|
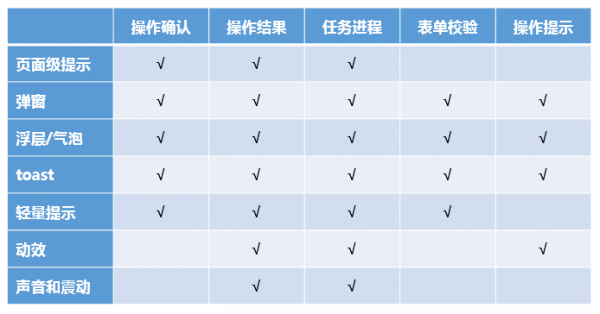
通过震动或声音的形式来给用户反馈,如QQ的震动(对于PC端来说并非设备的震动而实际上是一种动效)、迅雷下载完成时的声音“叮”等。声音和震动在移动端使用似乎更多。因为这种样式的反馈显得过于强硬,在PC端的网页设计中,一般不建议使用。 如何选择设计样式? 以下是我总结的,在B端产品设计中(PC端),“反馈”类型和样式的对应关系。我们可以根据“反馈”的功能类型和实际场景,来选择合理的样式。
三、小结 “操作反馈”的主要目的是告诉用户其操作的结果、预期、带来(或可能带来)的影响或后果。它是产品与用户交互的重要节点。合理的反馈设计,可以在产品和用户之间建立一个良好的互动,以帮助用户更好的了解产品和功能、避免或减少困惑和使用错误,提升用户的整体使用体验。 在设计用户操作反馈时,有两个基本的原则是:一是在任何时候,好的“反馈”设计能够减少用户能对产品的困惑、怀疑和对自己操作行为产生担忧;二是要注意,除非是特别重要的提示或说明,这种反馈应该尽量避免过于强硬的打断、干扰用户。 日常设计小结,不足之处,欢迎拍砖指正。 (责任编辑:admin) |