|
图标通常模棱两可。在Qso.com上,用户如何确定点击屏幕底部的按钮是会将该区域扩展成手风琴折叠面板还是向下滚动页面?在这个案例中,用户视线在页面上会被向下滚动。这可能是一个问题,因为V形图标通常表明展开。 因此,如果您选择使用箭头,您最终会看到相当多的用户会期望可以滚动页面到某个部分,而不是看到子条目在类别之间滑动。因此,V形图标似乎是一个更安全、更可预期的选择; 如果您选择使用它,那么在收起的状态时将它指向下,并在展开的状态时将它指向上。对于加号图标,您可以在减号图标或关闭图标之间进行选择并与其搭配。
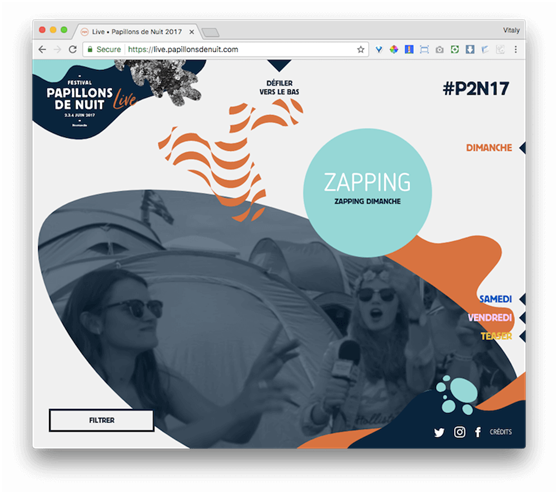
在 Papillons De Nuit上的箭头。当点击页面顶部的箭头和页面右侧的箭头时,您希望发生什么? 顶部的箭头作为提示(点击不会发生任何行为),而右边的箭头则将用户视线滚动到页面的各个部分。并不是每个用户都期望这种行为。 那么,作为设计师,这对我们来说意味着什么呢? 首先,如果手风琴折叠面板的项目是要从左向右水平滑动的,则使用指向右的箭头是安全的。其次,如果手风琴折叠面板的项目是要从上到下垂直滑动的,要么选择指向下的V形图标(不是箭头!),要么选择一个加号图标也可以达到好效果。 考虑到这一点,选择图标应该是一个相当直接的决定。但还还取决于图标与类别标题的位置关系,因为这也可能会导致混淆。现在,在决定该图标的位置时有哪些选择呢? 选择图标的位置 选择啊!不管你用了哪个图标,你可以做如下选择:a)把它放在类名的左边,或者b)放到它的右边,或者c)沿着整个导航栏的右边缘对齐图标,将图标和类别名称分隔开。
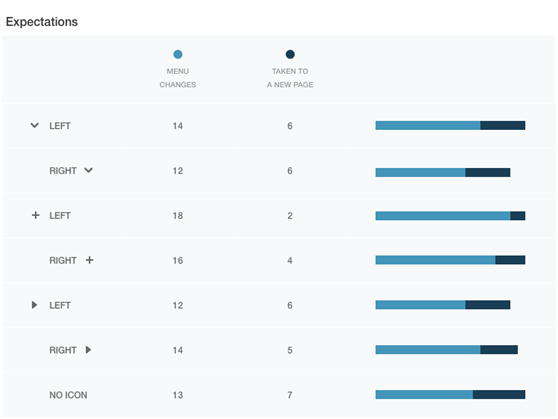
有时,点击一个文本标签则会引导去一个单独的类别页面,点击一个空白区域则什么都不会发生。这就是为什么,当希望展开时,一些用户会尝试点击图标而不是类别名称或空白区域。 这和位置有关系吗?实际上确实如此。根据Viget的“测试手风琴折叠菜单设计和图标,”大多用户会倾向于明确地专注点击图标,而不是整个导航栏。原因很简单: 在过去,一些用户可能已经被手风琴折叠面板的其他实现方式“惹恼”了。在一些网站上,类别名称并没有触发展开操作,而是直接指向类别页面。在其他实现方式中,在导航条上的点击不会触发展开,也不会跳转到类别页面——完全是什么也不会发生。尽管我们当然会设计整个区域作为一个点击目标区域,但不是所有的导航都有这样的行为,直到他们真正的点击它时(或者在它上面悬停),大多用户并不知道你的导航是“坏的那个”还是“好的那个”。 因为悬停操作并不总是可用的,点击图标似乎是一个更安全的选择——点击图标将几乎总是触发预期的行为。在什么场合下设计手风琴折叠面板是一个重要细节。 在不同的界面和实现方式中,似乎将图标放在类别标题的右边比把图标放在左边(用户单击类别标题或空白处的地方),用户会选择更频繁地关注图标。然而,无论怎样,一些用户仍然会倾向于选择图标。因此, 让图标足够大来获得舒适的点击体验是一个很好的决定,以防万一 ——至少44×44像素大小。 左对齐,位于标签文字右侧还是右对齐? 这似乎不太重要。但是,如果你有一组手风琴折叠面板(也许存在于导航菜单中),其类别名称的长度变化很大,那么在许多区域间切换手风琴折叠面板的状态将比仅仅是沿着导航条从上到下来移动切换的情况需要稍微多注意些。只是觉得鼠标指针或手指总须重新定位,才能点击到那个奇特的图标! 另外,如果图标是位于标签文字右侧的,在窄屏幕上,手指需要穿越导航区域,会使视线错乱。要是这个图标定位在导航条的右边缘,那么这个问题就解决了。 但是如果图标是对齐到栏目右边缘的,我们仍然需要注意不要把它放置在距离类别名称太远的地方。从视觉上看,扩展与类别有关系应该是明显的; 因此,在不同规格的视窗中,图标的位置可以改变,以保持视觉上明显是连接的。此外,在更大的屏幕上,这个图标可能会变得稍微大一些。这个位置选择似乎对于一组手风琴折叠面板更可取,但对一个手风琴折叠面板来说并没有多大的差别——除非你的数据证明不然。 手风琴折叠面板的交互设计 (责任编辑:admin) |