|
横屏:而横屏时候则相对复杂一些,因为虚拟指示条通常情况下都是出现在屏幕底部,所以不仅屏幕左右会留出 44pt 的空白位置,屏幕底部也会留出 21pt 的位置。 至于为什么没有 “刘海儿” 一侧也会留出空白位置,则是 Apple 认为,“刘海儿”出现于左侧或右侧并不确定,让安全区域中的内容居中显示,可以避免屏幕旋转所造成的 UI 元素位置变化。 适配方案的预研、对比、选择 在了解 iPhone X 的基本情况后,我们可以大致掌握它所需要适配的点,在于安全区域布局、全屏图缩放裁切以及边界交互手势,那又将有哪些方案可以做好这些适配呢? 1. 安全区域布局 方案一: 针对 iPhone X 新的安全区域,特别像具备通顶效果的页面可能面临到的内容被遮挡,我们可能会首先就想到一个解决方案——通过添加一个适配条,把页面内容挪一个位置,甚至我们可以把适配条定义为我们的产品品牌色,这样似乎也会满足用户的心理诉求。
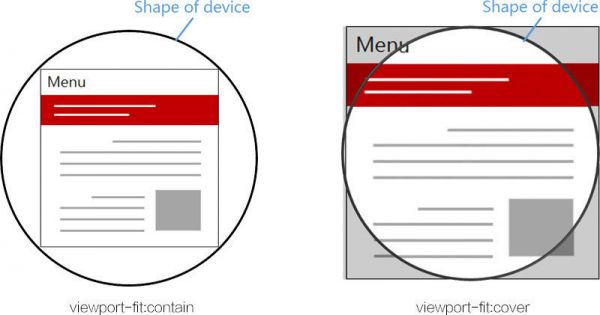
但如果仔细一想,这种简单粗暴的方法并不符合 Apple 想要传达的全面屏设计理念,官方也提出了不推荐了以这样的方式来实现适配。不然,真添加了黑色一个适配条,谁能发现你用的是 iPhone X 呢? 方案二: 因为 iPhone X 的安全区域,页面内容会被限制在安全区域内,横屏情况下更为明显,在安全区域外都是白色。 Apple 也意识到了这种尴尬的显示方式,所以引入了一个 meta 标签的 viewpoint 扩展属性——viewpoint-fit,在 iOS 11 中 viewpoint-fit 也官方添加到 CSS Round Display 规范中了。 通过 viewport-fit 可以设置可视视窗的大小,它有三个属性值: Auto:默认值。这个值不影响初始布局视窗,整个 Web 页面是可视的。 Contain:最初的布局视窗和视觉布局视窗被设置为最大的矩形。 Cover:初始布局视窗和视觉布局视窗被设置为设备物理屏幕的限定矩形。
所以我们可以通过 viewpoint-fit=cover 来解决问题,使页面内容跳出安全区域的框框。
跳出了安全区域的框框之后,第二步当然需要设置动态的边距来避开屏幕圆角、顶部传感器以及虚拟指示条,IOS11 提供了一个新的 css 变量——constant(safe-area-inset-※)。 constant(safe-area-inset-*) 提供了四个方向的值: constant(safe-area-inset-top):在 Viewport 顶部的安全区域内设置量。 constant(safe-area-inset-bottom):在 Viewport 底部的安全区域内设置量。 constant(safe-area-inset-left):在 Viewport 左边的安全区域内设置量。 constant(safe-area-inset-right):在 Viewport 右边的安全区域内设置量。
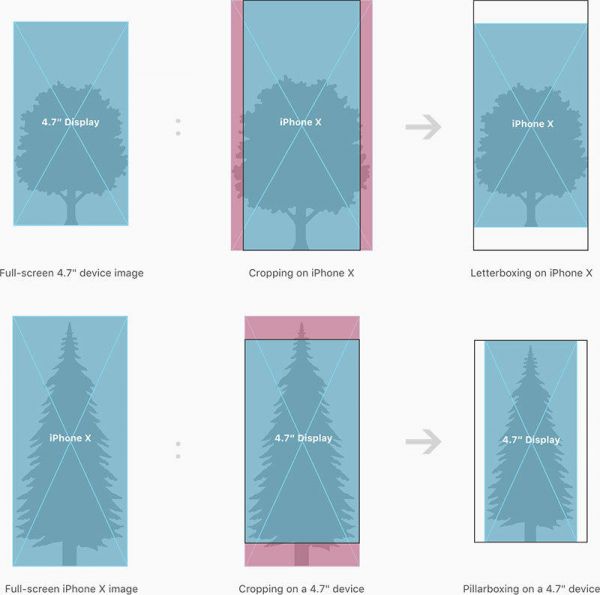
值得一提的是,constant() 这个变量已经开始着手标准化,目前也可以被用在 margin、padding、top、bottom、left、right 等 css 属性中,同时在不支持的环境中将不会生效。而且,同样在 iOS 11 中,iPhone X 机型以下得到的值均为 0,iPhone X 得到其对应的设置量,明年推出 iPhone X Plus 的时候同样也能得到与之对应的设置量,这也顺应了未来机型尺寸层出不穷的趋势。 2. 全屏图适配 对于全屏图,我们会有很多场景会用到,比如闪屏、整屏轮播 H5 等。而在不同尺寸比例的手机屏幕上显示,全屏图被裁切是不可避免,对它的适配,我们的目标是保证图片主体内容的完整显示、图片信息的有效传达。 所以,也有了两种适配方式:基于宽度适配,或基于高度适配。
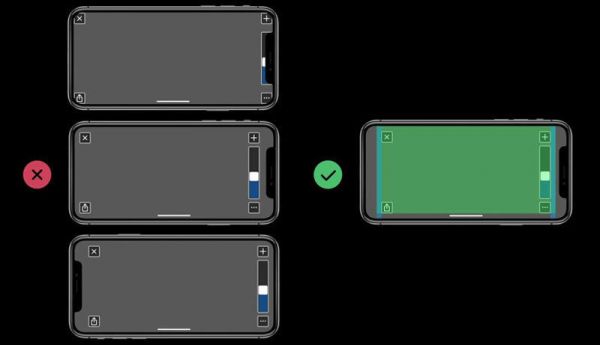
3. 边界手势操作 正如上述提及的屏幕圆角、顶部传感器以及虚拟指示条影响,Apple 建议避免将交互元素放在屏幕底部或者角落。因为 iPhone X 自身固有的手势会让系统自动屏蔽你在这个区域设置的手势,同时屏幕角落区域很难触控。 如安全区中所讲的一样,为了更好地进行适配和良好的布局,官方推荐所有核心内容和操作需要内嵌在安全区内,从而避免与状态栏、导航栏、工具栏及标签栏重合。
QQ 音乐经典场景的如何适配 而 QQ 音乐移动终端内的适配主要分为了不通顶 。 有 playbar、不通顶 · 无 playbar、通顶 · 有 playbar、通顶 · 无 playbar 四种场景。
|