|
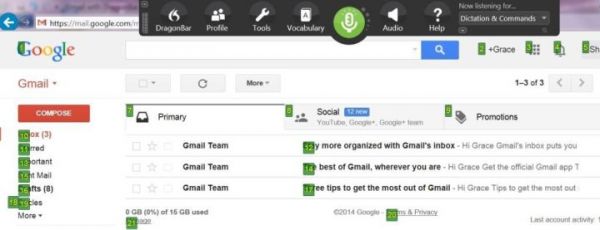
下图是使用 Dragon Naturally Speaking 的 Gmail 截图,叠了一层有数字编号的超链接。用户可以说出数字,并与相应的链接交互。如果一个链接默认不显示,只有 hover 时才显示,那可能就只能在空白处显示一个数字。
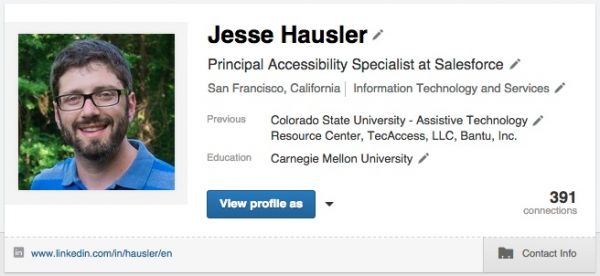
△ Dragon Naturally Speaking 的 Gmail 这种「hover 后才显示」的可操作控件的做法很受欢迎。它可以作为计算机科学家艾伦·凯(Alan Kay)所提出的成熟的可用性启发法(well-established usability heuristic)的解决方案。 Simple things should be simple, complex things should be possible. ——Alan Kay 这种启发法(heuristic)说得对,但所谓的复杂性应该对所有用户(包括残疾人)都是可能的。 不幸的是,对于无障碍设计,许多人都认为应该符合如下说法(这不是 Alan Kay 说的): Primary things should be visible, secondary things should be shown on hover. 尽量在设计中采用更有包容性的做法,比如: 将辅助操作(secondary action)放置在菜单内,或非模态对话框 (non-modal dialog) 内,而不是只有 hover 才能触发。 适当减轻次要图标(secondary icon)的对比度,并在 hover 时加强对比度。 在 hover 时,采用更加明显的、或比 normal 尺寸更大的形状显示。 一个意义明确的图标(info icon)是比一片空白( white space) 更好的触发「填写内容」的 hover 方式。 案例1:Linkedin 「我的」个人主页 下面是Linkedin的一个例子。 以下是作者的个人资料页面中的屏幕截图。
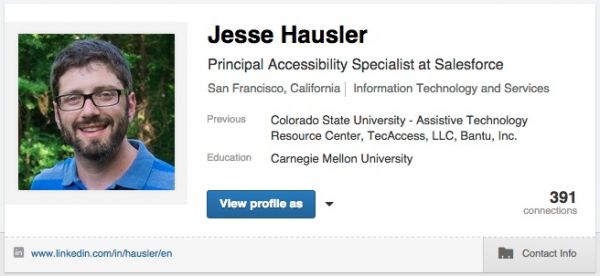
△ Jesse’s LinkedIn profile banner 下面是鼠标 hover 时的效果:
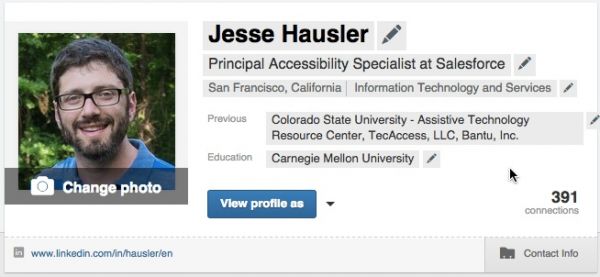
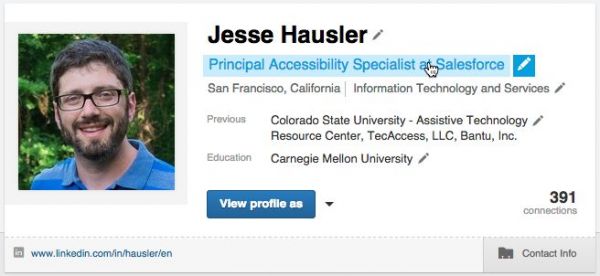
△ His LinkedIn profile banner with hover states revealed 立刻出现了一些视觉提示,告诉我可以分别编辑这张card上的许多信息,包括姓名、职位、之前工作、教育经历、个人头像照片。 当我在某一项上 hover 时,那一项就变成蓝色,告诉我它准备好被点击了。
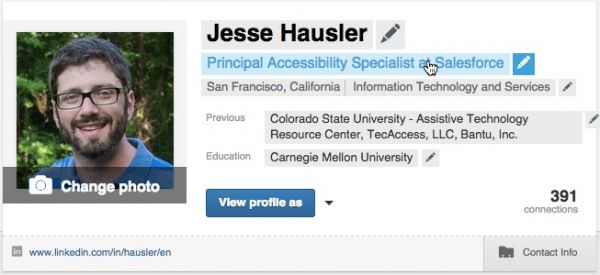
△ Title turns blue on hover. 这种做法不太符合「无障碍设计」原则。 下面,是为满足「无障碍设计」做的一个改进方案。我在每一项后面都放上更小的铅笔图标,他们一直显示。
