|
笔者认为,虚拟按钮最适合于专业的商业网站。商业网站的价值是展现公司信息,而不在于大色块、吸引眼球的功能按钮。虚拟按钮在用户浏览信息时并不碍眼,一旦用户决定进行某项操作,就能通过虚拟按钮触达。 尺寸当在Web设计中引入行为召唤时,一定要考虑到最理想的尺寸,尤其是在M站。是不是太小了,用户看不到?是不是太大了,太突兀了?是否适合点击呢?如果使用传统按钮,则很难找到一个安全尺寸,因为可能会给用户带来不必要的干扰。 但对于虚拟按钮,尺寸就不是个头疼的问题了,比如Samsung。
Sansung的M站上大大的虚拟按钮 看这个按钮多大!但它影响到你阅读信息和观看有趣的底图了吗?LG使用的是实心按钮。 LG使用的是实心按钮。
LG的M网上小小的实心按钮 由于要填充醒目颜色,因此相比于Samsung,LG的按钮在尺寸上明显缩减很多。 减少与其他元素的冲突有时,你可能不希望行为召唤元素过于醒目。当然,根本目标是让用户点击按钮完成转化,但在这之前,我们可能希望用户先阅读按钮周围的信息。比如Asana的例子。
Asana网站上的虚拟按钮 按钮并不是必须在最醒目的位置,特别是当文字和图片给出明确指引的情况下。 动画如果页面看上去死板,那选择动画总是明智的。动画既能给用户带来小惊喜,还能保证页面逻辑的一致性。虚拟按钮和动画细节结合,常常事半功倍。
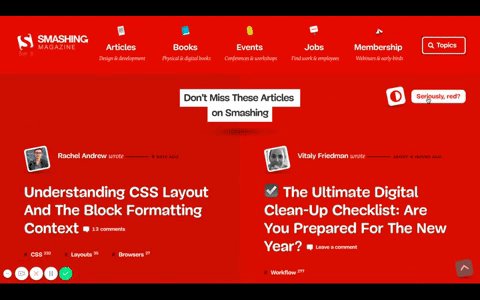
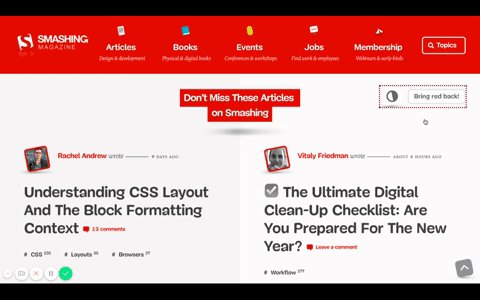
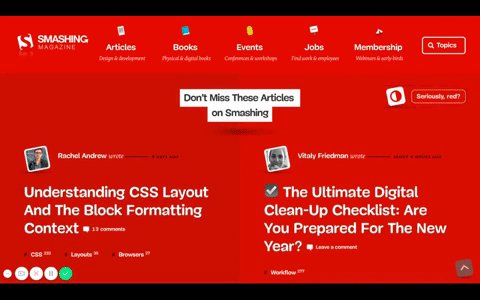
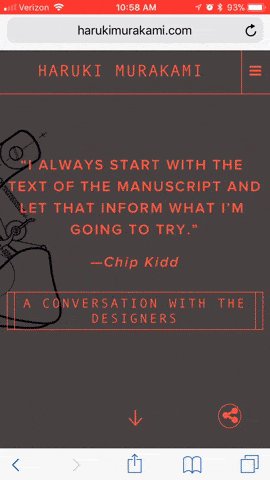
