|
以我的经验看,图标的选择并不重要,只要其没有在相同的界面中包含不同的含义。例如,你可以用带圆圈的加号来表示展开、缩放、一个定价计划中一组交易的两个项目,那样也许会带来混淆。然而,在手风琴折叠面板的环境下,如果一些导航项有图标,而其他部分不具有图标,用户似乎能理解这就是一种符号,其表明在敲击或点击时就会有更多的内容呈现。我们没有发现任何迹象表明某个图标会比其他图标更容易辨认。然而,这并不意味着一些选择可能不会比其他选择引起更多的混淆。
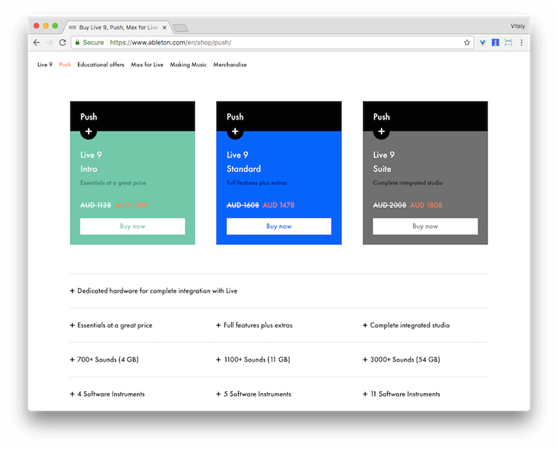
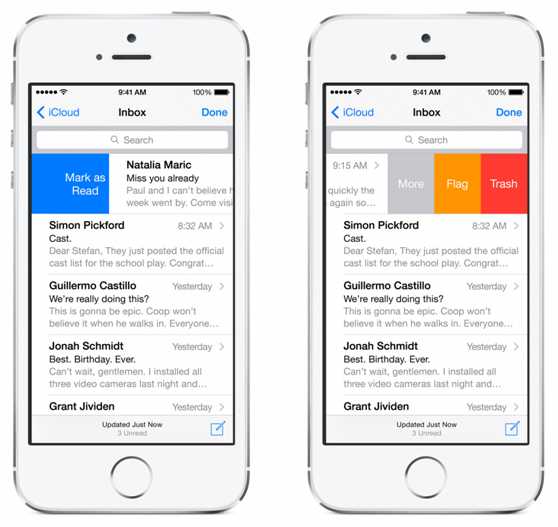
Ableton.com使用了加号既表明一组交易(在上面)又表明展开(如果你向下滚动了页面)。面对这些有着多重意义的图标,会感到些许混淆了,因为用户要么会期望当点击上面的图标时是展开功能(实际上不会发生),要么会认为当点击下面的加号时不会有交互作用(实际上是展开功能)。 例如,Slack使用指向右方的箭头,尽管手风琴折叠面板项目垂直于类别标题之间滑动,而不是从右边。现在,有必要问一下图标的方向应该是什么?它也许应该作为移动方向的指示器,或者更具体地说,当图标被点击或敲击时用户的视线将被移动到的地方。例如,在iOS上的苹果邮件中, V形图标正确地映射了用户从左到右视线的移动。
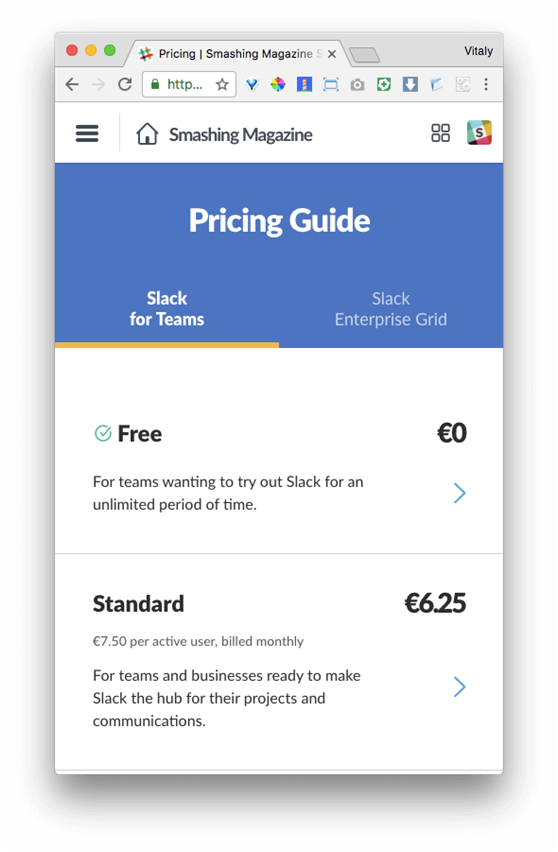
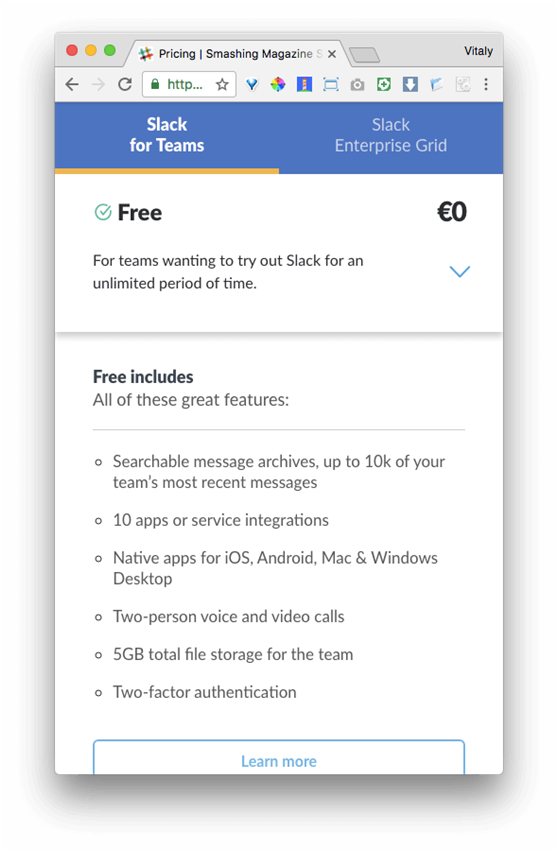
在Slack中,定价计划在手机上表现为带着指向右边的V形图标并收起的手风琴折叠面板,而这一运动是从上到下发生的。
例如,在iOS上的苹果邮件中, V形图标正确地映射了用户从左到右视线的移动。 在图标的指向与用户视线的移动之间进行映射似乎是合理的,但是由于不同界面的行为方式不同(有些神秘的图标经常与用户玩智力游戏),并不是每个人都期望这种行为。所以最后,你作为设计师做了什么并不重要,不管怎样,你都无法达到一些用户的期望。在设计时,我们倾向于关注我们正在设计的东西,即使我们在ui设计规范中是始终如一的,我们的用户也会伴随着受到他们在我们从未见过的网站上的体验所影响的期望。因此,关键是尽可能地保持弹性,并提供一种简单、直接的恢复方式,以防预期无法实现。
