|
近几年,表单输入框的形式有了不小转变。现代风格的表单设计倾向于往极简主义发展,抛弃了传统表单的一些基本属性,比如清晰的边框,明显的标签——这大大降低了使用体验。 下图是传统输入框样式,界限明晰,标签清楚。中间可填充颜色也可不填充。
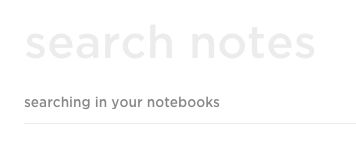
△ 一个合理的输入框 清晰的表单边框对于有认知障碍、视力低下的用户非常重要。清晰的视觉线索,会让他们很容易弄清楚输入框在哪,面积有多大。 下图是一个很流行的笔记app的输入框。
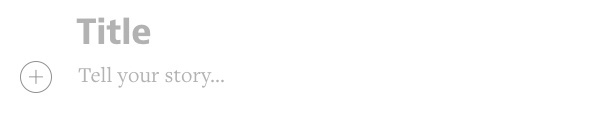
△ 如果我想搜索,我该点哪?用于强调位置的光标都被移除了。 上面这个界面中,点击「searching your notebooks」的任意一处,都可以开始搜索。 下面这个界面中,有 2 个 input field, 如果我想 「 tell your story」,我该点哪?
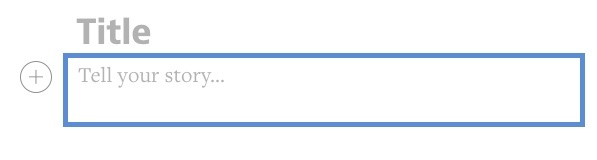
△ Where does one click to tell their story? 答案是只有点击蓝框框里,才能输入文字。点击蓝框以外的区域,没任何反应。
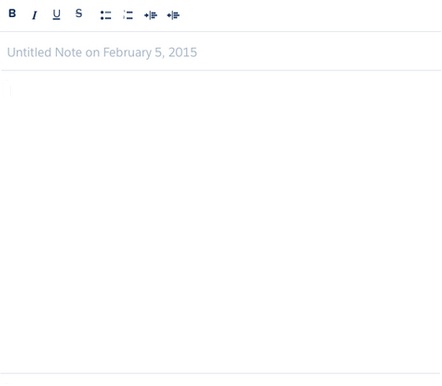
△ If you click outside of the blue box, nothing will happen. 下图这个笔记输入界面的例子,也没有传统的输入框。但标题是限定在2条水平线内的,并且用户可以点击下面的任意处开始输入笔记内容。
△ Non-standard, but still with enough cues for users with disabilities 4. 没标签的输入框 Text label 能告诉用户输入框的目的,placeholder 没这么大作用。 不推荐 placeholder 代替 text label 的输入框,输入内容时placeholder消失,会让用户忘记输入目的。
△ 不推荐的形式 推荐把 lable 拿到输入框外侧,时刻提醒用户自己输入的是什么。
△ 改进方式:Compound fields with visible labels 5. 可以用屏幕阅读器顺利使用你的 UI 控件吗? 这这主要针对:使用 Dragon NaturallySpeaking 等语音识别工具的视觉障碍用户。(有数据显示大概 1–2% 的用户会使用 屏幕阅读器(screen reader) 举个例子,如果你的「menu」只呈现一个图像icon,像这样:
△ menu 为了说明这是一个「菜单按钮」,它需要一个「文字替代方案」,比如「menu」来传达和图像相同的信息。可以使用 aria-label attribute, aria-labelledby attribute,或者直接写上「菜单」。 WebAIM Quick Reference 里提供了一些 general technical tips。 (aria-label 是一個 HTML attribute,用來告訴讀屏軟件某個元素是什麼,提升 Web Accessibility) 任何图像形式的 UI 控件,都需要为图像提供一个「文字替代方案」。 6. 别让用户到处 hover 才能找到答案 这主要针对: 使用 Dragon NaturallySpeaking 等语音识别工具的视觉障碍用户。 有行动障碍的用户,包括视力正常的 keyboard-only user。 键盘用户和诸如 Dragon 这样的辅助技术,依靠的是屏幕上可见的交互组件。如果一个链接或按钮在屏幕上不可见,则不可能口头告知「clidked」。如果一个 keyboard-only user 在一个页面上看不到按钮,怎么才能通过一个空白区域导航去想去的地方? (责任编辑:admin) |