|
如今,尤其像 Facebook 、 Google 、Twitter 等这样的用户遍布全球的公司,越来越关注无障碍设计,Caio Calado相信这一切在不久的将来终将会被改善,他说: I don’t know how, but if anything… I am here to help as well. 四. 听觉无障碍设计 「听觉障碍」包括:听不清/听不到到界面发出的声音。 设计要点: 让文本内容容易被理解,适当使用「文字替代」( text alternatives )。 确保界面上的所有空间,在没有声音时(without sound),仍可正常使用。 五. 行动无障碍设计 「行动障碍」包括:不能操作鼠标、键盘、或触屏。 设计要点: 确保所有界面控件交互都可只通过键盘完成( functionally accessible from a keyboard )或者只使用鼠标; 确保界面控件被辅助技术(assistive technologies)正确标记;这些用户可能会使用诸如语音控制软件(voice control software)和物理切换控制(physical switch controls)等技术,这些技术一般使用与屏幕阅读器(screen reader)等其他辅助技术相同的API。 1. 提供可用键盘控制的「获得焦点」显示状态 有些用户在使用web 产品时,不方便使用鼠标,如果 web 产品可以仅通过键盘操作,会为其带来更好的使用体验。 设计师可以设计一种符合本网站风格、同时能提供明显视觉线索的「获得焦点」状态指示,而不是仅仅使用浏览器的默认样式。 Focus highlighting 应该只被用于页面中的可交互元素,如输入框、按钮等。
△ Default visual focus states for Chrome and Firefox 但问题是许多网站并没有自己设计一种「获取焦点」状态的视觉样式,这对于以使用键盘为主要浏览方式的用户来说,体验很不好。主要因为效果太丑,而非不满足「无障碍设计规范」。
△ While ugly, this isn’t “caused” by accessibility. 下面例子是 BBC 的,用「blue bar」指示哪一个tab是当前的「获取焦点」状态。
△ BBC 的「获取焦点」状态 下面是 Twitter 的例子,采用了3中方式结合的办法,显示「获取焦点」状态: 默认蓝框框。 icon由灰变绿。 tooltip。 提供了充足的视觉指示。
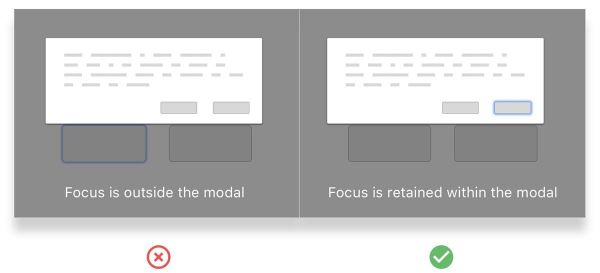
△ Twitter 的「获取焦点」状态 2. 弹窗 使用弹窗时注意,焦点元素要在弹窗内,而非在弹窗背后。
左边错误做法:用户没法与弹窗交互; 右边正确做法:焦点落在2个按钮上,用户可选择相应操作,或者关闭弹窗。 3. hover 时的焦点状态 如果一个元素需要hover 才能显示更多操作,那么当键盘控制焦点落在该元素上时,要显示出hover 触发的更多操作。(可以和前文 「1.6 别让用户到处 hover 才能找到答案」结合着看) 好范例:facebook。
