置方式是和文字对齐,而不是突出一部分。
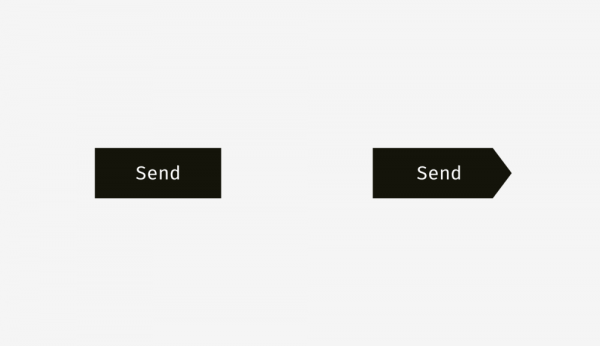
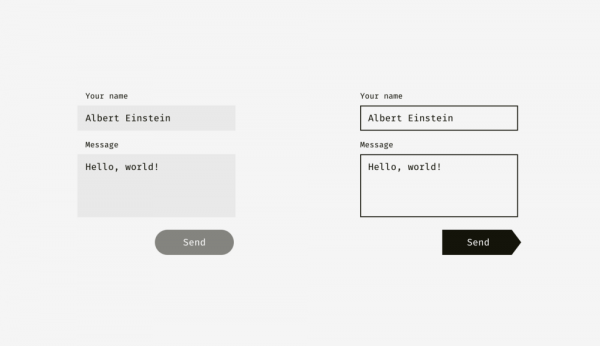
同样是原则适用于按钮和输入框的位置摆放中,如下图。这并不是一个标准,仅仅只是考虑到界面的视觉效果。
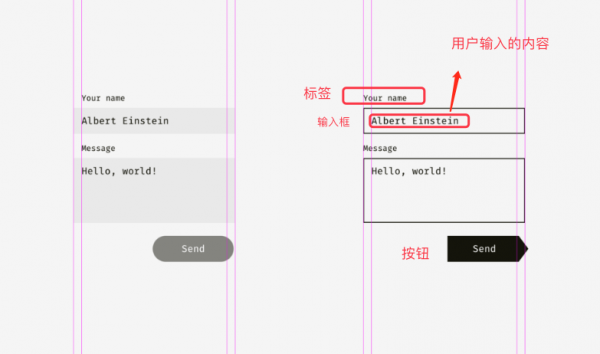
左图中,输入框的亮背景色可以稍微超出输入框和用户输入的部分。“发送”按钮的右侧并不需要完全和输入框的右边对齐,因为发送按钮的背景色比较深,人眼看起来更重一点。 右图中,输入框有黑色边框,我把输入框和文字标签对齐了,把用户输入的内容往输入框里缩进了一点。“发送”按钮有一边是三角形的,因此,我把它稍微向右放了一点点,以让它和正方形的输入框看上去比较和谐。
上图中,我们提到了文字和图标按钮的对齐,现在我们就要讨论一下这部分。如下图,你看一下,文字相对按钮是居中的吗?
|