|
每个空间的分层素材都需要通过PSD文档进行保留,色块区域的颜色值需要标注,按钮的每个状态都需要单独设计,每个控件的尺寸也需要明确标注。交互设计中的每个细节设计状态,也都应该有对应的设计稿。
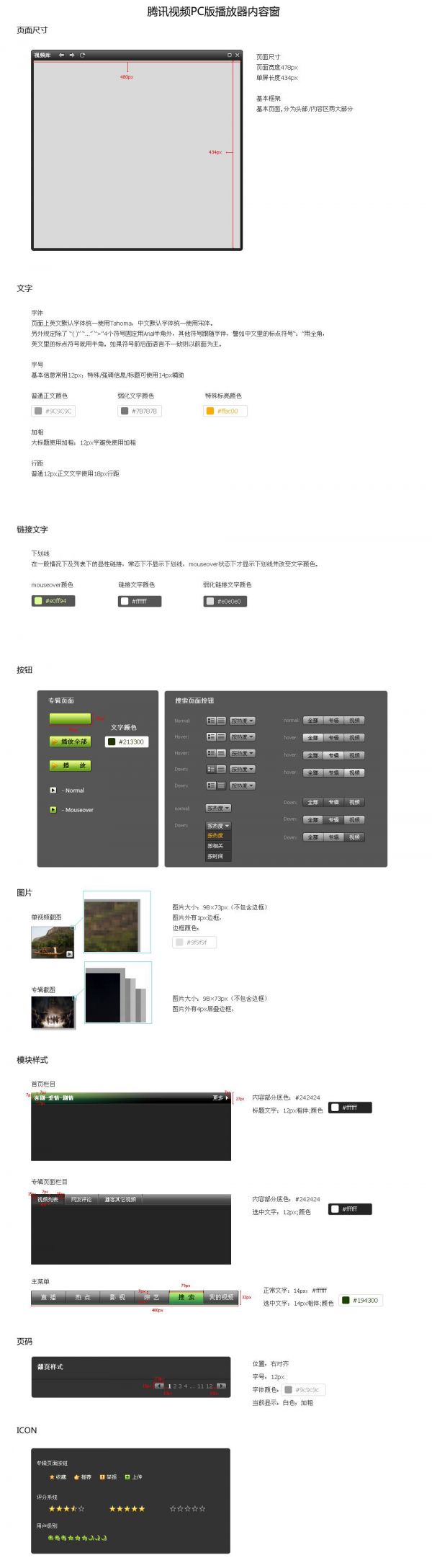
腾讯视频播放器内容库视觉细节设计 (5)视觉设计规范 与交互设计类似,视觉设计涉及点也非常多。为了保证产品视觉细节上的统一和规范,互联网公司一般都会制定自己的产品视觉设计规范,以便指导设计师完成视觉设计。
QQ音乐视觉设计规范 5、架构设计 架构设计是架构师对各个子系统关系的抽象模型,用于指导大型系统的开发和运维。 架构设计主要包括三项工作:系统架构设计、软件架构设计、网络架构设计三个部分。 系统架构设计一般都会采用MVC(Model-View-Controller)模型,将业务逻辑模型、软件界面、控制器逻辑层进行分层处理,然后通过控制器逻辑层确保业务逻辑层和软件界面层的同步。MVC模型的好处是在优化界面及用户交互的同时,无需重新编写业务逻辑。同时也有助于管理复杂的应用程序,可以在不依赖业务逻辑的情况下专注于视图设计,不同开发人员可以同时开发界面、控制器逻辑和业务逻辑,同时也让测试变得更加容易。 (1)系统架构设计 如果整个系统研发是从零开始的,架构设计则需要从概况图开始梳理,然后再补充各个模块的架构图。这部分一般由首席架构师牵头,属于整个产品技术架构的总纲。
支付宝平台系统架构概况图 一般而言,子系统名称都会与产品概念保持一致。子系统不论是应用前台还是后台,通过公共服务层、业务逻辑层、基础业务逻辑层关联到一起。这种对象化的架构设计方法,会让整个团队使用同一种语言在沟通, 相互理解起来更容易,有利于提高协作效率 。
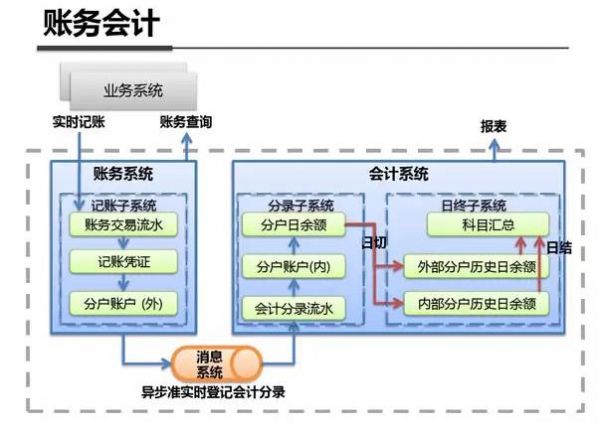
支付宝财会系统架构图 (2)软件架构设计 软件架构设计一般采用分层架构设计模型。 软件首先分为两个大层次:前端和后台。前端应用负责提供与用户交互的软件,分成Web应用,PC客户端应用、移动APP应用等场景;后台负责实现所有业务相关的操作和服务,分成接口层、业务逻辑层、基础逻辑层。 软件架构设计时,需要主要做到以下几点:支持模块化、高内聚、低耦合、可伸缩性,同时也要防止过度设计。已上线软件如果要新增某个功能,则需要针对该功能进行软件架构设计,并最终形成软件架构设计图。
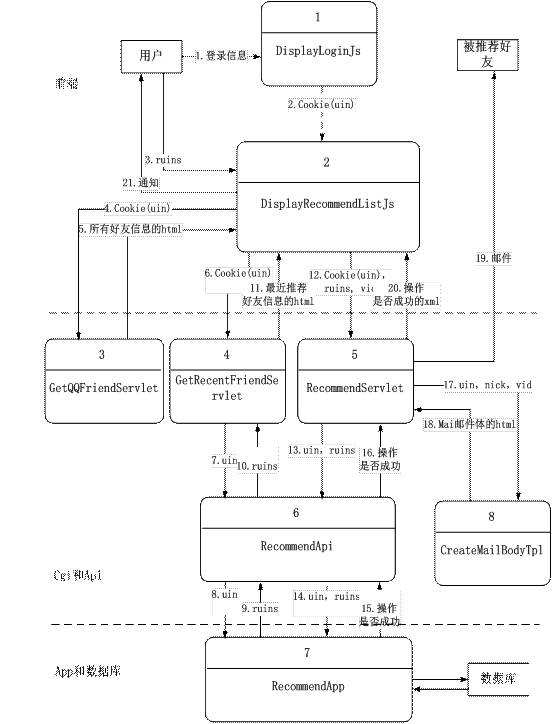
腾讯视频邮件推荐功能软件架构设计图 然后针对这个软件架构图进行细化,先明确系统涉及的所有基础逻辑层模块(对象),以及该模块的输入和输出项,并明确模块内部的基本处理逻辑。这些模块有的有可能已经存在,则无需再开发,单独标注出来即可;还没有开发的模块,则可以交给软件项目经理指派给工程师开发。
然后明确界面上可以直接调用的各个业务逻辑层模块(对象)名称,以及对应接口、属性、方法。
对于还未开发的接口,如果涉及到数据调用,则需要梳理相关的数据结构,并确定算法。
|