|
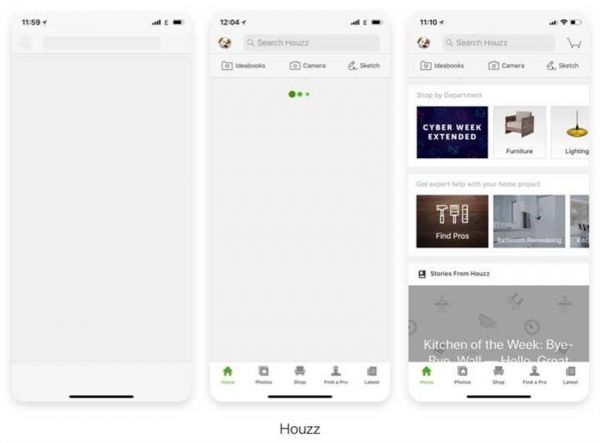
国外许多APP都采用了非常轻的启动页,首先展示一张与实际首页的结构非常近似的空白框架作为启动页,在此基础上加载框架内的具体元素。让用户在点击APP后就有一种「马上就启动了」的错觉。iOS的自带应用中这样的例子比比皆是,这正是iOS规范所建议的一种启动方式。 更加用心的一些产品,在此基础上设计了更细分的递进加载过程。在加载空白框架的基础上,首先加载全局性元素(顶栏、底栏),最后加载中间内容层的具体内容。 如家装社区Houzz,首先加载的是由顶栏、底栏构成的空白框架,其中顶栏已经预先透出了用户头像和搜索框的占位符;第二步加载了顶栏、二级顶栏和底栏的icon、搜索框等全局性元素。第三步才开始加载内容区。
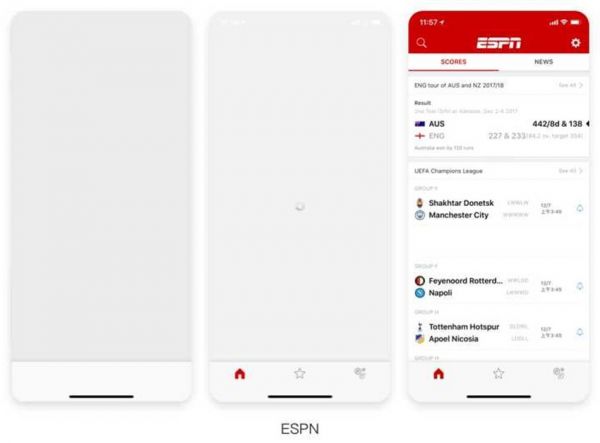
体育直播平台ESPN也同样采用了这样的三步启动,首先加载只有底栏的空白框架,由于ESPN的产品框架会根据用户关注的国家不同而有较大差异,顶栏结构和底部Tab会完全不同,所以在第二步请求到用户关注的国家后,才会依次加载底栏Tab、顶栏和内容区。
当然也并非所有的国外APP都认可iOS这一套极简的加载过程,商业环境下,品牌表达的诉求是天经地义。在Airbnb、Instagram等公认设计比较优秀的APP中,他们的做法是在空白框架的基础上,很克制地打上很轻的品牌标识。从而在强化品牌心智的同时,仍然保证主体内容是在空白框架上自然呈现的。
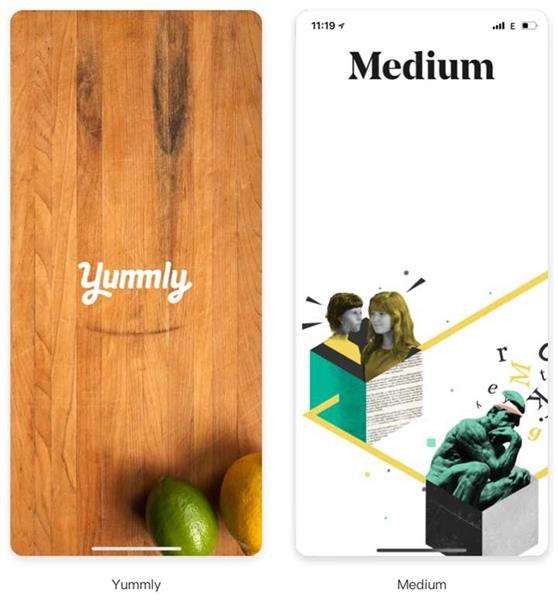
个人角度还是蛮喜欢这种更纯粹的启动方式的,可惜国内的APP由于习惯问题,采用空白框架加载的例子少之又少。 2. 启动页 国外也有许多APP选择设计与首页结构框架无关、独立的启动页,以实现更为强势的品牌透出,比如食谱平台Yummly和阅读推荐平台Medium,都设计了与首页框架无关的启动页,极具辨识度且不会轻易更换。
