|
“操作反馈”的目的是告诉用户其操作的结果、预期、带来的影响或后果。它是产品与用户交互的重要节点。合理的反馈设计,可以在产品和用户之间建立一个良好的互动,以帮助用户更好的了解产品和功能、避免或减少困惑及错误,提升用户的整体使用体验。
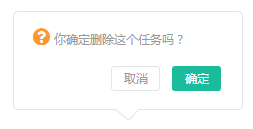
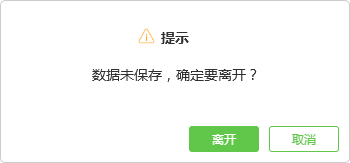
“操作反馈”,是指在使用产品时,系统对用户的操作,或因户的行为导致的变化,给出的反馈,它是体现人与“机”交互的关键场景。而反馈一定是包含信息输入和输出两个环节,二者缺一不可;而这里的 “输入”,主要指用户的操作。 从广义来说,产品设计中的“反馈”就是指产品对用户的行为作出的即时响应。本文主要主要总结了在B端产品(PC端)设计中,用户操作反馈设计的类型和样式,及在设计中需要注意的问题,希望能对产品相关人员尤其是交互设计师,有一定的帮助。 需要指出的是,那些类似页面提示、消息、通知、功能引导等功能,更多的是指设计者要告知用户或希望用户了解的信息,从广义来说,也算是系统向用户“反馈”信息的一种方式,但大多并不是因用户直接的操作而出现的,且不具备“即时响应”的特点,因此不在本文讨论范围。 一、按场景分类,可以将操作反馈分为五类 1、操作确认 常见的需要用户进行二次确认的场景有:付款、覆盖、退出、删除、提交、离开、修改、替换…… 对于一些具有“破坏性”或不可逆的操作,在用户操作前,我们应当让用户“再次确认”。除了要让用户二次确认,更重要的是要告知用户当前操作可能带来的“危害”、对其他模块或未来的使用带来的影响,引导用户慎重决定自己的操作,从而减少用户犯错的可能。另一方面,对于一些金融或企业服务类产品来说,这也是一种必要的免责手段——避免因用户操作不慎导致不良后果而与商家产生的矛盾或纠纷。
可能有些用户觉得这种“二次确认”会显得繁琐甚至是“有些蠢”,尤其是那些对产品已经非常熟悉的老用户。但对于那些关联用户财产的特殊产品(如金融理财、企业服务)等,避免和预防用户因一时大意造成的损失,远远比“因减少一次点击带来的便捷”,更为重要。此外,并不是所有的操作确认都要用带遮罩层的模态弹窗来实现,有的可使用非模态浮层,但最好能显示在操作触发区域旁边,以防止被用户忽略。
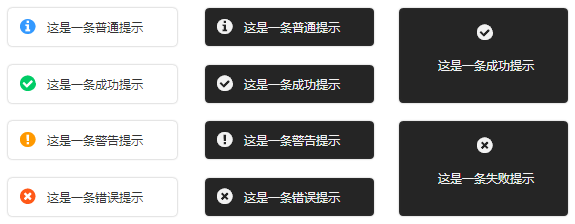
在移动端,有一种交互样式,用户可以通过滑动来呼出“删除”按钮(当前位置),并在被点击后替换为“确认删除”按钮,这样的形式可以很好的替代弹窗或浮层,在提高必要的防错设计同时,不会对用户造成过多干扰。但在PC端的产品中,使用弹窗或气泡浮层的形式,可能更符合用户的操作和认知习惯。 2、操作结果 常见场景有:提交、添加、删除、保存、发送、搜索、查询、下载、上传…… 在这些场景中,当用户通过点击按钮、填写表格等一系列行为并完成最终任务时,设计师需要明确的告知用户任务的结果:失败还是成功。这可以让用户对自己的操作有更多的信心,对当前任务有更多的“掌控感”。 如果只是普通的告知用户操作成功(如申请成、删除成功、提交成功……),这里建议使用toast提示即可,让用户“了解”即可(一定时间后自动消失),而不需要用户特别关注和点击关闭。 但是toast自动消失的特点,决定了其不能承载较为复杂的提示,否则用户很难在有限的时间内了解全部信息,并且会给用户无形的压力。虽然我们提倡文案要尽量简洁,但总有些操作结果很难用一句话“说不清楚”,有时还要用图片来补充说明,这个时候,就可以考虑使用弹窗、浮层甚至是新的页面来呈现(在电商类APP中尤其常见)。
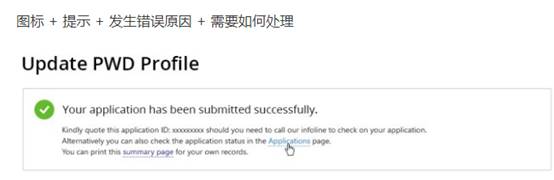
一些常见的操作结果提示 有时在一些复杂的场景中,除了要告知操作结果,还需要让用户明确操作对产品、其他模块和任务的影响;有的还需要引导用户继续进行接下来的任务。如果是操作失败,在告知结果的同时,还需要告知用户失败的原因、要如何处理等。
除了呈现操作结果,还要告诉用户要如何处理 (责任编辑:admin) |