|
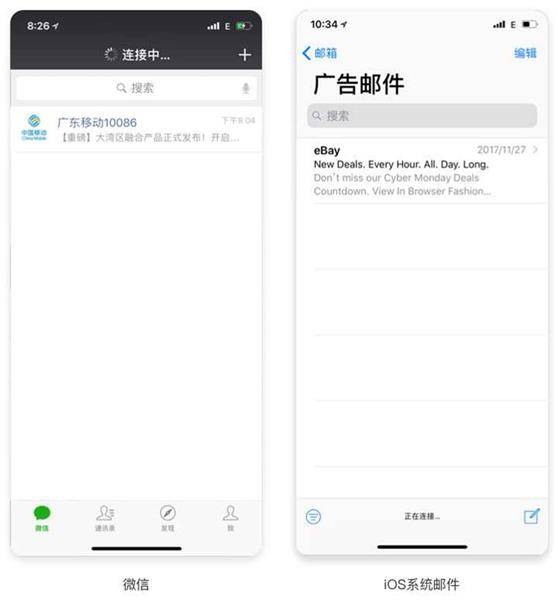
这里补充一个设计上的小技巧,两个节点之间同样的进度条,相比匀速前进、按真实节点前进,先快后慢地前进能让用户产生加载更快的错觉。虽然是种假象,但用户需要的就是这样的假象。 三. 非模态加载 1. 标题栏加载 IM、邮箱这类应用在内容加载上特点非常鲜明。首先,这类应用的大量数据都是存在本地的;其次,本地数据的浏览在任何情况下都不应该受制于网络速度。试想,没信号的时候连历史聊天记录都看不了是一件多么可怕的事情。 因此,在这类应用中通常会在顶栏(也有在底栏)显示加载提示符(通常是以文字+Spinner的形式),这里简称为标题栏加载。这种方式的优势在于不妨碍用户在内容区点击查看任何已有消息。
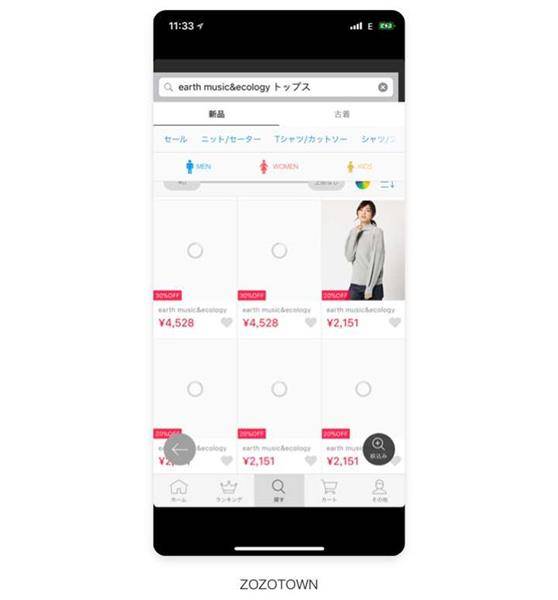
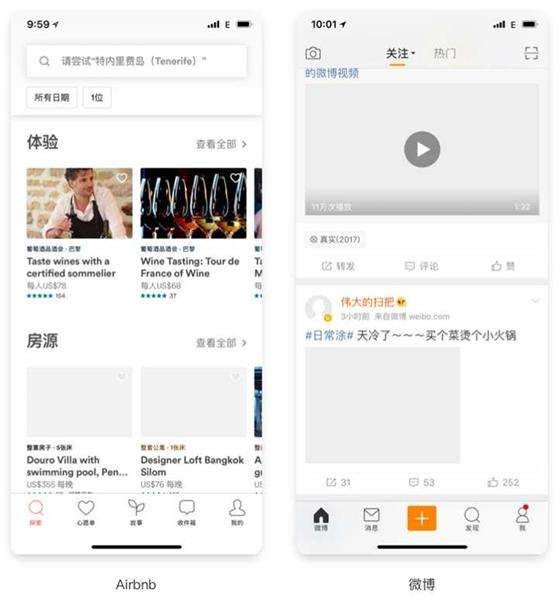
2. 递进加载 预先设计整体的内容加载顺序,可以让核心信息优先被加载出来,让用户知道任务正在持续进行的同时,通过优先加载的内容吸引用户注意力,缓解等待的焦躁感。 多数情况下,所有的整屏加载都可以通过合理的设计优化为递进加载。当然,有些页面有整体性要求(如金融类APP中的各类表单),所有信息一定要整体显示、否则会导致歧义,这种情况自然不适合采用递进的方式。 A. 文字+占位符优先 同时,对首页各类分流List、Timeline来说,及早透出的文字内容吸引用户兴趣,有可能在页面完整加载前就完成导流的任务。而在此期间用户进行判断的思考,则更加淡化了他们等待的感觉。 比如电商平台ZOZOTOWN预先加载的价格和打折标,就可以让用户在加载过程中,根据自己心里预设的价格区间和折扣期望,进行基本的判断和筛选。
