|
多数情况下,我更建议使用与目标关联的校验提示,如显示在输入框上旁边的悬浮层、提示条、高亮文字,亦或是搭配上表单区域、输入框边框或背景的高亮。这样的提示可以很方便用户快速定位出错的地方。
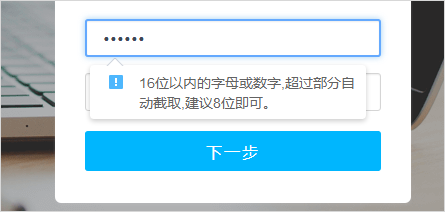
输入框失去焦点后,立即校验输入内容格式是否正确 5、操作暗示/提示 常见场景有:指示控件状态、显示/隐藏功能、渐进式的信息展示、操作提示…… 对于一些可以发生交互的页面元素,除了在视觉上应该与静态元素有所区别之外,在用户鼠标悬停时,鼠标指针及对应的元素应当有变化,以此来告诉用户:当前控件可以被执行点击、拖拽等操作的,最简单如输入框,在鼠标悬停时会变变为“手形”且在获取焦点时会变为高亮,用来告知用户它是可用的和正在输入状态。 相对的,当某些控件(如输入框、下拉框等)变为禁用状态时,也可以通过将指针变为“禁用”图标的形式来提示用户,着也是一种简单直观的解释。
悬停时出现“禁用”图标 有些图文信息或功能按钮,因为页面空间所限,以及简洁设计的要求,不能全部展现在当前区域。这个时候可以使用渐进式的方式来呈现。当用户鼠标悬停到目标范围时,才显示对应的信息、按钮或入口。这种根据用户行为来渐进式展现内容的方式,可以给用户很好的“掌控感”,同时可以让我们得到一个更简约、清爽的界面。
鼠标悬停时,显示图标按钮的名称 还有一种比较特殊的操作反馈形式:操作提示或说明。常见的场景是,用户在点击某个按钮后,系统根据用户当前状态,需提示用户在进行这项操作时,需要注意的问题和事项,或对此事项的步骤给出详尽说明和指引。 但要注意的是,设计师必须确定这种“提示”是重要且必要的,会影响用户的认知或任务完成的正确与否,否则这种提示(很多是模态的弹窗)会让用户感觉很啰嗦、粗鲁和被打断,这种体验无疑是非常糟糕的。 二、按设计样式分类: 常见的反馈样式有:页面级提示、弹窗、浮层/气泡、toast、轻量提示(文字、图标、部件高亮等)、动效、声音和震动等。 1、页面级提示 是指在用户操作后,会跳转到一个新的页面并在此通过图文信息来呈现各种操作反馈。这种页面跳转的缺点是会给用户一种断裂感,让他们会感觉产品更复杂了,它更适合用来呈现复杂的操作结果或说明等。 2、弹窗 这里一般是指模态的、带遮罩层的浮层样式,包括传统的对话框形式,以及包括文字和手绘图形等元素的浮层。这种形式的反馈一般更为“强制性”和“关键”,只适合非常重要的提示和说明,使用时务必谨慎。好的反馈设计应该要尽量减少模态弹窗的使用。 3、浮层/气泡 这里是指非模态的、与操作对象关联的浮层或气泡,用文字或图片来给用户实时的提示。这种样式反馈相比页面和弹窗会更“轻”,且可以直接显示在操作对象附近,对用户干扰更弱,且关联性更好。 4、toast提示 各种通过用户操作触发,并能够自一定时间自动消失的文字或图形提示。toast提示会自动消息不会打扰到用户,一般适合用来告诉用户简短的、“看一下就行”的信息,如“提交成功”、“已完成”等。使用toast前要确保你想反馈给用户的信息,如果被用户忽略,是否会有严重后果?如果有,那就不应该使用这种形式。 5、轻量提示 一般出现在操作对象附近,或是被操作控件的样式变体。如高亮文字、图标、输入框高亮、按钮禁用状态等。这种类型非常适合运用在有大量字段的表单校验中,这样可以方便用户快速定位到哪里填写有问题。 6、动效 用户操作后,通过控件、内容或页面的移动、消失等动效来告知用户目前的状态、进度或操作结果等。简单、有趣的动效可以非常直观的告诉用户页面的变化,同时能够有效减少用户的焦虑和等待感,甚至能够增加对产品的好感。 7、声音和震动 (责任编辑:admin) |