|
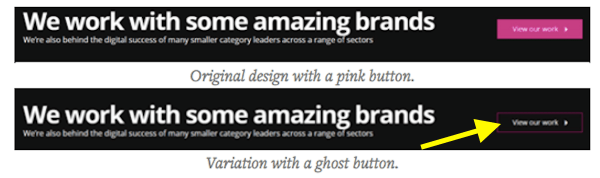
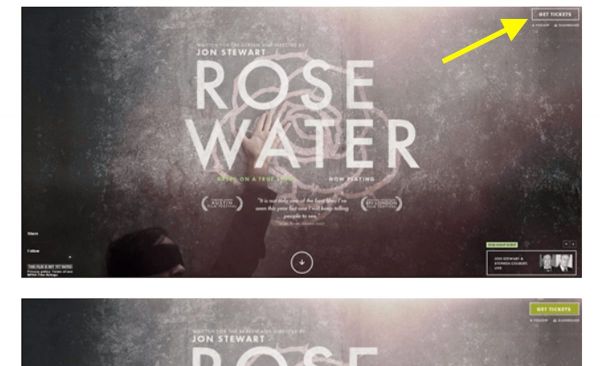
意料之内的,大的绿色按钮获得最多的点击量,占到总点击量的38.68%;但令人吃惊的是,尽管黑色按钮在顶端的提示框上,用户浏览页面时最先看到,但仅仅有5.22%的点击;黑色轮廓红色文本的虚拟按钮有7.9%的点击,大大超出了研究者的预期。 测试3:Fresh Egg的透明/实心按钮正如前面提到的,必须小心设置虚拟按钮的透明度。在下面的示例中,虚拟按钮被放在了错误的位置上。 Fresh Egg进行了几次A/B测试,如下。
Fresh Egg在主页上进行的A/B测试 在对虚拟按钮和实心按钮的第二次测试中,Fresh Egg在3个链接上进行点击的A/B测试,通过热点地图监测用户活动,从而判断用户花费多长时间找到并且点击一个按钮。
正如预想到的,虚拟按钮的表现并不好: 虚拟按钮比实心按钮更难找到; 虚拟按钮的点击量很低; 虚拟按钮有很大概率被误点; 结论:在正确的场景使用虚拟按钮按钮设计是复杂的,即使设计好点击和跳转,也不代表一直不变。我们要不断地分析数据,评估设计方案,进行A/B测试。这是唯一保持领先的办法,这也是为什么,我认为虚拟按钮始终应该是备选方案之一。 我并不认为虚拟按钮适用于一切场景。我认为虚拟按钮适合于官网和SaaS网站,而不是个人博客、电商或者新闻推荐类网站。此外,虚拟按钮还是再次召唤不期望用户马上点击它)的极好选择,在这个场景下,虚拟按钮好像在对用户说:“如果你想购买商品,请点击大的深色按钮;但如果你想看商品详情,就点击我吧”。 虚拟按钮的使用一定要结合场景。在特定的场景下,虚拟按钮能带来意想不到的收益,但如果不顾场景、交互和页面内容,为了简单、极简主义等原因而使用虚拟按钮,则会事倍功半,损害用户体验,对产品造成极大副作用。而虚拟按钮适用于哪些具体场景,是否适用于你现在的产品,就需要每位产品经理和交互设计师自己思考了。 译者:李小新 原文作者:Suzanne Scacca, a former WordPress implementer, trainer and agency manager who now works as a freelance copywriter. She specializes in crafting marketing, web design, WordPress and millennial-related content for a variety of publications. 原文地址:https://www.smashingmagazine.com/2018/01/ghost-button-design/ (责任编辑:admin) |