|
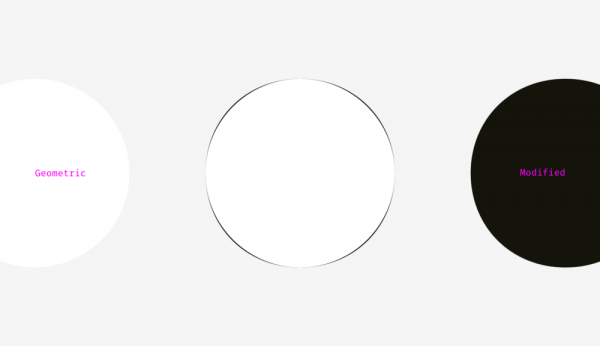
这个问题我问了很多人,他们都会在 图3 和 图4中选择。图1 和图2明显不够圆,而图5看起来太扁了。如果我们把图3的几何圆和图4的变体圆重叠在一起,我们会发现,图4看起来会比图3更圆一点,如下图,左图为上图的图3,右图为上图的图4,中间为两者的重叠圆。
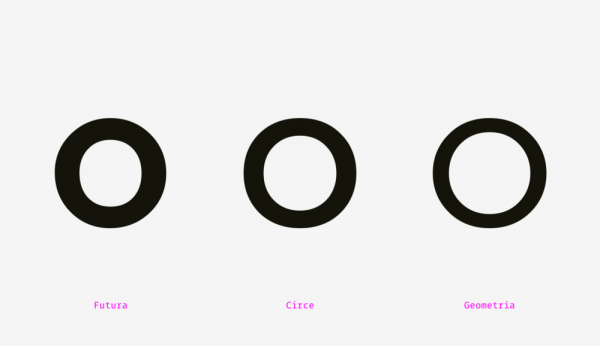
为了更好地说明这个问题,我以字母“o”的三个常见几何字体为例:Futura、Circle和Geometria。由于高质量的字体都是以人类视觉感知系统的基础上、使用先进的视觉建设系统而建立的,我想他们比几何上的圆看起来更圆。你是不是也有这种感觉呢?
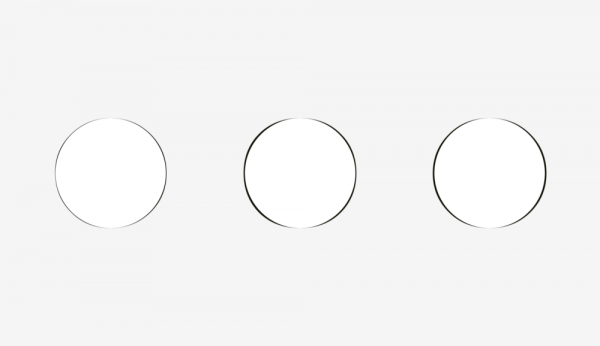
我们把几何上的圆和上面三个图重叠起来得到下面这个图。即使是最接近几何图形的字体Futura居然也突出了四部分,而字体Circle和字体Geometric都比几何上的圆更宽。当然,这个比较是在高度和宽度都一样的前提下进行的。
因此,从视觉这个角度讲,根据相关规则调整后的圆会比几何上的圆看起来更圆。如下图所示。
左边为几何上的圆。 那我们在设计时如何利用这种现象呢? 是的,你没猜错,我们在设计圆角的时候可以利用这种现象。如果你使用当下流行的Photoshop、Illustrator或Sketch等图像编辑软件画图,画出来的图是几何上的图形,而不是看上去更和谐的图。如下图所示。
