|
前面通过两篇文章《人工智能的发展和定义》和《面向用户的人工智能系统底层设计》介绍了人工智能的基础和对未来人工智能系统底层设计的思考。对于设计师来说,我们更关注的是面向用户的设计,这篇文章更多讲述的是上层应用的交互设计。在人工智能时代下,交互设计会发生颠覆性的变化,主要为信息架构的改变以及有更多新型组件的出现。
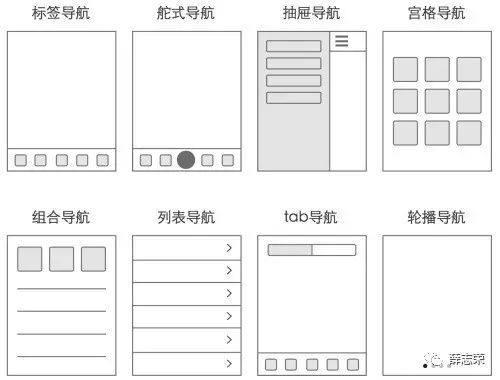
信息架构 要说信息架构(Information Architecture),首先要提及图书馆,因为图书馆应该是最早能体现出信息架构的设计。当不同领域的书籍多到人类无法第一时间找到相关信息时,为了提高查找效率,人类开始给书籍添加索引,分门别类,到后面按区域摆放不同内容的书籍,即使是毫无经验的人在图书馆引导和图书管理员的帮助下也能迅速找到相关资料。 信息架构最早由美国建筑师Richard Saul Wurman在1976年提出。面对当代社会信息的不断增长和爆炸,Richard认为信息需要一个架构,一个系统来合理设计,创造了一个全新的术语——信息架构。 GUI和HTML的出现,信息架构得以广泛应用,同时也衍生出一个新的术语——页面(Page)。在GUI时代,信息架构主要由页面和流程决定。由于信息的展现必须由页面承载,而页面承载的信息应该是有限的,所以设计者需要将信息合理放入页面里。 假设总信息和页面内容的信息是固定的,那么流程也是固定的;反之亦然,假设页面信息是固定的,在固定的流程上增加一个可以扩展信息的聚合页面,那么总信息是可以无限的。当页面和流程设计被固定时,信息架构也是固定的。 在海量信息面前,固定的信息架构有助于人类记忆使用路径,降低寻找信息成本。当海量信息不断指数增长,功能变得越来越多,产品需要更多的页面来承载。更多页面会导致产品架构的层级和流程变得更复杂,也使得用户的使用成本不断增加,这并不是一件好事。 每个人的思考模式不是固定的,为了解决大部分用户需求而设计的信息架构可以帮助到用户,同时也限制了用户的思考。为了解决这个问题,信息架构需要一个优秀的导航设计来引导用户使用和随处浏览,如下图 :
为了方便用户随心所欲地挖掘更多信息,搜索是一条捷径。搜索可以让用户便捷挖掘和随时切换需要寻找的内容。
由于手机小屏幕的限制,为了展现更多内容,导航的功能和展现被削减,主要依赖标签式、抽屉式、列表式等导航模式以及每个子页面的返回按钮。如果产品架构层级过深,会导致返回步骤过长,如果用户要从一条路径跳到另外一条路径,步骤极其繁琐。
在页面里,不提供随时跳到另外一个页面的功能是完全可以理解的,因为这个功能在展现上就很难设计,而且可能会使稳定的信息架构变紊乱。但是,这个功能可以降低用户的操作成本以及更符合人的思维模式。 为了实现这个功能,让用户自行搜索信息框架或许是一个不错的选择。相对于成本很高的文字输入,人工智能下的语音输入是目前最佳的解决方案,语音助手的本质也是利用语音进行搜索。语音助手与信息架构的结合并不是一个全新的模式。iOS的Siri可以打开手机应用以及部分苹果官方产品的功能,例如在Siri模式下说出“打开秒表”可以直接打开时钟APP下的秒表页面;说出“打开显示与亮度”可以直接定位到显示与亮页面。可惜的是,目前其他厂商产品的信息架构并没有和语音助手进行深度整合,例如在Siri模式下说出“打开微信朋友圈”不能打开微信朋友圈,主要原因是目前语音助手如Siri,Google Now等没有提供相关API给第三方应用,语音助手主要以特定关键词触发功能或者发起网页搜索,功能非常局限。 对于iOS 10,Siri API仅支持六类应用程序:打车,通讯,照片搜索(在特定应用中寻找照片和视频),支付(如“用SquareCash’给约翰转账100美元”),网络电话,锻炼,体验后发现功能也非常简单。 语音助手提供搜索第三方应用信息架构将极大提高用户的效率,例如在看网易新闻时唤醒Siri说“打开微信朋友圈”可以立即打开微信朋友圈,比传统操作快捷很多。仅需要对系统和应用层面进行小成本的修改即可实现该功能,改动如下: (责任编辑:admin) |