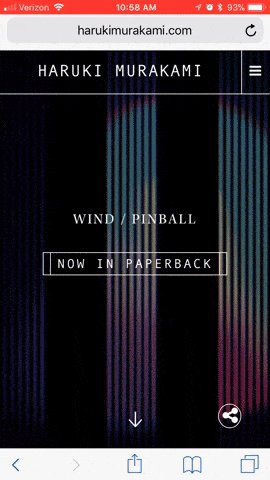
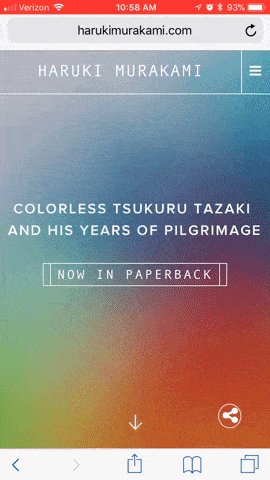
Smashing Magazine将动画和虚拟按钮结合使用 正如示例中展示的,动画为用户提供了操作确认和反馈,好像在说“看哪,这确实是个按钮,点一下试试,会出现什么”。 Haruki的网站,也是虚拟按钮和动画结合的范例。
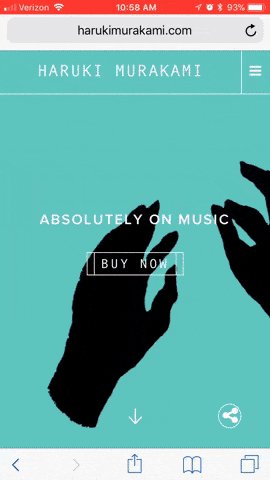
Haruki Murakami使用动画激励用户 这个设计方案的目的不在于操作反馈,而是在页面切换时自然过渡,让用户保持注意力。 多节点的行为召唤通常,我不建议多节点的行为召唤,尤其在移动端设计上,空间已经很局限了,给用户过多选择会有问题。然而,虚拟按钮就不会造成拥挤和选择困难,因为他们占用的空间很小,通常不会干扰页面其他元素。
Turbo Tax的多节点行为召唤 看看顶级网站是如何使用两个行为召唤的呢?橘黄色的按钮是第一个行为召唤,虚拟按钮是第二个。 Google Maps也提供了好的示范。
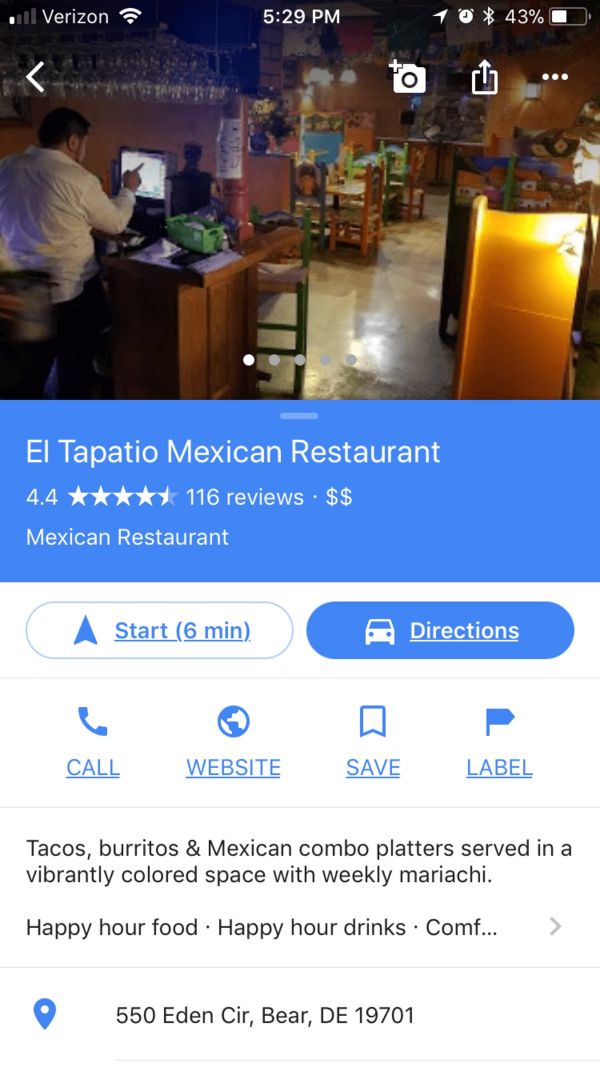
Google Maps的持续行为召唤 本例中的两个并排按钮不一定是主选项和副选项,但当两个外观相似的按钮并排放置时,虚拟按钮的作用是作为对比,凸出另一个按钮。 Apple也经常使用虚拟按钮,在下面这个例子中,虚拟按钮的功能是切换tab。
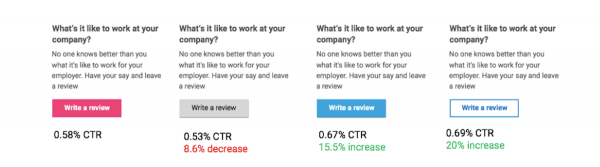
