|
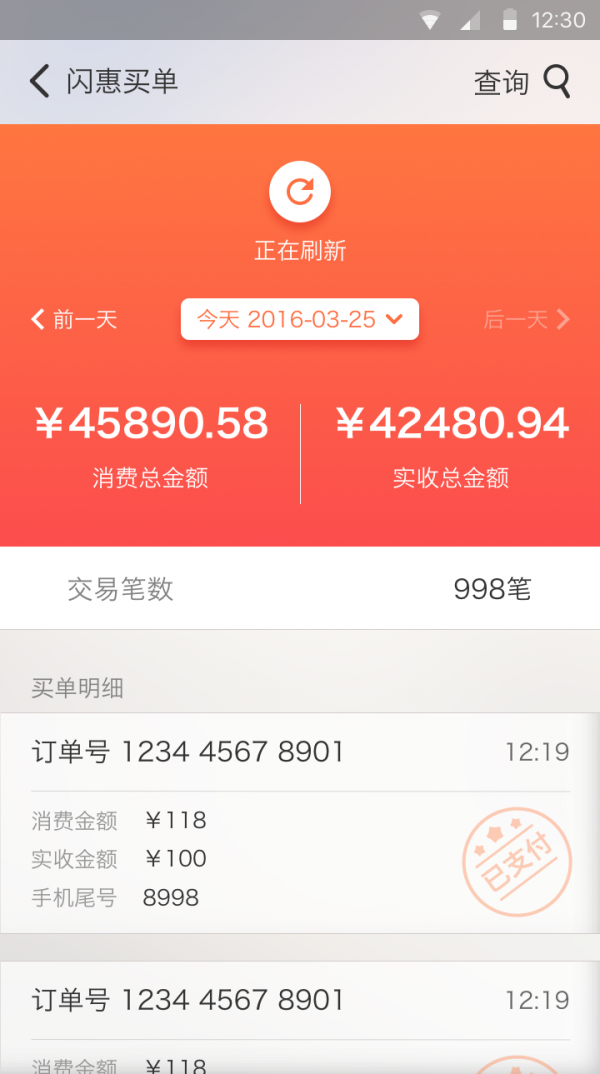
视觉方面,重点关注光照这一因素。在店访时,我们观察到有几类商家,像烧烤店、主题餐厅这类有氛围的餐厅,室内光线相对更暗,收银台处也是如此。在暗光下,POS屏幕的亮度是否适宜,是否要根据光照自动调节屏幕亮度,也要纳入体验的考量。 (2)听觉 听觉方面,重点关注噪音这一因素。如果收银台人多,比较嘈杂,会影响到收银员接收POS的语音反馈。于是,POS的音量默认多大最为适宜,最大可调节到何种程度,也要纳入体验的考量。 工具 对于很多只用过传统POS的收银员,智能POS是一个新的工具。在熟悉这个新工具的过程中,难免会遇到一些疑问。 曾经有一位收银员问:“这个页面(指买单明细页)怎么刷新啊?”刚听到这个问题,设计和产品都很诧异,因为,POS的系统就是安卓系统,底层交互逻辑和手机是一样的,下拉页面即可刷新,但为什么用户还会产生这样的疑问呢? 这里可能有两点原因: 收银员还没有建立起这样的映射关系,在她的认知里,POS和手机是两个完全不同用途的设备,操作怎么会一样呢; 她尝试过下拉刷新,但页面没有出现相应的反馈。 走查后发现,原加载的反馈确实很隐晦,难以跟手机的加载反馈关联一致。因此,我们设计了视觉上更加明显的加载样式,同时,为了让收银员建立起“POS和手机一样下拉可刷新页面”的映射关系,增加了一处交互逻辑:打开买单明细页时,自动进行一次加载,将“下拉可刷新页面”这一认知主动传达给用户。设计上线后,成功解决了用户的困扰,也再没有收到过类似的反馈。这带给我们的设计启示是:当新工具具有旧工具没有的交互方式时,可借鉴用户习惯使用的其他工具的交互方式,同时传递这一认知。
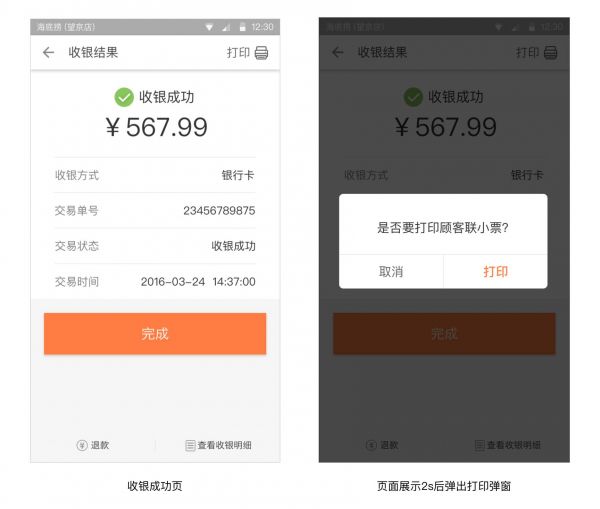
