|
之前整理「色彩对比度」相关内容时,连带学习了「无障碍设计」的知识,这次一起整理分享出来。一共分视觉、听觉、行动、认知四个方面来阐述。
在这个多样化的世界上,并不是所有人都能毫无障碍、顺利地使用各种产品。 优秀的无障碍设计,不仅能让残疾人用户正常地与产品交互;还会为普通人提供更好的使用体验。
举个例子,住宅楼入口设置的坡道,本是方便使用轮椅的用户出入。但实际使用中,多数老人、推自行车的人,甚至正常人都更愿意走坡道而非楼梯,因为走坡道更省力。 所以坡道的设计,不仅解决了残疾人出入的问题,也为正常人提供了更好的体验。
△ 住宅楼入口坡道 二. 无障碍设计不是创新的阻碍 无障碍设计并不会强迫设计师把设计变丑,变无聊,变杂乱。相反,若能在考虑各种设计限制时,也同时考虑「无障碍设计规范」,会通过一些限定激发出新想法,促使设计师做出为所有人所用的更好产品。 我们要努力为所有人设计——包括盲人,色盲患者,视力低下患者;听觉失聪或有听觉障碍的人;有认知障碍的患者;为年长、年幼的人设计;为有明确目的的人、只是闲逛的人、单纯只为享受好的用户体验的人而设计。
△ Design for everyone. 做无障碍设计时,主要考虑以下 4 个主要方面: 视觉无障碍设计(visual) 听觉无障碍设计(hearing) 行动无障碍设计(mobility) 认知无障碍设计(cognition) 三. 视觉无障碍设计 「视觉障碍」包括:从难以区分颜色到完全失明。 设计要点: 确保文字、可交互控件和背景的对比度(contrast ratio threshold),满足最低标准。 别只用颜色传达信息(using solely color) ,让文字字号可调( resizable)。 确保界面上所有的控件都可借助辅助技术(assistive technologies)使用,如屏幕阅读器,放大镜和盲文显示器(screen readers, magnifiers and braille displays)。 这就意味着必须让 accessibility APIs 可以通过程序确定每个控件的角色、状态、价值、标题。 详细阐述关键点: 1. 确保文字和背景的颜色有足够高的对比度 根据According to the WCAG 标准,文字和背景色的对比度至少是4.5:1;如果是大于等于24 px/ 19 px bold 的文字,对比度至少是3:1 。这项规范可以帮助视力障碍用户更好地使用互联网产品。
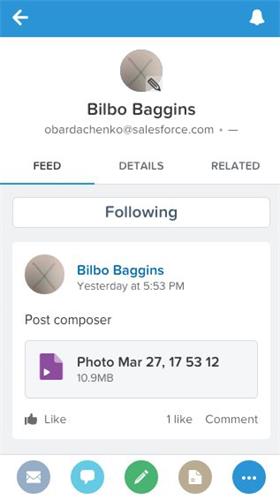
△ Recommended contrast for web applications. 这是一个满足对比度标准的好案例:
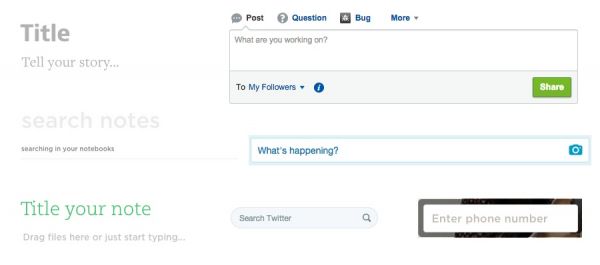
△ Passing colors in Salesforce1. Input 是常被人忽略的一个方面。下图7个 input 的例子,只有「Search Twitter」的对比度足够高,满足「无障碍设计标准」让人看得清。
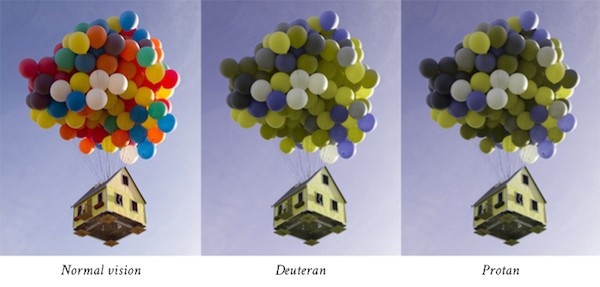
△ Only the “Search Twitter” placeholder has the minimum required contrast level. 我在另一篇文章《色彩无障碍设计(Color Accessibility)之「对比度」的探索》中有详细阐述关于对比度方面的知识,包括概念介绍、实施方法、推荐工具。 2. 别只依靠颜色传达信息 不能单单只依靠颜色传达诸如「 状态指示、区分视觉控件、实时响应」等信息。如果只用颜色区分,可能会让一些用户不方便、甚至不能分辨2中颜色的区别。这些用户包括色盲患者(1/12 的男性,1/200 的女性)、视力低下患者(1/30 的人)、甚至盲人(1/188 的人)。
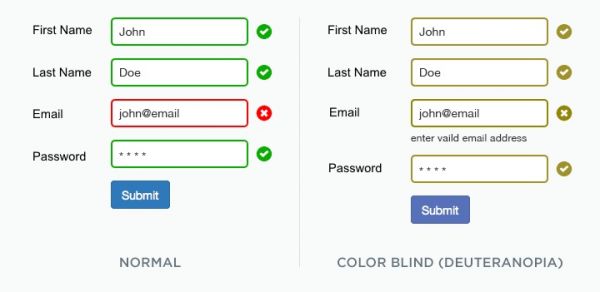
△ 不同视觉障碍患者看到的画面 推荐的做法是:同时使用多种视觉线索传达重要信息;只使用颜色强调或补充已经能看明白的信息。 举个例子,下面的 input 中,视力正常用户能轻易分清 Email 是错误状态,但色盲用户就完全看不出。
△ 左:正常用户所见;右:色盲用户所见 解决办法有很多种,比如:同时使用「颜色区分+标签+说明」,来表明哪个是错误状态。
△ 同时用颜色、标签、辅助说明来区分 办法是无尽的,原则是唯一的:别只用颜色区分。 Facebook 的 input 是个很好的例子:
△ facebook 的表单界面 同时使用了 3 种视觉线索区分错误状态: 红色边框。 叹号 icon。 tooltip 提示,解释为什么出现错误。 3. 注意表单的设计 (责任编辑:admin) |