|
2017年就要过去了,让我们预测一下2018年的用户体验演变趋势。
本文将回顾2017年数字世界中的显著变化,并将展望2018年在设计和开发领域让我们继续保持领先的那些趋势。 一、更简单的导航 导航体验是2017年设计师中的热门话题。设计师殚精竭虑,拿出熬秃少年头的精神,就是为了创造更易用的用户体验,而导航设计在其中作用重大。 线性导航 为了简化导航体验,许多应用程序和网站聚焦于创建线性(或分步)的导航体验。 互联网产品和开发者利用这种类型的导航,让用户感受到每一个“下一步”之间的逻辑关系。这种类型的导航尤其适合目标驱动型的应用程序(例如Uber)和电商网站(例如Amazon和Best Buy),在这些应用和服务中,用户都有明确的使用目标。 语音交互 语音交互(VUIs)已经成为一种更好的交互选择。 自然语言处理能力发展迅猛,这使得程序能够处理各种不同类型的语音指令。
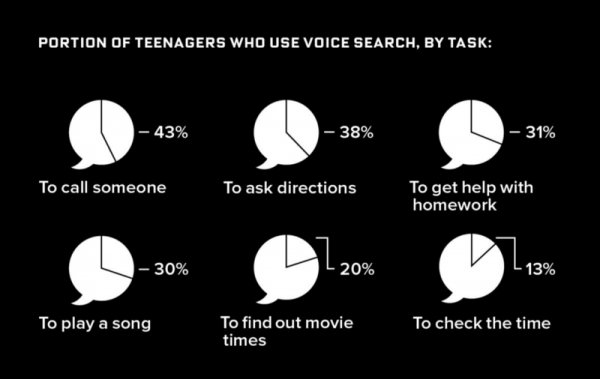
资料显示,有相当比重的年轻人正在使用语音指令来处理任务 在明年,语音交互将会跳出移动应用的范畴,大举进入物联网领域和智能家居系统。 不久的将来,我们将会拥有更加先进的语义识别能力,从而增强我们和系统的交互效率。 二、减除冗余和理解增强 如今,减除视觉冗余和增强界面的可理解性已经成为许多交互设计师的目标,并且他们颇为热衷此道。 设计师们首先删除无关信息(噪音),然后通过强化内容并且使用简洁的设计语言,从而达到有序增强目标信息(信号)的目的。 内容优先 内容优先的设计方法与设计中的极简主义息息相关。 设计师为了达到“少即是多”的目标,删除掉所有无关元素、聚焦于真正重要的东西——内容和功能。界面中的元素之间大量留白,同时减少元素的复杂修饰。 但是,这种方法的缺点是:界面有时太过于中性化。
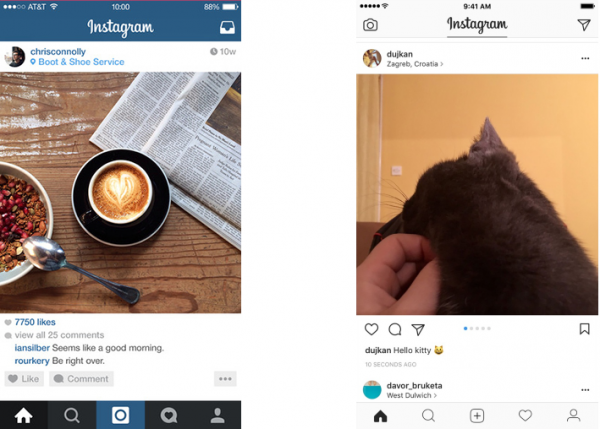
Instagram for iOS (2015 vs. 2017) 简洁的视觉语言 我们都知道:强烈的视觉层次更容易让用户与产品进行交互。 在网站和APP的使用背景中,强烈的视觉层次意味着用户能根据清晰的视觉引导在屏幕上有序阅读。强烈的视觉符号(例如功能性按钮的鲜明颜色)结合简约的布局可以创建一个非常简单轻松的用户体验。
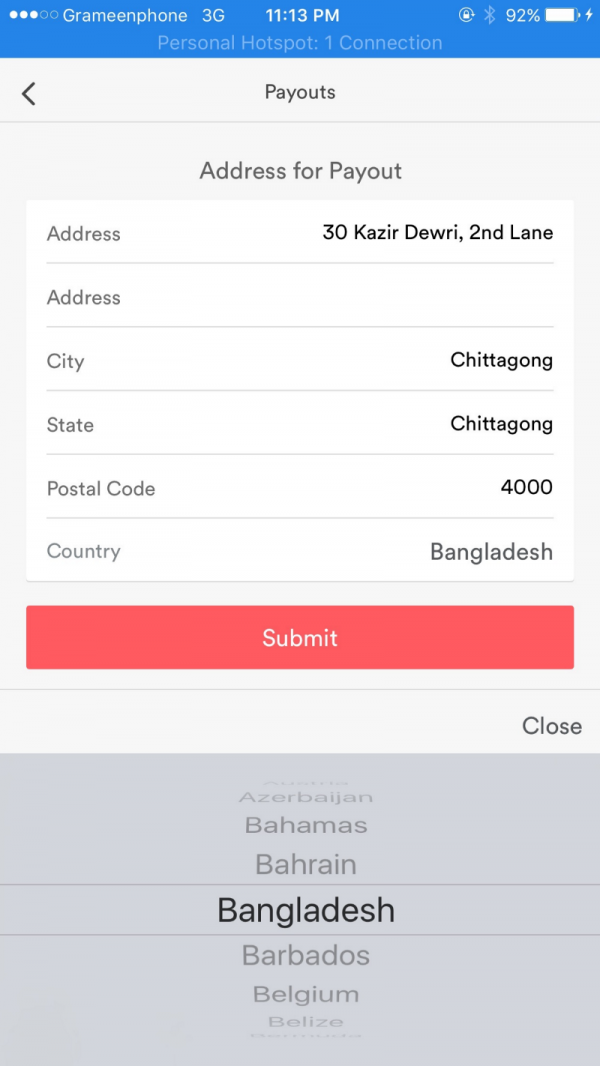