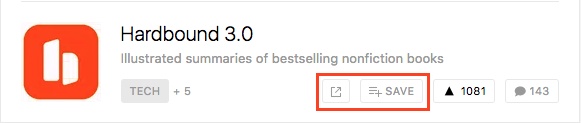
△ Facebook 的「获取焦点」状态 keyboard only users 把焦点落在 「like」上时,会显示出 hover 时展示的更多表情。 反例:Product Hunt。焦点落在「share」「save」控件上时,不显示任何hover触发的更多操作。
△ Product Hunt 的「获取焦点」状态,没展示出更多操作 下面是正误两种做法的比较:
左边错误做法:Focus states 完全忽视 hover actions,直接跳到下一个 focus element。 右边正确做法:Focus states 允许用户与hover 触发的动作交互。 还有一个比较好的例子是 Gmail:
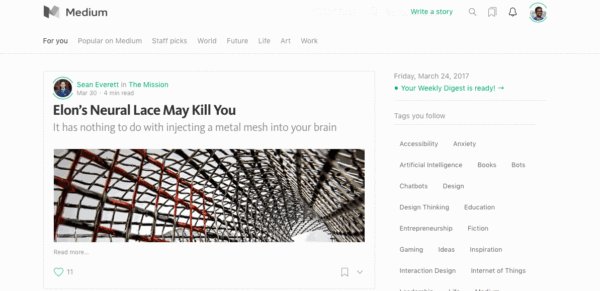
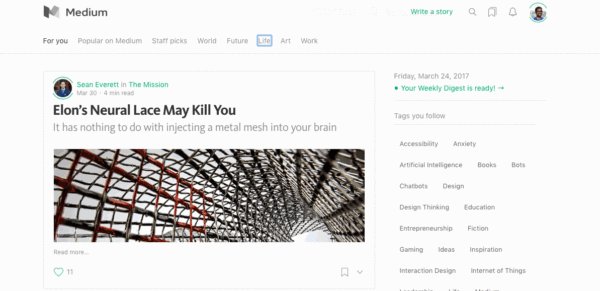
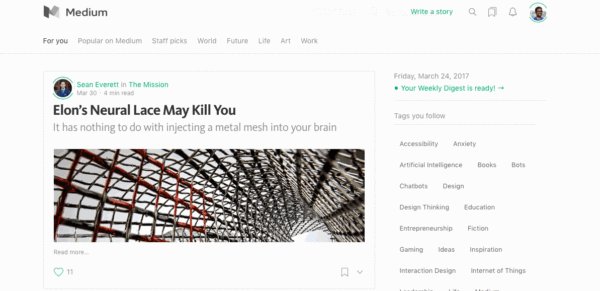
△ Gmail 的「获取焦点」状态,显示出更多操作 每个条目在「焦点状态」时: 都有特定的、明显的状态区分(左侧的 blue bar)。 hover 时的更多操作,在「焦点状态」时自动显示。 只有可操作控件有「焦点状态」。 4. 快捷直达内容的操作 对于仅用键盘的用户,如果每次都让他们依次选中每个控件才能到达内容,使用起来是很痛苦的。 比如这个blogging 平台:
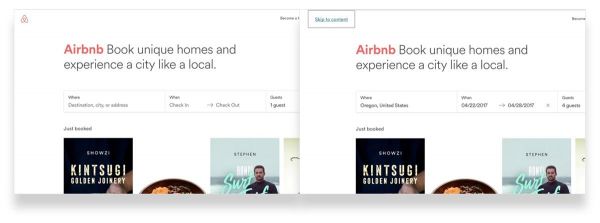
△ Medium 早期首页 比较好的做法是在最开始,提供一个捷径,让焦点直接跳转至内容。 比如 AirBnB 这样:
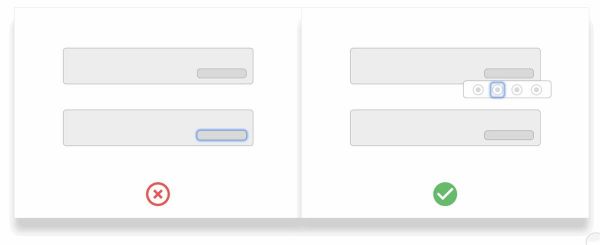
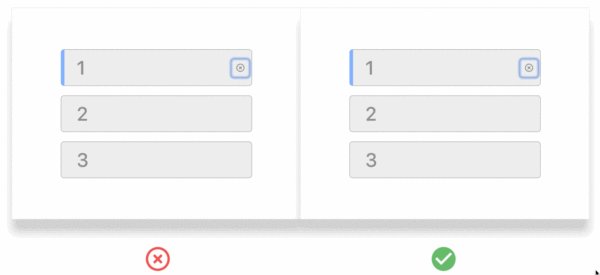
△ Airbnb 首页 左边:获得焦点之前的普通状态。 右边:激活「获得焦点」在最开始提供一个选项,直接跳转至内容,无需依次路过每一个tab菜单。 5. 重新获得焦点的场景(re-focus) 当一个控件从界面上被删除后,焦点应该显示在「周围与被删除相关」的控件上。 不好的做法是删除一个元素后,让焦点从当前元素消失,回到页面顶部。这样的话,用户得重新走一遍 focus 从顶部移动到当前位置的过程。
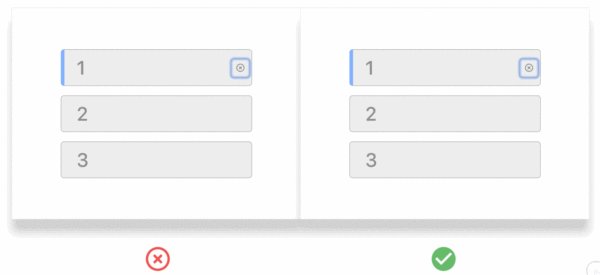
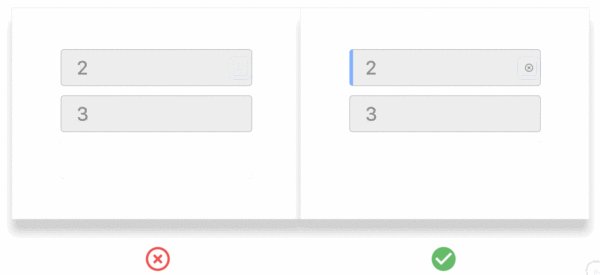
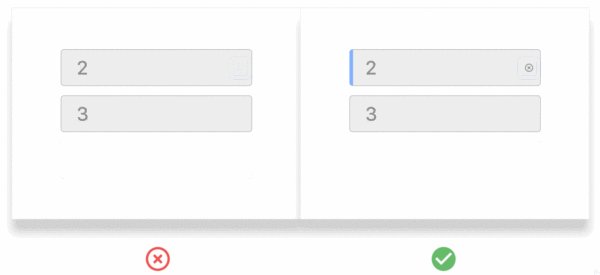
左边错误做法:的删除「1」后,焦点消失。 右边正确做法:删除「1」后,焦点显示在「2」上。 6. 保持使用的一致性 这是「无障碍设计」中一个很重要的问题。 (责任编辑:admin) |