|
逻辑上,虚拟按钮可能并不适合于Web设计;然而对用户来说,可能并不是那么回事。
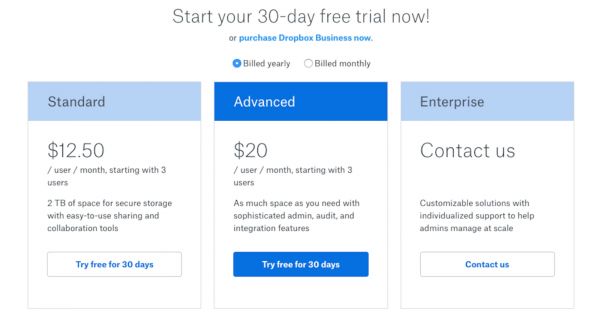
尽管是一个设计细节,但按钮设计确实起着举足轻重的作用。按钮是用户访问的最重要入口,也是转化的触发动作。如果在按钮设计上有明显的败笔,那基本要和老板说再见了。 尽管我们对全局按钮的设计已经有了很好的理解,但有时,仍会诧异于某些非常规按钮的巨大作用,比如虚拟按钮。 虚拟按钮并不神秘,尽管听起来怪怪的(Ghost Button)。对Web来说,虚拟按钮起到行为召唤(CTA)的作用。 虚拟按钮的最大特征就是外观。从下图Dropbox的案例中,我们能看出传统按钮和虚拟按钮的区别。
Dropbox的购买提醒页有两个虚拟按钮 中间的蓝色按钮是我们习惯了的标准的实心按钮,两侧的透明按钮就是虚拟按钮。 从逻辑上讲,虚拟按钮似乎并不适合于Web设计,因为它们并不是有形的或者明确可以点击的,它们还缺少传统按钮的那些引人注目的元素。然而研究表明,对用户来说,可能并不是这样。 这篇文章的目的,是想通过具体案例讨论虚拟按钮的优缺点,以给产品经理和交互设计师以帮助。 虚拟按钮是什么Web设计博主们写了大量的文章来探讨如何设计更好用的按钮。在这些指导意见中,博主们试图回答那些困扰着产品经理、交互设计师和开发工程师的问题: 哪种颜色最有吸引力?甚至什么才是真正有价值的注意力? 按钮尺寸应该多大?尺寸的影响大吗? 按钮里的文案该怎么写? 放在按钮周围的文案应该是什么样的? 移动端和M站的按钮设计是一样的吗?要根据拇指的操作区域进行调整吗? 不管你如何看待Web设计中的虚拟按钮,当你设计按钮时,都会问到以上问题。 先来看下虚拟按钮的优缺点。 虚拟按钮的缺点 简单之所以行为召唤要使用醒目颜色,就是因为要引导用户的视觉流,让用户的视线聚焦在目标区域。但对于虚拟按钮,只有按钮轮廓和里面的文字有颜色。正因为有颜色的区域很少,所以虚拟按钮很难吸引用户注意力,动画或者醒目的图形等其他元素会让用户忽视虚拟按钮的存在。
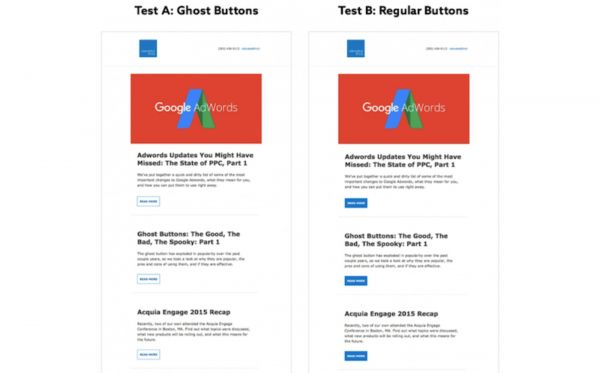