提交按钮的鲜艳颜色. 图片来源:Airbnb 大标题 大标题有大量留白和大字体两个特点。 大标题为用户提供两个主要的好处:让文本更突出,也更方便阅读。
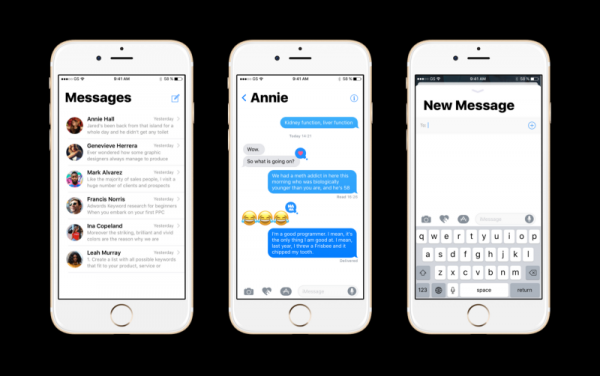
苹果在iOS11中使用粗体标题 三、以不同的目标为导向使用动效 动效已经成为交互的一部分。 在交互设计中有两种最重要的动效类型——功能型动效和愉悦型动效(情绪安慰型动效)。 功能型动效 功能型动效能为用户带来界面清晰有逻辑的感觉,这种类型的动效能用来简化与产品交互的过程。 刚发布的iPhone X和手势交互动效将被用来描述复杂的转换和空间关系:
功能型动效能够使复杂变化变得容易使用户理解。图片来源:Jae-seong, Jeong 情绪安慰型动效 为了创建更人性化的体验,开发者们在用户使用过程中增加了令人愉悦的交互细节——但是这些细节没有任何功能性的目的,主要用于建立与用户情感上的联系。
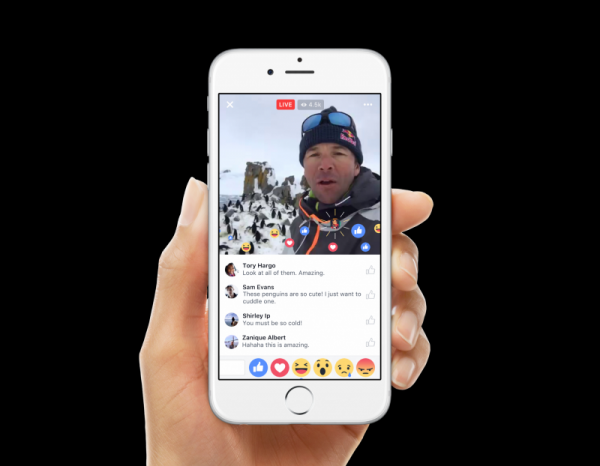
利用动效来增强体验。图片来源:Andy Orsow 四、视频的优势 视频内容在2017年的市场营销领域出现井喷式增长。 根据 Hubspot 统计:每周有78%的用户在线观看视频,每天有55%的用户在线观看视频。 以注意时长为导向的视频内容 自从进入移动互联网时代,人类的注意时长从2000年的12秒降到了如今的8秒。 市场营销人员以注意时长为导向,调整他们的内容——就像360度视频和Facebook Live都是这种适应的产物。
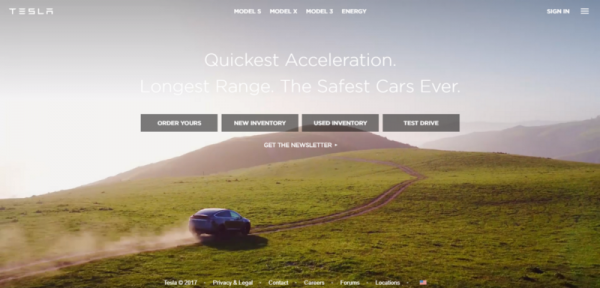
主页上的欢迎视频 视频从一开始就设计成吸引用户注意力之用——这就是为什么很多网站使用视频作为欢迎页面的原因。 特斯拉不仅向网站访客介绍公司产品,他们还会放一个关于产品故事的视频,这将创造一段难忘的体验。
五、情绪化智能设计 人机关系已经不那么理性,而变得更加情绪化。 我们因机器帮助到我们达成目标感到快乐,因电脑出了故障而迅速恼怒。 在2017年,我们看到了向情绪化智能设计的转变的趋势。 情绪设计旨在创建一种基于理解人类用户感受的反馈系统,它能够创造出正面积极的情绪反馈。 失误地图 在很长一段时间内,设计师基于理想的用户行为创造体验。 从2017年开始,很多设计师认识到:为非理想的用户行为创造体验也同样重要。 失误地图主要用于:发现用户在使用产品时发生的消极问题的场景。 (责任编辑:admin) |