(买单明细页下拉刷新) 目的 对于使用同一个产品的不同角色,目的也不尽相同。 收银员使用POS的目的是完成收银,顾客使用POS的目的是完成付款。收银员如何确认完成收银的目的呢?我们一开始以为,当页面跳转到收银成功页,看到这个页面不就确认完成了吗?其实不然,收银员是通过看到POS打印出小票时,才确认交易是成功的,因为出小票才意味着收到了银行的回应,否则交易就没有成功,即使看到页面是收银成功页,“认纸不认界面”这个认知也打破了我们原有的理解。 换个角度看,对于顾客,收银成功页才发挥了它的价值。有一次在收银台旁观察收银过程时,注意到顾客输完密码,此时小票打印出来,交易成功了,但顾客还盯着屏幕看,原来,界面中的一个弹窗让顾客不知道接下来该怎么办了,这个弹窗原本是给收银员确认是否要打印第二联小票的,但此时顾客想确认的是刚刚的支付有没有成功。这个现象带给我们的设计启示是:在所有POS的体验节点中,找准当前节点的主要体验者,为主要体验者的需求做设计决策。
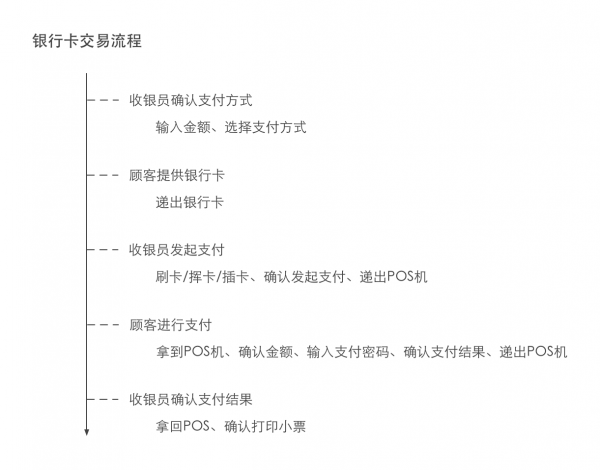
(优化后的收银成功页流程) 行为 行为是一连串的动作,将收银阶段中收银员和顾客交互的关键环节,运用动作分类学的方法,拆解每一个具体的动作,归纳组合,形成任务步骤,分层排序。这样,对于使用POS的双方,谁先做什么谁后做什么,动作的顺序是否合理,动作是否有多余,都把握住了清晰的脉络,从而进行合适的优化,使整个交互行为简化和高效。
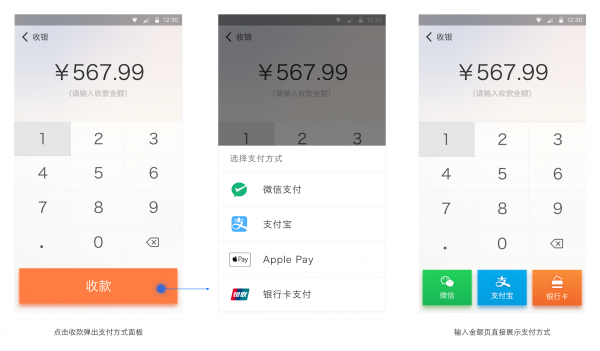
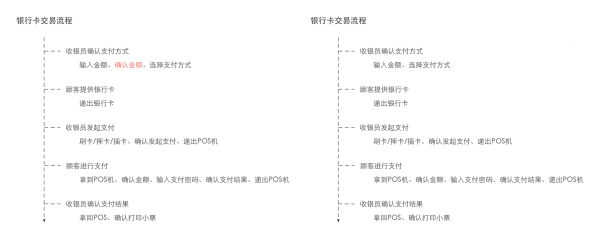
(银行卡交易流程任务层次图) 这个方法也帮助我们在设计收银流程方案时很好地做出了决策。方案中关于是“输入完金额点击确认后再选择支付方式”还是“输入完金额直接选择支付方式”哪种更好拿捏不定,前者的操作路径更完整,更明确,同时针对多种支付方式有更好的拓展性;后者不易拓展,但少一步点击,更加高效。
(收银流程两方案) 再来看两个方案经过动作分类法分析后的差别:
(两方案的任务层次图) (责任编辑:admin) |