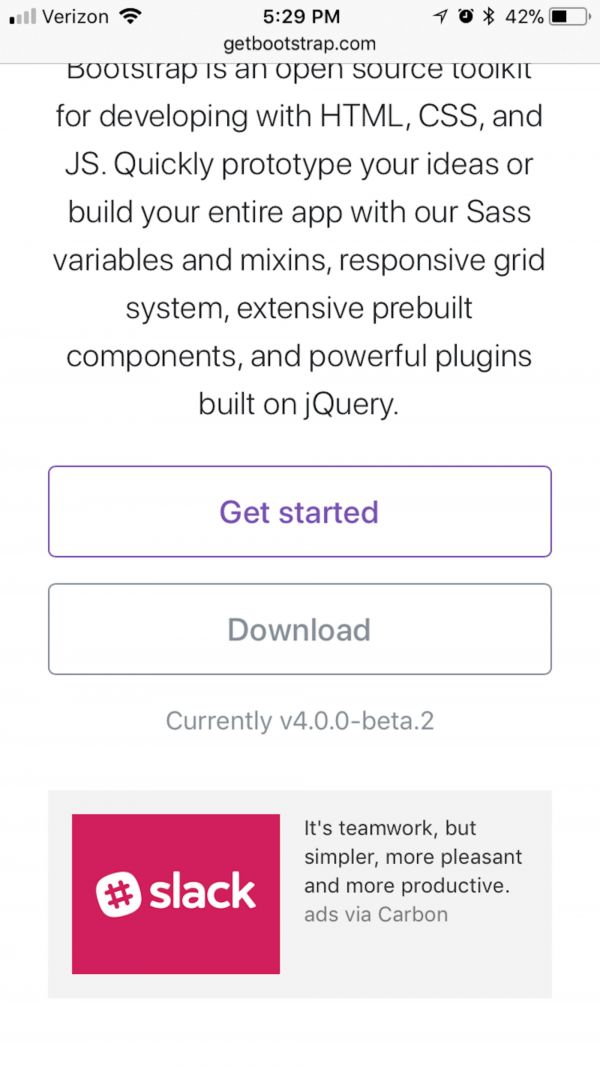
Elevated Third的A/B测试 我认为Elevated Third做的A/B测试是一个很好的例子,它证明了无论在网页还是电子邮件中,虚拟按钮都无法给人留下深刻印象。 用户习惯当用户想进入下一页或者进行下一个操作步骤时,他们已经习惯于寻找传统的填充醒目颜色的按钮,有时这些按钮还会带有阴影和3D效果,以便更像可以按下的样子。虚拟按钮不符合这种用户习惯,用户不得不改变惯性思维去寻找它们。 可读性根据传统的行为召唤准则,按钮使用深色字体,文本使用浅色字体;而虚拟按钮却不具备这种灵活性。相反,虚拟按钮的文本依赖于深色和更高的可读性,这限制了颜色选择。 透明度如果用户没有习惯于按钮位置,那么透明度会是个棘手问题。尽管在测试时,虚拟按钮看上去还不错;但在实际使用中,可能有大幅图片在虚拟按钮的周围,也可能电脑屏幕较小,这都会降低按钮的可读性。视差滚动时也同样如此,如果图片在按钮的底层,那就很难找到按钮或者辨识按钮的内容。 位置传统按钮的好处之一,是适用于页面的大多数位置。然而使用虚拟按钮时,不得不考虑到用户迷路的风险,这意味着设计师要提前预测用户视觉流,然后把按钮放在指定位置上。 在后面提到的例子中能看到,虚拟按钮的位置很大程度取决于内容。虚拟按钮最常见的位置是主页的banner下方,有时也会在简短的简介文案下方。 虚拟按钮的优点很明显,以上的缺点都在意料之内。当使用这样的设计元素时,必然会权衡利弊。 极简主义有没有想过虚拟按钮的来源?大多数人都把虚拟按钮归结于2013年底iOS 7的发布。由于iPhone决定采用更简单的界面设计准则,虚拟按钮的出现和广泛使用也就再自然不过。 极简主义的要点是尽可能的减少网页承载的信息,利用干净、简单的界面设计,凸出有效内容的展示和信息传递。 Bootstrap使用的虚拟按钮是极简主义优点的范例。
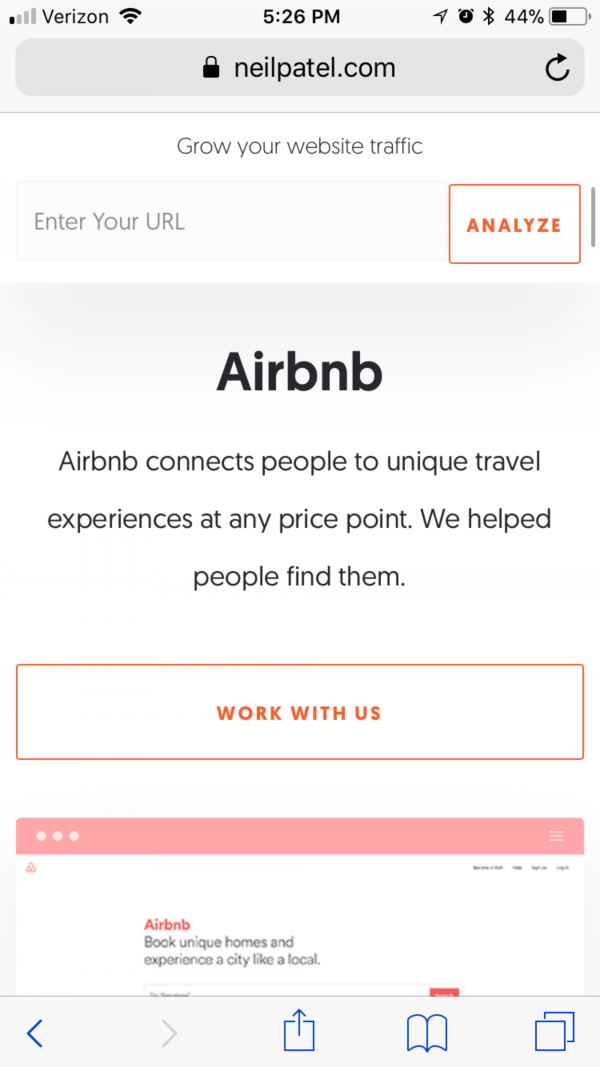
Bootstrap网页上极简的虚拟按钮 专业性有一些不仅合乎逻辑,看上去还很专业的虚拟按钮,比如Neil Patel。
Neil Patel网站上的所有行为召唤按钮都是虚拟按钮 (责任编辑:admin) |