根据内容资源性价比(资源传达的信息价值÷资源体积),最先考虑加载的自然是文字,而图片、动图、视频在此期间则用占位符表示。最简单的占位符就是一个纯色块,用于让用户对即将呈现的内容尺寸有一个基本的心理预期。
占位符上可以通过icon告知用户资源类型是图片和视频,也可以借此展示产品或品牌的标志性icon。
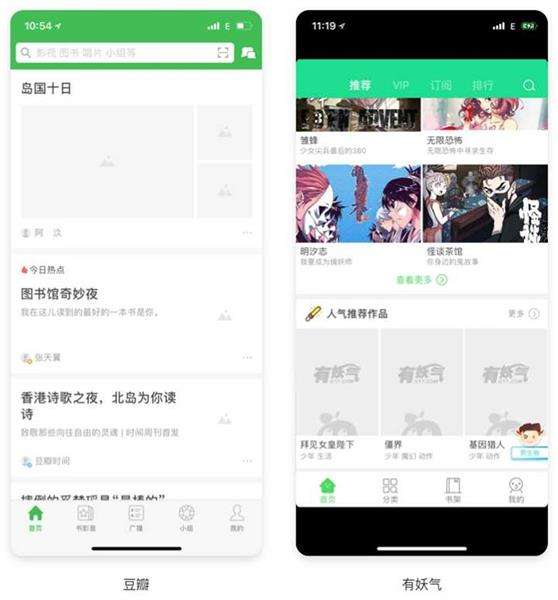
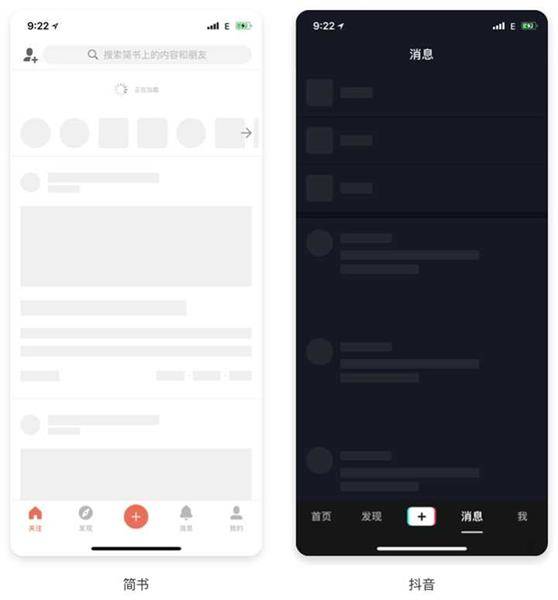
B. 低清图片优先 图片资源的分级加载可以让这一过程更加平滑,首先加载低清版(甚至模糊版)的缩略图,在保证内容完整呈现后,再加载高清资源。 同理,占位符的色值直接选取图片的主色值也是一个有效的过渡手段。 C. 结构占位符优先 递进加载的思路不限于信息资源,结构元素同样可以考虑递进加载。 在文字加载之前,预先将结构占位符(Skeleton Screen,直译是「骨骼页」)显示出来,可以从形到体地提前告知用户接下来将要看到的东西,避免加载中的大忌——「惊喜感」,让加载过程更加自然。 结构占位符一般是类似于线框图形式的灰阶色块图,将各个模块的典型结构元素展示出来,通常不代表真实情况——这意味着无法点击,所以实际上在这一阶段仍然类似整屏加载。但结构占位符的核心目的也不是真实内容,而是衔接空白和载入成功的状态。简述和抖音的消息页都采用了结构占位符作为递进加载的中间态。
这样非功能性的优化或许很多开发并不愿意去做,但对微小细节的用心,可以让整个产品体验的顺滑程度、品质感都提高很多。用户的眼睛是雪亮的,随之而来口碑上的收获会让团队觉得付出都是值得的。 D. 业务优先 此外,还可以综合考虑资源体积和模块价值,可以考虑不按从上到下的顺序,而是对业务目标最有利的模块顺序加载资源。 四. 启动加载 讨论了很多应用内页面的加载,再单独把启动加载拎出来聊聊。 1. 空白框架加载 (责任编辑:admin) |