|
这是一个重要的变化。在朋友圈功能转移的同时,首页的功能列表内容增加。说明支付宝降低了做社交的力度,转移到增加使用场景上。这也影响到了口碑页的功能设计。价格维度合并、综合维度和评价量维度合排、菜系维度删除,而场景维度则得到了扩充。
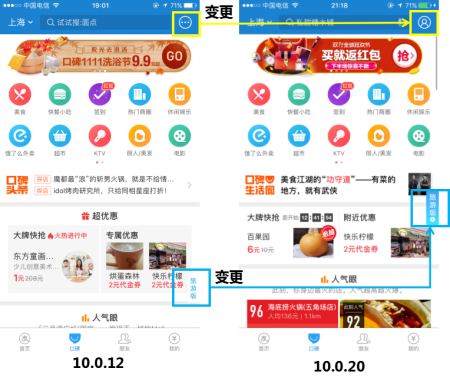
10.0.12-10.0.20 首页的变化
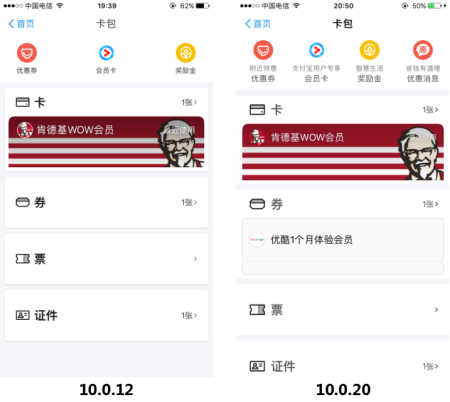
1、标准-旅游版的切换按钮的位置上移,颜色深化 这是在9.9.7时分析过的问题。在10.0.20终于进行了修正。 2、口碑页个人详情的图标发生更改 10.0.12的个人图标含义不明确,且在设置、分享等功能常使用的位置。10.0.20时改用了个人主要最常用的图标,一目了然。 在实际的设计过程中,可以通过图标可用性检验来测试图标的可用性,以避免出现图标含义不明等问题。 检验包括四个维度 视觉复杂性:即图形细节的多少 熟悉性:即用户对该图形的熟悉程度 语义距离:即图标与其表达功能含义之间的语义距离 具体性:即图标的具体或抽象程度 10.0.12-10.0.20 卡包功能的变化
卡包新增加了优惠消息入口 一方面,10.0.12的顶部栏入口和分类列表部分功能概念重合的问题没有解决(优惠券-券、会员卡-卡),另一方面,新入口的增加又使卡包变得臃肿。可以预计,卡包的功能会在未来的迭代中进行优化。 10.0.20-10.1.0 首页的变化
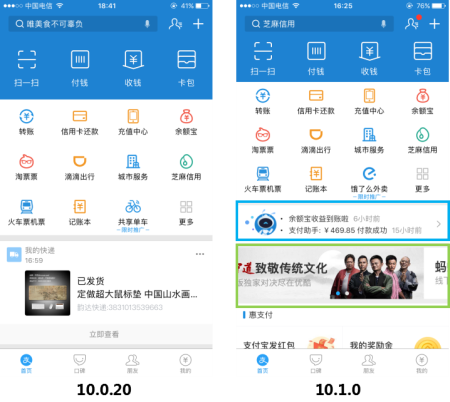
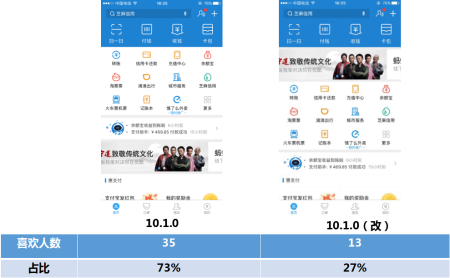
1、增加banner页 banner页是信息展示中常用的功能之一,在各个应用中都很常见。不同的是,通常banner页的位置都是在顶部,在本次迭代10.1.0是在中下部。于是我制作了顶部版的10.1.0,并在朋友圈发起了一次小测试。测试的结果显示,大部分用户出于不喜欢广告的原因,选择了banner页在中下部的支付宝。这是不是也给了我们其它工具类应用一些启示呢
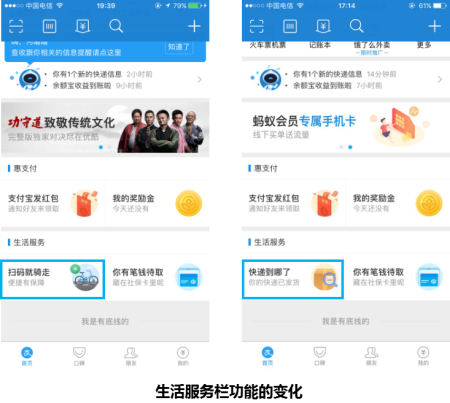
另外,百度的PM唐同学提出,根据其过往的经验,10.1.0(改)的CTR远比10.1.0高,那么是要体验还是要转化,这会是一个有趣的决定 2、首页动态信息整合进通知栏 动态消息有很强的时效性,通常只需要观看一次,在首页长期展示没有必要且占据了宝贵的空间。使用滚动通知栏的形式提高了空间利用率,又可以在用户在不用二次跳转的情况下看到信息。 3、增加慧支付的分类 这其实是把卡包中的奖励金和慧支付两个功能提出到首页。没有解决卡包功能臃肿的问题,与首页的功能逻辑联系也不大。所以只能算一次实验性的迭代,或者说为支付宝红包功能临时性的导流。 4、增加生活服务的分类 这一功能目前来看可能是定制性的,规则是依据最近使用的支付宝服务。这么做理论上方便了用户,但实际上留下了隐患,微软的office套件就曾经根据用户的使用频率显示或隐藏word中的功能,实际却导致了一系列混乱。用户会觉得,既然我不确定这一栏到底会出现什么功能(如图),那我就不用或者不看这一栏。所以,内容性的可以用定制、用feed流,但功能性的button和入口,更好的选择是确定。
最后,以上就是对支付宝近12个版本的迭代分析。希望能给大家带来有益的启发。 喜欢的朋友走一波订阅~ 希望大家继续关注,接下来会出的用户心理学系列: 《用心理学写竞品分析?以百词斩为例》 《用心理学写产品策划?JPSP给我们的启示》 (责任编辑:admin) |