|
这其实也是一个万能的切入点,尤其是对那些品牌不够聚焦,行业不够细分,用户群体广泛的公司来说,实在想不到好的切入点就选择“人”这个切入点就OK。 接下来就是围绕“人”这个切入点打造H5的内容架构。 “人”如何与内容结合起来就是重点需要考虑的问题了,过年了,有那么多的人,问候、相聚、感谢这些都是关键词。 过年哪些人最需要去感谢? 无非是家人、朋友,提供过帮助的恩人,当然,还有自己。 感谢自己——感谢家人——感谢朋友——感谢贵人这就是整体的逻辑,再加上拜年送祝福的环节整个H5 的结构就完整了。 (2)文案选择 走心煽情的表现其实是通过画面、文字已经背景音乐营造的氛围来达到的,文案就成了这其中相当重要的内容,文案差了,煽情肯定是不能够煽情的。 这个部分不多废话了,来看看我们最后确定的文案。
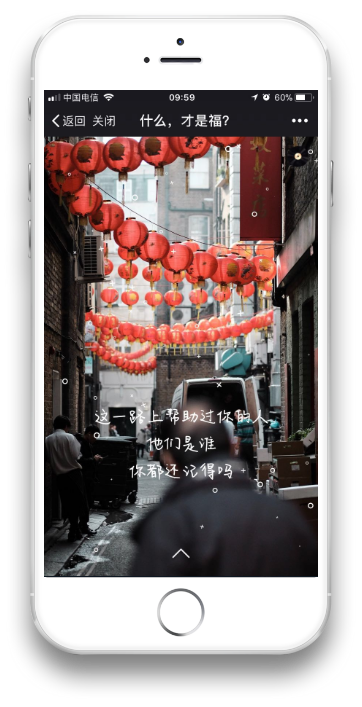
整个文案是有顺序逻辑的,在我们看来,这个文案虽然不能说有多么好,但在一定程度上,是有穿透力的。 (3)画面打造 上面也提到了,画面是另外一个很重要的部分,画面和文字的结合才会让效果更好。 这部分也不多说,来看看图片和文字具体结合的画面效果。
其实很多页面是有动态效果的。 比如有一张是一个背影,随着文字的出现逐渐出现了下雨的效果。 比如里面有几张是有火焰,一开始其实是一片灰暗,随着字体的出现火焰逐渐变亮,由冷色调变为暖色调。 这些细节上的设计都是经过反复测试的,从效果上来说画面感的确是很强烈。 (4)背景音乐 这一部分也是相当重要的,背景音乐一出现基本上就决定了整个情景氛围,在试听了无数的音乐之后,我们选择了一首钢琴曲,配合整个画面的确让人觉得走心。 带上耳机,调大音量,效果奇好。 如何实现交互? 没有交互的H5传播性会降低很多,因此一开始我们就在思考这个问题。 我们想让这个H5不仅是我们自己能够用,我们的客户自己也能够拿来用,他们能够把这个H5当成自己去给其他客户拜年的工具,这样会极大地提高传播。 于是我们在拜年的页面设置了一个功能,简单说就是你从哪个渠道点进来的就能够看到是哪个渠道提供者送给你的祝福。 举个例子,也就是我分享到我的朋友圈或者发给某个人亦或发到某个群里,某个人通过我分享的链接点进去最后在祝福那一页就可以看到我的微信名,显示是我送给他的祝福。 这样的祝福会让人觉得很特别,很用心。 页面效果这这样的。
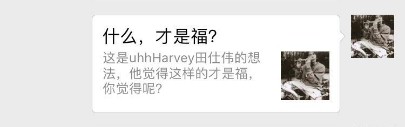
另外在分享语那里我们也花了一些心思,如何让用户看到之后想去点来看,我们是这样做的。
以上大概就是我们在交互上做的一些设计,因为平衡性的问题,不希望交互的东西过分突出冲淡内容,所以也就比较简单。 03. 这个H5效果怎么样? 根据用户的反馈来看,其实还蛮不错的,用户都感动哭了。 真的,毕竟我这么铁石心肠的人都能感动到,还是挺不容易的。
以上都是一些用户具体的体验效果,我们说点实际的。 我们把这个H5介绍给了一些商家,告诉他们今年不要群发短信群发微信了,来点不一样的给客户拜年。 我们把这个H5最后的祝福页面增加他们企业的标识,并且发送的时候还是会自动生成分享者的名字。 (责任编辑:admin) |