这点上,国内最好的例子就是微信,「孤独遥望地球」的画面使用之久、辨识度之高,仅仅是地球照片换成国产就能引发全网热议。「这个世界是孤独的」的故事,即使没有slogan写在启动页上,也早已深入人心。同样,网易云音乐和其他一些APP的启动页也在品牌认知效果上做得不错。
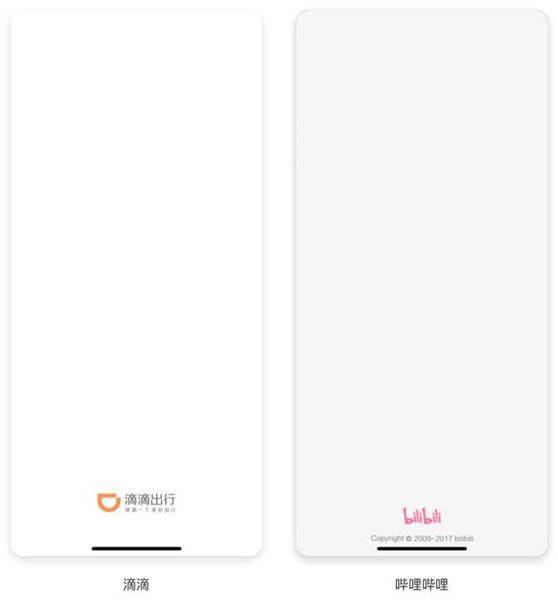
相比之下,滴滴、B站、豆瓣等许多国内APP的启动页采用了更简化的做法——白屏+底部LOGO,通常会以小字体附上slogan或者版权信息。
关于这种设计的判断见仁见智,可以认为它是一种品牌宣导与「不打扰用户」的折中。但我仍然保留个人观点,在这一问题上的折中,可能导致两头不讨好。 对用户体验,这种设计不像空白框架加载一样有一个衔接非常自然的启动体验。 对品牌曝光,又不像微信启动页一样具有极强的品牌认知价值。 在底部放一个小LOGO,难道用户点击APP时没看到么,为什么一定要以进入APP的体验流畅度为代价去让用户再看一遍? 至于一闪而过的slogan或是版权信息,字体非常小的情况下连看都看不清,其实有多少用户会留意到呢。 简而言之,既然要设了一道屏障,为什么不让这个屏障更有价值? 3. 一言难尽的广告页 国内APP还有一个似乎约定俗成的习惯——在启动页后插入广告,甚至直接把广告作为启动页,虽然多数都在角落提供了跳过的选项,但仍然有可能会引起用户的反感甚至流失。
不可否认这是价值不菲的一个黄金广告位,尤其当这种做法无论对产品方还是用户都已经司空见惯的时候,似乎体验上的风险也就没那么大了。 所以,这里不再去纠结国外APP的做法与「国情」之间的优劣。还是那句话,用户体验也是植根于市场和文化习惯的。 在这样的背景下,设计师可以体现价值的地方,应该在于去思考怎么把启动广告做得不那么让人反感,甚至用精良的设计给用户带来独特的期待。 五. 提升加载体验的其他技巧 1. 加载提示符的设计 线上线下的服务设计很多地方是相通的。 (责任编辑:admin) |