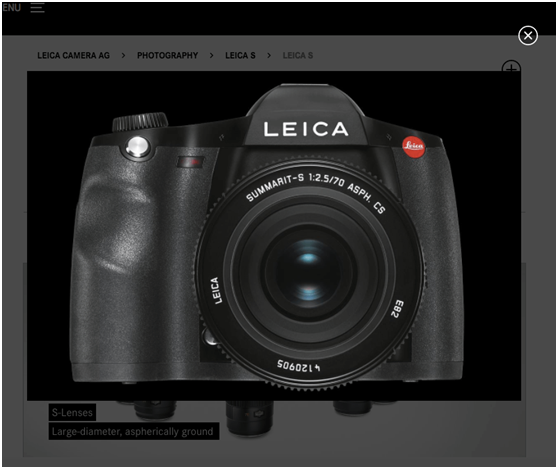
加号图标可能有不同的含义。在 Leica上,加号触发后会打开用来显示产品图片的弹窗。一些用户可能不期望这种行为。在这里,用一个放大镜缩放图标来表达的话可能不会那么模糊不清。 那么回顾一下关于图标的选择问题,若是手风琴折叠面板项目是垂直地滑动,从直观上看除了指向右边的图标,使用上列提到的任何图标似乎都是安全的。这里唯一需要考虑的问题是,如果您选择的图标已经在另一个环境中被赋予了另一个含义——例如,如果您正在使用一个加号图标来突出一个定价计划中一组交易的部分内容 (这里的加号是不可点击的),然后恰巧使用了相同的加号图标在手风琴折叠面板上。在这种情况下,最好避免在不同的用途中使用完全相同的图标,因为它可能会导致混淆。 那么一切疑惑都解开了吗?好吧,其实不是。 之后让我们考虑一下预期的交互行为。通常箭头和V形图标用作指示方向变化的提示,而加号则用来表示添加和扩展。在这两种情况下,变化会以不同的方式发生:在图标上的点击会导致出现覆盖在内容上方的导航项,或者是垂直滑动的项目(不是水平的)。到目前还好。
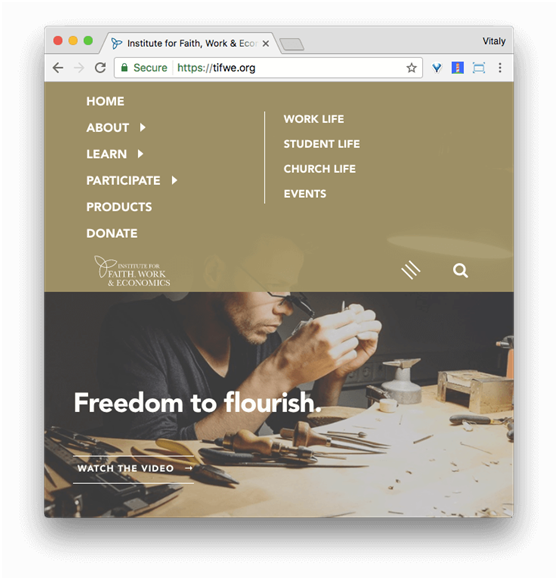
在tifwe.org的导航菜单中看到箭头时,用户会期待什么行为? 很明显,导航项右边的图标表示子菜单,而设计充分利用了可用空间。类别标题是一个直接跳转到类别页面的链接,而箭头提示展开子菜单。 然而,当用户在页面上登录时,开始时他们并不知道自己是登录在了一个有着可以跳转到页面某些部分的链接的长滚动页面上,还是仅仅一个各部分位于自已单独页面的“常规”网站。通常,指向下的箭头会触发跳到页面内部分的行为,而不是扩展导航选项。很有可能,用户在过去会迷失方向,因为会被带到一个长页面的某个部分,接着再返回到页面的顶部,然后从那里继续。
|