|
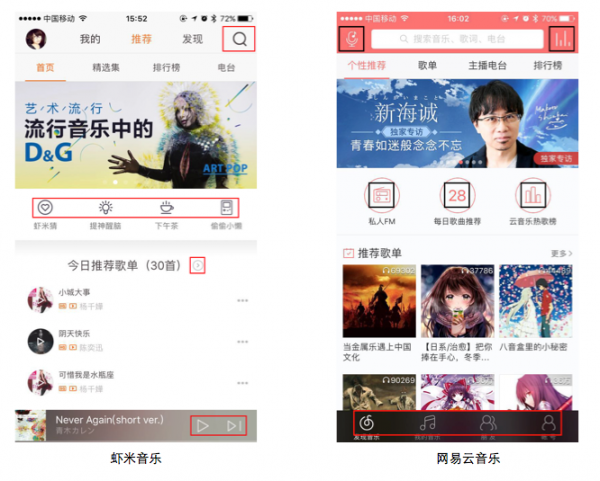
同样是表达“赞”,在社交app中与社群app中的语义也不同。例如,作为沟通情感的工具,你更喜欢“一颗心”,还是喜欢“大拇指?” 显然,对于朋友间的赞美,“心”可以将喜欢传达的更准确,而对于知乎上的一个客观答案,“大拇指”可以带来更多的成就感。 5.3.2 尺寸 在图标的尺寸设计上,需注意: (1)点击区域足够大 有限的手机屏幕上,点击的舒适区更有限。人手指正常触摸屏幕的最小点击区域大概为44px * 44px,图标的设计尺寸可以依靠视觉效果来定,但在开发时都应保证点击范围足够大。 (2)尺寸不宜过多 虽然尺寸大小可以帮助用户区分信息的重要程度,但过于零散的尺寸会让界面显得非常混乱。例如下面的对比:虾米音乐的首页有至少3种尺寸的图标,稍显混乱,而网易云音乐首页上的图标尺寸一致,界面看起来干净统一。如下图:
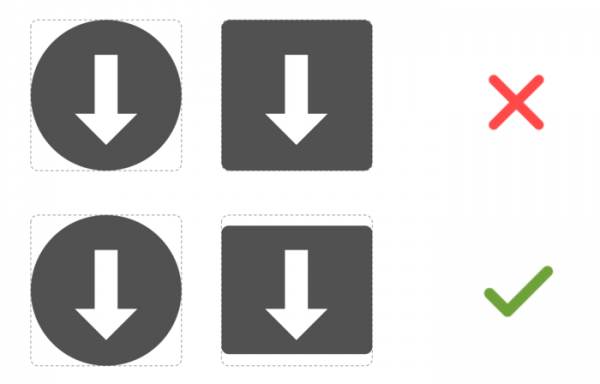
实例8 (3)注意视差平衡 同一个尺寸规格,形状不同,会导致面积占比引起视差,同样是撑满边框的图标,大小看起来却不同,因此要在参考尺寸范围内进行调整。
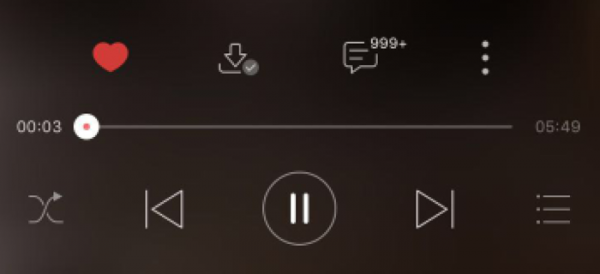
视差平衡 5.3.3 样式 图标样式的一致性对整体页面的影响也比较大,需要注意以下几点: (1)正负形一致 正形图标,是以“面“绘制的图标,面积占比大,视觉强度也大。负形图标,以“线”绘制的图标,简洁抽象,理解的门槛稍高,视觉强度小。可用来表达选中/未选中的状态,如实例9,但在同一状态下,不建议混合使用,如实例10:
实例9-选中为正形,未选中为负形
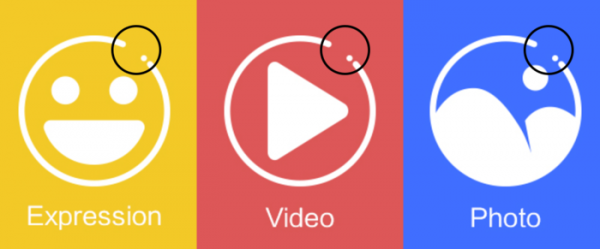
实例10-都是未选中,混合了两种方式,不够统一 (2)细节处理方式一致 细节的处理方式,包括圆角与直角的设置,线条的粗细是否均匀,图标上的断点处理等,例如下面的图中,每一组图标都是因为有相似的细节处理,整体看起来有着非常强的一致性。
图标来自于 结语 看到这里的都是真爱。之所以会有这篇文章,是因为有一天同事问我的一个问题: “手机app设计有模板么?你看这样一个app怎么布局?” 在讨论到评论区时我也曾不停地打开各种app取经,发现形式非常多样,于是便开始思考为什么,最后就有了这篇“不成熟的小建议”,感谢这位同事妹子。 文中有遗漏或不准确之处,欢迎重重地拍砖。 (责任编辑:admin) |