|
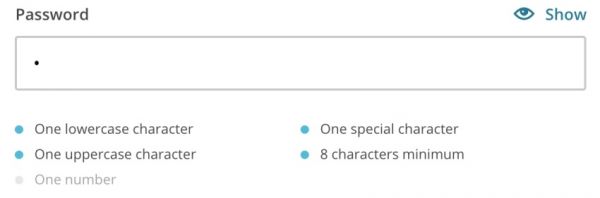
MailChimp给密码输入框的Helper text加入了互动:输入框的复杂规则拆分成多个简单的条件,每当用户输入的内容满足一个条件,会给予相应的反馈,告知用户已满足这个条件,这样就把复杂的任务拆分得简单,用户输入不易出错。
△ MailChimp 初始默认值(Default value) 输入框内默认预留的字符,获取焦点后不消失,用户可以删除或者修改这些字符。好的初始默认值能减少用户的输入负担。例如地图App路线导航功能的起点输入框Default value是用户的当前位置,用户只需输入目的地即可开始导航,提高了效率。
△ 起点Default value是用户当前位置 输入限制 文本类型多种多样、长短不一,但是计算机能接受的文本是有限的,业务方通常对文本类型也有要求。例如手机号码肯定是数字,如果输入其他内容会报错。为了减少用户出错的可能性,维护计算机系统安全稳定,必须对Text field进行一些输入限制,例如最短最常能输入多少个字符;是否能输入emoj表情符号等特殊字符;前后的空格是否过滤;能否支持从剪贴板粘贴等等。 此外要考虑如果用户的输入超出限制或出错,应当如何给予用户合适的反馈,帮助用户将内容修改正确。 自动获取焦点(Autofocus) 当用户点击Text field,光标出现弹出软键盘,表示该Text field已获取焦点,此时用户就能输入或者修改内容了。对于主要任务就是填写表单的页面,可以在用户进入该页面后,自动获取焦点。如果页面有多个Text field,当用户填写完一个后,自动获取下一个的焦点,这样操作会更流畅。 输入方式 Text field的主流输入方式是键盘,使用适当的软键盘布局有助于用户提高输入效率,降低出错的可能性。关于软键盘布局等特性,笔者已经在前文《「这个控件叫什么」系列之虚拟键盘/软键盘/Soft Keyboard》已经有详细论述。 除键盘外,合理运用其他输入方式能提升输入效率。例如语音输入、GPS定位、拍照识别文字、文字自动联想、与其他输入类控件配合等。
△ 淘宝App的Text field提供了非常丰富的输入方式 字数限制展示 对于需要字数限制的Text field,目前有2种字数限制展示风格: 当前已经输入的字数/字的最大长度。 一直显示「当前已经输入的字数」,达到最大字数限制后会提示超出长度。 这两种方式给用户带来的感受是不一样的,例如发微博和回复微博的Text area(文本区域/多行文本输入区)字数限制提示由原来「当前已经输入的字数/140字」,改为「输入130字以后显示剩余可输入的字符数量」,这样做的好处是用户不会在刚开始输入时,因为看到字数限制而刻意控制输入字数,打断心流造成情绪不畅或者降低输入动机,也许能提高发微博和评论的活跃 。
△ 微博改版前后 快速清除按钮(Clear button) 对于手机软键盘来说,连续多次点击delete键删除多个字符比物理键盘体验要差得多,因此对于有修改内容需求的Text field可在右侧放一个Clear button,点击即可一键清空Text field中的所有内容。 Clear button出现时机有4种: 获取焦点时才出现。 有内容时就出现,即使没有获取焦点。这种适合搜索框,点击Clear button后清空内容再自动获取焦点,一气呵成,直接进行下次搜索。 一直出现。 没有明显的Clear button,但是按一次软键盘的delete键直接清空所有内容。通常密码输入框出错后会用这种。 密码输入框和可见性切换图标 在PC时代,电脑屏幕比较大,如果密码直接明文显示,容易被旁观者偷窥窃取,因此用星号「*」或「•」隐藏真实的密码。移动时代密码输入框也密文显示就值得斟酌了,首先手机屏幕比较小,不易被旁观窃取。其次不法分子观察软键盘按键顺序就可以窃取密码,不需要去看密码输入框。另外密文显示给用户输入和检查带来很da麻烦。国外有数据显示,采用密码默认明文显示,通过可见性图标(Invisibility icon/Visibility icon)切换明文/密文,能明显提高转化率,而且不会降低安全性。 (责任编辑:admin) |