有没有觉得这个圆角是一条直线突然变成了曲线,换句话说,这个圆角看上去一点都不自然。
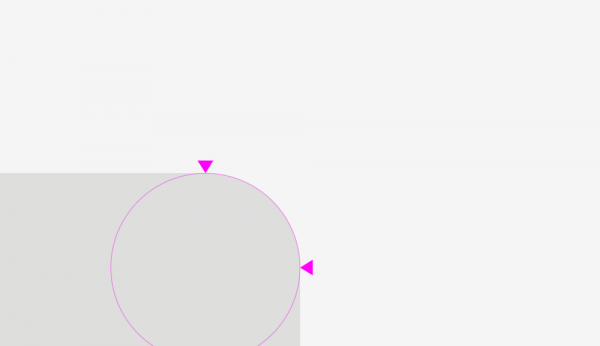
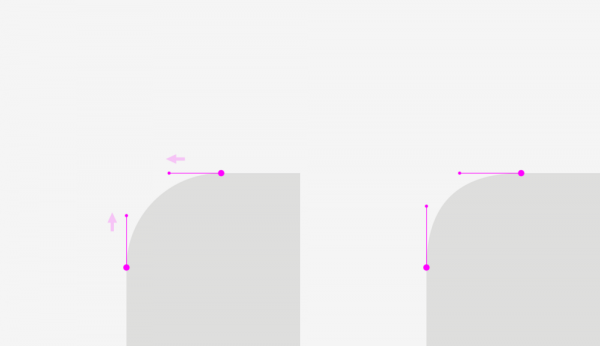
我根据我们的视觉感知微调了一下这个圆角,如下图。
我在本身的圆角上又增加了一个区域,使得直线到曲线的渐变看上去更加平和。如下图。
你可以从下图看一下两张圆角之间的区别。
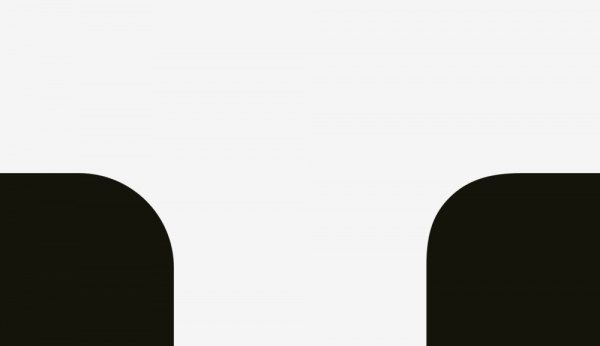
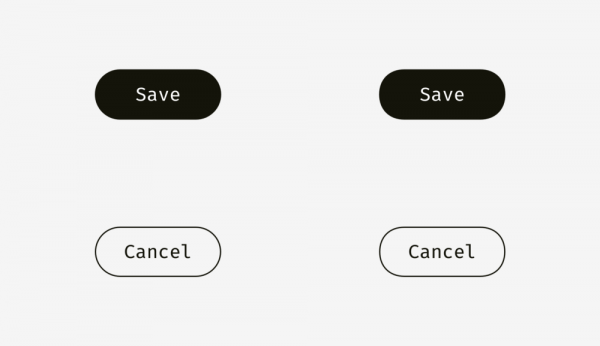
我们也可以在圆角按钮上使用这个方法,如下图。
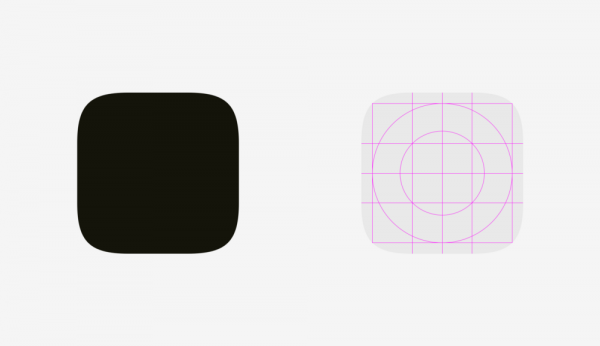
我猜你已经发现上图中右边的按钮的圆角看上去更加平滑,看起来更舒服一点。 同样,我们也可以把它运用到app icon的设计上。一个并不简单的圆角使用标准达到了一个完美的结果。但是既然我们已经谈到这个话题,我们不妨自己试一试这两个圆角有什么区别。
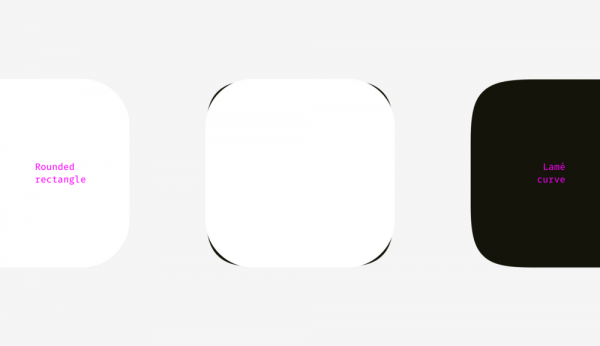
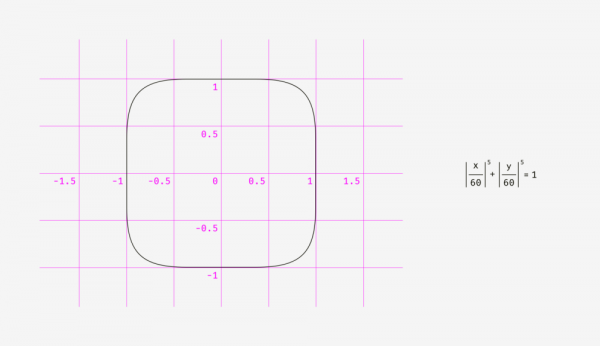
如上图,左侧的图是我用Sketch画出来的标准的圆形。右侧的图是superllipse,也就是俗称的 Lamé curve。 Lamé curve是法国数据家Gabriel Lamé发现的。
Marc Edwards指出Lamé curve的公式会产生更佳平滑、看上去更加完美的形状。iOS 7 之后的图标也在使用它。
