|
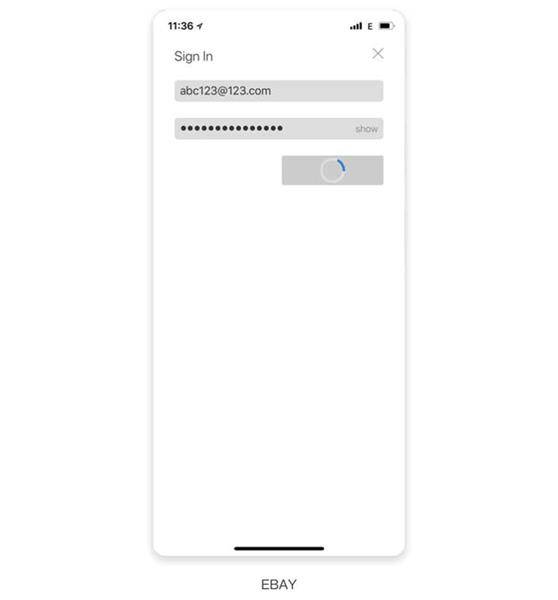
反例是EBAY的登录页,上面有一个「×」,会让用户误以为是「取消」,但实际上是关闭登录页的按钮,在登录加载过程中是无法点击的。弱网环境下的用户唯有漫长的等待,唯一能做的就是杀掉进程。用户被卡住后不停地点击「×」却毫无反应,带来的焦躁和挫败感可想而知。
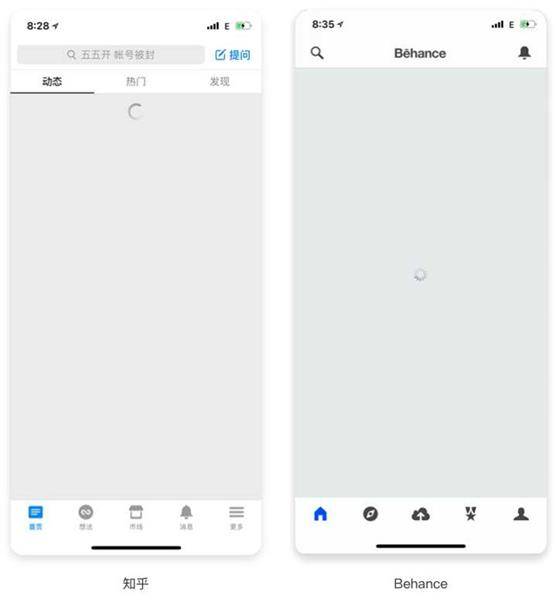
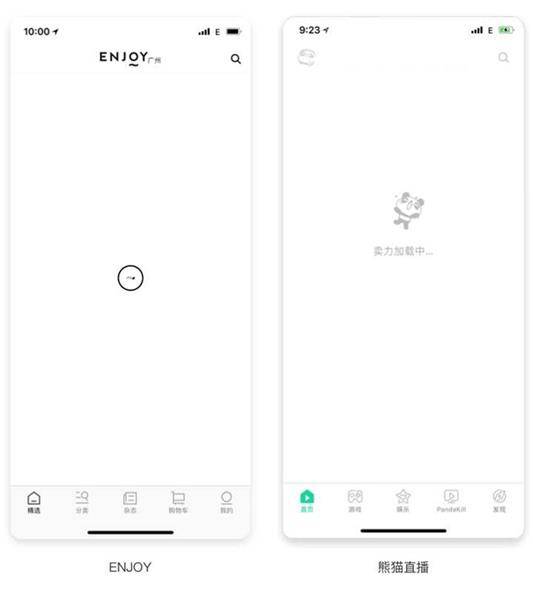
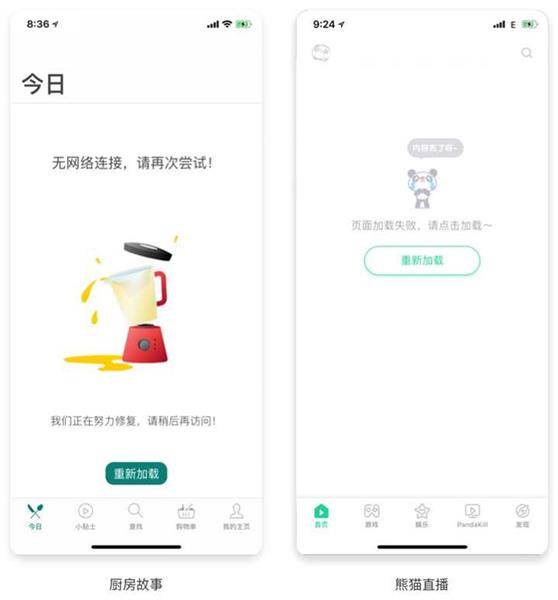
二. 整屏加载 另一类常见的加载严格来说不属于模态,因为对于产品整体来说,用户可以自由选择执行其他操作,但对当前正在浏览的内容层而言却又是一种阻断性的加载。准确的描述应该称为「局部模态」或者「内容层模态加载」,这里为了叙述方便,简称为「整屏加载」。 1. 整屏加载 原生应用的整屏加载,常见的做法是内容区整体保持空白,中间或内容区顶部有加载提示符(多数是Spinner,就是我们俗称的转菊花)告知用户耐心等待,直至所有数据请求就绪,再整体展示整个页面。 整屏加载是最简单的一种加载处理方法,适用于页面中所有数据,每次查看都需要重新请求、不存在本地数据的情况。在知乎、Behance、Airbnb、网易云音乐、ENJOY、熊猫直播等各类型的APP中都有广泛应用。
整屏加载的本质是内容层的模态加载,因此和模态加载一样,需要一个明确的超时判断,在超过指定时间数据仍未请求成功时,告知用户可能存在的原因和下一步行动点,避免一直卡在加载进程中。 告知加载失败的结果时,融合一些品牌特征和情感化设计,可以有效缓解用户加载失败的挫败情绪,甚至会在心底给产品设计的用心加分。
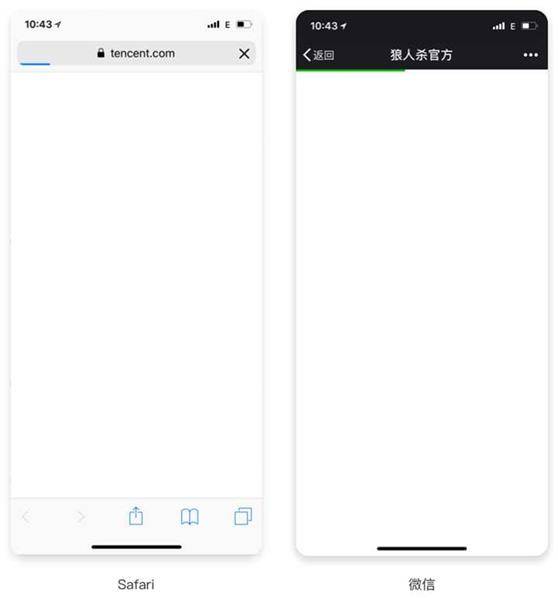