Apple使用虚拟按钮作为tab标题 当页面或tab非选中时,虚拟按钮能指示非选中状态。 虚拟按钮测试已经分析了虚拟按钮的优势和劣势,但在实际中,要如何应用虚拟按钮呢?虚拟按钮能产生实际的转化吗?有如下几个相关的测试: 测试1:SEEK的测试用户体验设计师兼研究员Kayla J. Heffernan测试虚拟按钮是否真如设计师认为的那么糟糕。SEEK针对虚拟按钮作为再次召唤按钮,进行了如下的A/B测试:
SEEK在再次召唤按钮上的测试 在这次测试中,她惊奇的发现,蓝色的实心按钮和虚拟按钮的转化效果在前两名。排除了紫色和灰色方案后,她做了第二组A/B测试。
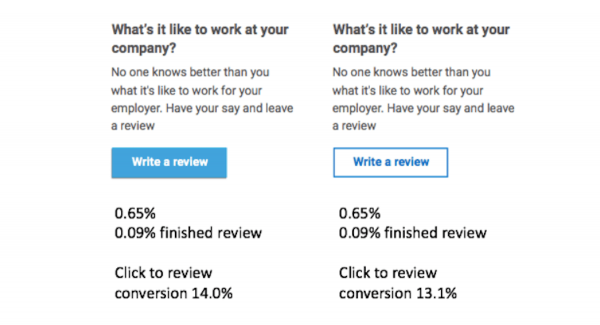
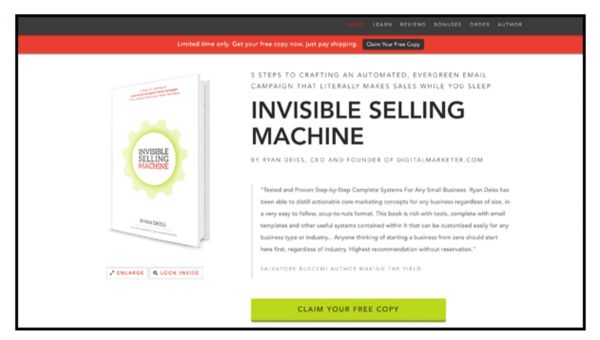
SEEK对比蓝色实心按钮和蓝色虚拟按钮 在测试最后,Kayla和她的团队再次发现蓝色的实心按钮和蓝色的虚拟按钮的转化效果基本相同,分别为14%和13.1%。 测试2:TruConversion的着陆页按钮在着陆页上有如下三种不同的行为召唤按钮: 一个大的、绿色的“Claim Your Free Copy”按钮; 一个小的、黑色的“Claim Your Free Copy”按钮; 一个小的、黑色轮廓、红色文本的“Look Inside”按钮;
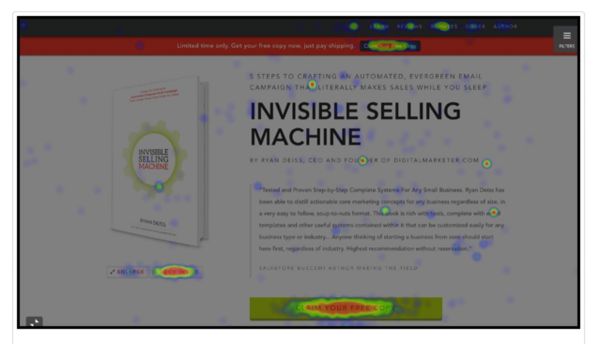
TruConversion对三个按钮进行测试 TruConversion想知道这些按钮的转化效果,它利用热点地图来确定哪个按钮受关注最多。
TruConversion使用热点地图确定结果 (责任编辑:admin) |