|
无论是设计一款产品还是一个功能,“用户体验的5个层面”都会贯穿始终,从产品的方向骨架开始,逐渐丰富完善,直到细枝末节的处理。
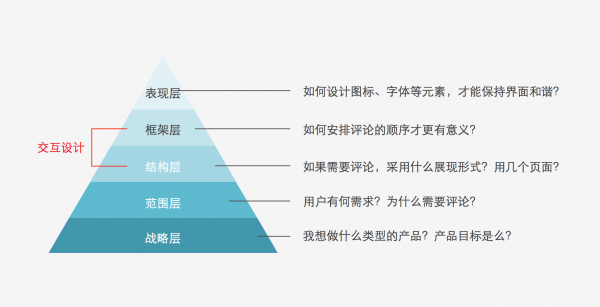
近些年, 无论是媒体、社交、电商、音乐、视频,移动应用的社交化越来越成熟,都在培养用户间或强或弱的社交关系。各种应用中的“评论”功能已成为其不可或缺的一部分。“评论”不再以用户发表意见为唯一目的,还营造出了一种隐藏在屏幕背后的社群关系。在很多应用中,依靠这种“四两拨千斤”的社群关系,涌现出无限的产品智慧。 而在手机app使用频率盖过pc网页的背景下,人们出于不同目的、处在不同场景、在有限尺寸的屏幕上经历着不同复杂度的评论活动,纵使是多样性十足的一个动作,设计工作也并不是没有方法可循,接下来我们就一起探讨一下。 假设你在设计一款新的app,并且初步认为需要评论功能,如何进行设计思考呢? 无论是设计一款产品还是一个功能,“用户体验的5个层面”都会贯穿始终,从产品的方向骨架开始,逐渐丰富完善,直到细枝末节的处理。 简单复习一下这5个层次: “战略层”:五要素中最重要的一层,是用户体验的起点,战略可以演变和改变,决定着整个产品的走向。 “范围层“:战略层形象化的第一步。带着经营者和用户两方面的需求,就能弄清楚如何满足战略目标,提供怎么样的功能。 “结构层”:开启交互设计的第一步,即信息架构的设计。将零散的需求组合为一个整体,并合理展现出来。 “框架层”:交互设计的第二步,在这一步会确定很详细的界面布局,确定整个产品的上下文。 “表现层“:视觉设计的过程,也是用户首先会注意到的方面,是冰山的最上一角。界面中的配色和风格,都在这一步完成。 这5个层次可以很好地引导设计思路,我们可以把“评论区的设计问题”单独拿出来,利用这5层来提出相应的引导性问题(请从下往上看):
利用用户体验5个层次提出引导性问题 接下来我会逐层说明,但会着重讲解与“交互设计”相关的两层。 一. 战略层:确定产品类型和目标 在最初阶段,需要首先确定产品的类型。常见的移动App类型如社交、电商、服务、自媒体、新闻、社群、音乐、视频类。但随着互联网的发展,越来越多的app都在向多重类型发展。举个栗子:小红书的“社区+电商”的特征,其优势很明显,用户的粘性大幅增加,这构成了小红书一个非常强大的壁垒。多重类型的出现,展示了产品更多的可能性,是做产品的一种智慧。而如何确定类型,取决于对产品目标的设定——解决什么问题?给谁用?怎样算成功?确定了产品类型后,就有了整体的大方向,后面的每一步都是基于战略层的决定而发展。 二. 范围层:用户有何需求?为什么要评论? 有了产品的战略目标,就要开始思考,提供哪些功能去实现它?如果你想提供评论功能,首先需要思考用户为什么要评论。我们从“写评论”和“看评论”两方面来分析。 用户为什么要写评论?总的来说,纵观市面主流app以及个人体会,用户写评论的动机可分为三大类:沟通感情、表达见解、求助。而用户为什么要看评论?其动机与写评论非常不同,频率也高得多,可分为四大类:依靠评论做决策、寻找答案、寻找共鸣、查看反馈(比如朋友圈)。 仔细分析用户的动机,可以知道产品提供此功能的意义在何处。如果你的app经过战略层和范围层的过滤,结论是不需要任何评论功能,那也是产品方向上相当大的迈进。例如唯品会,在移动app端并不设有评论功能,原因在于它的快销特征,当用户收货后想要夸赞或吐槽时,相应的产品可能已经甩光,评论则失去了意义。 三. 结构层:如果需要评论,采用什么样的展现形式? 在我们了解了用户评论的诸多动机,也就是需求来源之后,如何把零散的需求可视化?魔力就在这一步。 我们还是从“写评论”和“看评论”两方面来分析。 3.1 写评论 这个动作可轻可重,轻到点击图标,重到长篇大论。触发评论的入口该如何设计? 3.1.1 点击图标 社交中的赞,多媒体中的下载和分享,电商中的收藏,社群中的顶和踩,都能非常精准地表达用户的态度。如何取舍?
具有“评论”功能的常用图标 (责任编辑:admin) |