|
以下是 QQ 音乐移动终端中一些经典场景对于此次 iPhone X 的适配历程,整个适配解决方案都是基于上述所提到的方案二——viewport-fit=cover 与 constant()。 1. 顶部通栏 为了给用户有更好的沉浸式体验,QQ 音乐移动终端内有不少页面具有通顶效果。
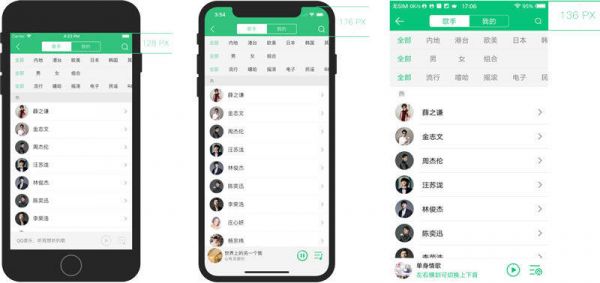
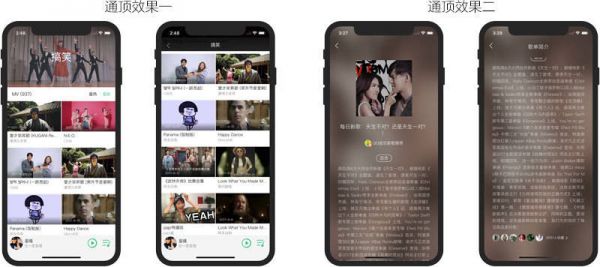
可以看到普通 iPhone 有 128px 的工具栏区域,而 iPhone X 有 176px 的工具栏区域,以及 Android 有 136px 的工具栏区域。 我们会建议设计师在设计通顶效果页面时,顶部最少预留 136px 的纯色或者无主要内容区域。 根据应用场景的不同,QQ 音乐移动终端的 web 通顶效果也分为了两种: 第一种:顶部有通栏图片或者深色背景,页面下拉后标题栏区域显示黑色遮罩,标题拦标题动画效果可自定义。 第二种:有整页的图片背景或者是深颜色背景,标题以下区域内容做局部滚动,标题拦标题动画效果可自定义。
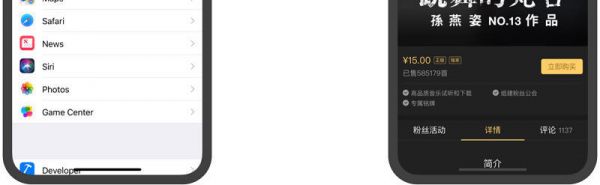
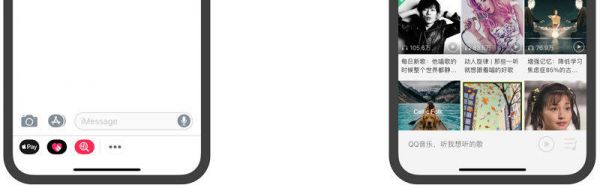
除了在 meta 标签加上 viewport-fit=cover 之外,通过在 body 这个 dom 上加上样式名 page_downright,利用命名空间表明这是一个通顶效果页面,然后利用 constant(safe-area-inset-※) 来设置安全区域的距离。因为在 iOS 11 都能支持这个变量,目前在非 iPhone X 的其他 iOS 11 机型上取到的值为 0,为了解决这个问题,用到了 css 原有的计算函数 calc()。 2. 底部虚拟指示条 长页面底部 Apple 的设计规范中提到,如果页面为一个长内容可滚动的页面,那么我们可以放心地把页面内容铺开整个屏幕。会发现页面内容可能会跟虚拟指示条重叠在一起,但没关系,Apple 自身的页面也是如此,只需在页面就底部留好安全的空白设置就可以了。
吸底 bar 有吸底 bar 的页面,如底部的下载导流 bar、个人资产展示 bar,可以参考 iPhone X 自身的带有底部导航栏的 App 效果,发现吸底 bar 实际一样是始终悬浮固定在屏幕底部,同时为虚拟指示条按设计规范留足了空间。
3. 音乐杂志 音乐杂志是近期 QQ 音乐移动终端新推出的主推音乐资讯内容的板块,由 cp 设计提供 ui 元素来层叠组合成音乐杂志封面。
适配思路主要以平铺背景,调整缩放逻辑,贴近安全比例来达到 iPhone X 的完美显示。 4. 全屏运营类 全屏运营类的设计主要是避免主题素材上边缘切边,通过基于高度进行适配,视觉稿输出背景宽度 860px,但主体内容安全区域限定在 750px 以内。
5. 横屏直播 对于横屏直播,主要问题点出现在直播信息、操作按钮位置不当、被遮挡。所以优化思路是将预览图平铺,视频拉伸至全屏,同时确保左右两边及下方的主体内容在安全区域以内。
6. 百变播放器 通过寻找不同年代的音乐播放形式,精选出大家印象深刻的黑胶、收音机、录音机、磁带等物品进行视觉再设计。将这些物品的核心元素进行提炼,结合当下的设计风格,以突出每个物品的特点为目的,设计出既有情怀又符合现代人审美的百变播放器。
之前的实现方式是,按照 iPhone 6 的设计稿,对百变播放器的 UI 元素进行分类分层处理,通过按照坐标系定位逐个添加组件。
但在 iPhone X 下显示时发现了几个问题: 背景图尺寸不适配。 部分元素组件错位。 部分元素组件拉伸偏大。 安全区域被入侵。
|