之后,这个形状又根据黄金分割比和指导新图标设计的网格调整为如下图所示,但这已经是另外一件事情了。
使用像superellipse这样的形状最大的好处就是他们看起来更圆、更平滑。但是,这种非标准形状很难使用到真实的界面中去。它们应该可以将多个特殊公式的SVG合并得出,或者使用一些脚本,或者像苹果公司在它们的app 图标上做的那样使用PNG的蒙版。 那在设计过程中,如果调整圆角呢? 你需要将默认的圆角转换为大纲,然后打开形状编辑模式,手动调整曲线的位置,如下图。
调整后的圆角比精确输入的圆角度数看起来更加形象,这对视觉校正图像来说是很重要的。
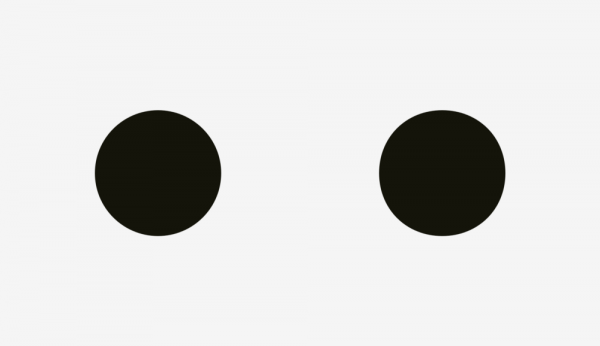
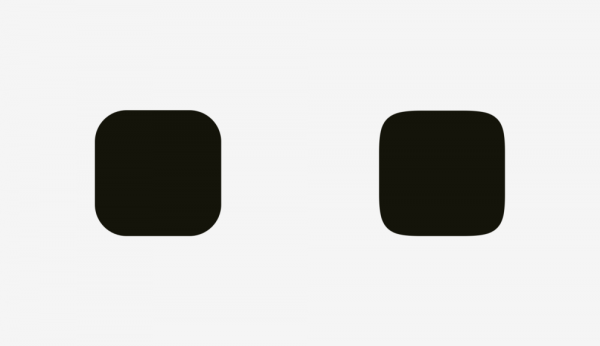
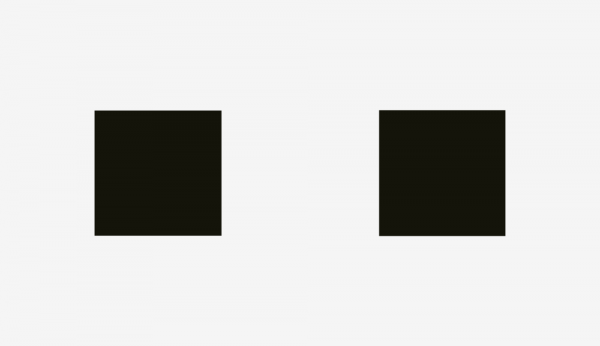
左:调整前 总结(敲黑板): 几何上的圆角看起来更假一点,因为你能很明显地看出是一条直线突然变成了一个曲线。 视觉校正的圆角需要特殊的公式或者手动调整形状。 彩蛋 有些时候,你是不是觉得自己画出来的正方形看起来并不正,也不方? 你可能会想,这不是胡说吗?那么,请看一下下图中的两个正方形,哪一个看起来更方一点呢?
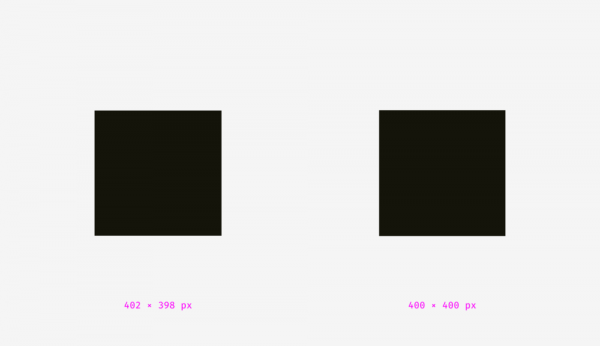
哪个更像正方形? 如果你的选择是左边那个,那么你可能是听从了来自无偏光学感知的内心声音。
其实右边更方正。 (责任编辑:admin) |