|
功能/页面增加新的标识/属性即可被系统语音助手搜索,本质上也是一种Deep Link。为了降低用户的记忆成本,该功能/页面应该是重要的,常用的,唯一的,例如可以通过Siri语音输入“打开微信薛志荣”、“打开微信朋友圈”直接到达相关页面,而新闻、购物等详情页、聚合页不应该添加该标识/属性。 被语音助手调起的页面可以考虑将返回按钮改为回首页。由于固定的信息架构使每个页面都确定上一级页面是什么,流程符合用户心理预期的话需要做到“从哪里回那里去”,但语音调起的功能/页面,对于用户来说上一级页面是哪里无关紧要,可以直接将返回上一页改为返回首页,也方便用户继续使用该应用。 被语音助手调起的页面有办法直接回到上一个应用/页面。例如在iOS中调起另外一个应用时,点击屏幕左上角可以回到原应用;同理,当用户在与微信好友薛志荣聊天时,使用语音助手切换到朋友圈时,点击左上角回到薛志荣的聊天页面。这样可以尽量避免打断用户的流程。 Deep Link,简单点说就是你在手机上点击一个链接之后,可以直接链接到app内部的某个页面,而不是app正常打开时显示的首页。 以上3点以图表示如下:
人工智能的成熟使语音助手得以快速发展,语音助手与产品信息架构的整合将使每一个功能都可以被迅速访问,产品入口不再是首页,语音助手给沉重的产品信息架构赋予了活力和流动性。该模式能更好地满足用户随心所欲的需求,也更好地提高了用户的使用效率。 流的设计 移动端产品主要分为内容(资讯、视频、音乐等等)、工具(闹钟、笔记、地图等等)、社交(聊天)和游戏四个方向。通过不同方向的结合可以孵化出不同的产品,人工智能会为这些产品带来怎样的变化? 人工智能使推荐系统的准确度大幅度提高,用户发现内容的成本降低,产品不再需要复杂的架构来承载不同内容。 人工智能可以承担更多复杂操作,工具的操作成本降低,使用流程也会随之减少,一款产品只承担一个工具不再行得通,除非有靠山,例如操作系统。往年iOS和Android的更新都会添加一些新的工具功能,加上Siri或者Google now语音指令,以及负一屏的信息聚合页面,可以使工具产品操作起来更方便。 对话式的聊天已经是最扁平的结构,游戏因复杂而有趣,所以人工智能不能也不应该使它们简单化,但由它驱动的VR和AR会为社交和游戏产品带来新的玩法和机遇,不过不在本次讨论中。 人工智能的驱动使内容和工具型产品的信息架构变得更加扁平,加上在不同场景触发不同功能,有可能实现“每个功能/页面都可能成为用户第一时间触达的功能/页面”,这意味着每个页面都有可能成为首页,都是信息架构的顶部,这需要产品的信息架构有很强的兼容性和扩展性。 拥有高兼容性和扩展性的模式莫过于FEED和IM,这两种结构有以下特点: 它们具有流的性质,结构扁平,内容可以无限延伸; 它们都用样式相同的空容器,例如FEED的列表或者卡片,IM的气泡; 空容器可以承载各式各样的媒体,包括文字、图片、音频和视频。 FEED和IM的区别是:是否主动给予信息反馈。FEED通过采集用户数据,将用户感兴趣的信息主动推荐给用户,在人工智能时代下它更适合用在内容型产品上。IM通过对话交流的形式给出问题或指令,对方根据相关内容给予反馈;在人工智能时代下它更适合用在简化流程以及工具型产品上。 既然固定内容的概念被打破,页面可以无限延伸,为了保证结构稳定和方便管理,内容和功能需要被模块化。iOS和Android在几年前已采用了首页左滑进入系统FEED的设计,不同产品用卡片的形式承载。小米MIUI9的信息助手突破了产品间的壁垒,在负一屏中将不同应用中的同类别信息整理聚合,比如收藏、支出、快递、行程、日程等,想查找使用这些信息时,无需进入不同应用查找,在信息助手中就能快捷查看和使用。
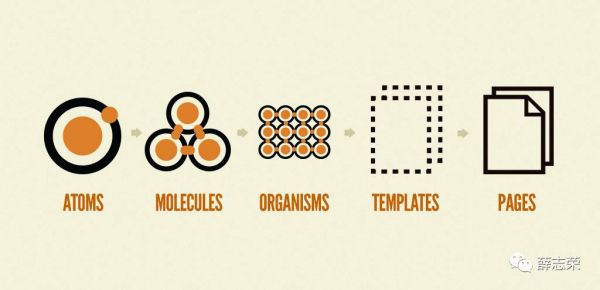
以上三种信息流都采用了模块化设计,模块化设计可以借鉴原子设计的概念。原子设计由原子、分子、生物体、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法,关于更多原子设计请看下文的推荐阅读。
|