△ One solution. Show smaller, gray pencils always for in-line editable fields. 当我在某一项上 hover 时,整条项目变蓝。
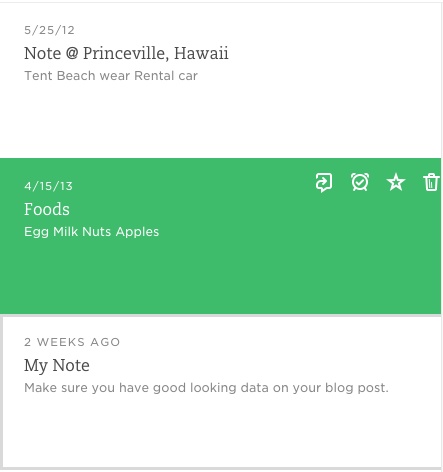
△ Show the same blue row on hover and keyboard focus. 也许,多数设计师看到我的修改方案时,都会问:这会不会太重了啊?(“That’s kind of heavy, isn’t it?”) 也许是的。但这只是这个问题的其中一种解决办法。 更进一步说,这只存在于我自己的 porfile page。一个人会花多少时间看自己的 LinkedIn profile?这种所谓的「感觉重」,和是全局的无障碍设计是同等重要的吗?如果我们不喜欢加铅笔图标这种解决办法,我们还可以想出其他什么解决方案呢? 案例2:Evernote 笔记列表 下面是另一个例子,Evernote。这是笔记列表。只有 hover 时,才会显示 4 个操作图标。
△ Evernote list 在这个案例中,我希望 4 个图标常驻显示在每条笔记 card 上。也许图标可以是绿色,hover 时反色。
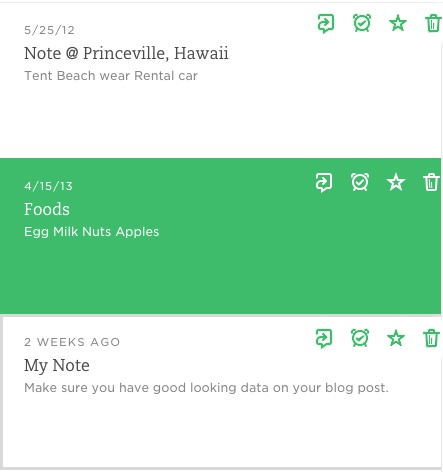
△ One solution to the hovers used in Evernote 这个解决方案也许还是会被评价「太重了」! 但请记住,我们并不只为设计师而设计,我们是为各种各样的、有着不同需求、不同条件、不同电脑使用方式的用户而做设计的。 7. 移动、闪烁的内容是否是可停止的? 界面上一直移动、滚动、闪烁超过5秒的内容,都应该可以被暂停、停止,或隐藏。 一般的,对于闪烁内容,每秒闪烁次数不宜超过3次。 8. 盲人用户如何使用只能聊天的机器人(Chatbot) 这篇文章探讨了这一问题:We need to talk about Accessibility on Chatbots,by:Caio Calado(2017.6.30)作者是一名 UX & Chatbot 设计师。 文章首先提出问题:How would a blind person use a chatbot? How would he or she interact wit it? 然后亲身测验了Google’s Allo、 Slack、 Facebook、 VoiceOver 等产品在 iOS 上的 chatbot,效果并不尽如人意。 进而提出: If we want chatbots to be used by billions of people around the world, we need to make them accessible for everyone. As an UX designer, I need to design in order to solve people’s needs and pains, not only and just for users’ goals. (责任编辑:admin) |