2. 浏览器加载 浏览器加载,是浏览器APP中最常见到的加载呈现方式——在地址栏下方以线性进度条的形式告知用户当前加载进度。 同时,许多原生APP中也有加载Web页面的场景。在调用内置浏览器内核的时候,就会自然而然地继承很多浏览器的交互形式。例如微信内置的是QQ浏览器内核,所以在加载公众号、朋友圈文章等Web页面时,会在顶栏下显示迷你进度条。
3. 为什么整屏加载不像浏览器加载一样展示具体进度? 这里稍微延伸一个问题。 关于Loading的很多论述中都提到,加载提示符如果有进度提示,可以更好地让用户对等待时间有一个预期,有效地减轻等待的未知感和焦躁情绪。 这句话本身毫无疑问是有道理的。但我们回想一下,除了浏览器加载之外,无论是一个普通应用,还是以重视设计、关心用户体验著称的应用中整屏加载时,为什么都很少见到带进度信息的加载提示符,而是广泛地使用Spinner和它各式各样的衍生形式? 我个人的判断是,移动端应用需要让用户忽略等待时间,减少具体进度带来的压迫,所以通常都要求速度极快(在网速正常的情况下),这种情况下进度条连看都看不清,自然没有必要一闪而过。原生页面的加载,通常情况下也比一个Web页面从DOM开始加载的速度要快,所以无论于目标于能力,都不需要也不适合具体进度的展示。反观Web页面的加载,一方面平均耗时较长,另一方面也有继承PC端遗留习惯的因素,所以展示进度条就成了一个不成文的惯例。 其次,告知用户真实加载进度的愿望很美好,而现实很骨感,绝大多数情况下,资源的加载时间都是不固定且无法预知的。预先判断需要请求的数据量并迅速折算出真实进度,对开发来说并不是一件容易的事。即使做到了,真实的加载进度实际上是「一卡一卡」非常不流畅的过程。 所以,在浏览器加载中,我们所看到流畅推进的进度条,多数都是假的,所以会经常出现进度条走到99%,页面实际加载完毕还遥遥无期的情况。 浏览器的进度判断是通过监听加载状态实现的。而在大量结构标签和内容数据的加载中,只有为数不多的节点会有事件产生,最容易想到的自然是开始和结束两个节点。很多情况下,会在DNS解析和资源下载完成时就让进度条跑到90%甚至99%,但后续的加载过程有时远比下载过程更耗时,所以卡节点的情况在所难免。 (责任编辑:admin) |