|
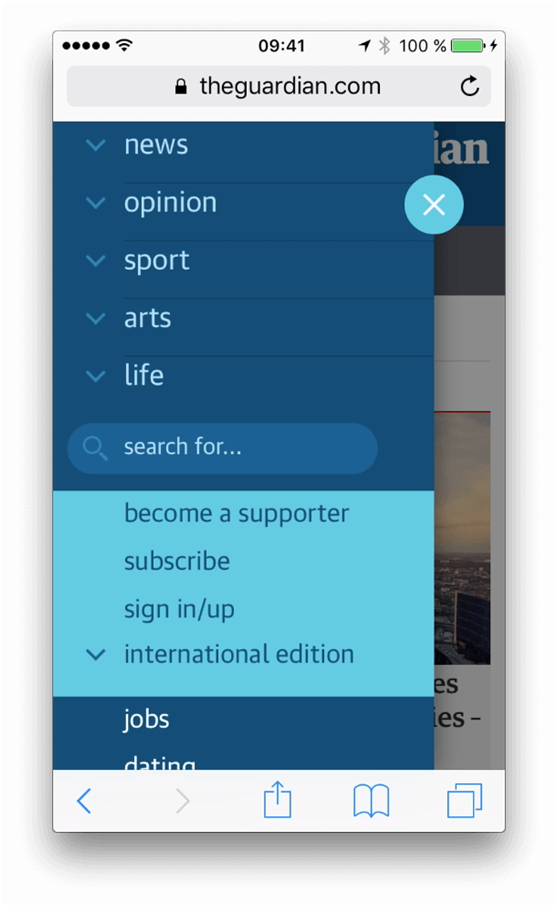
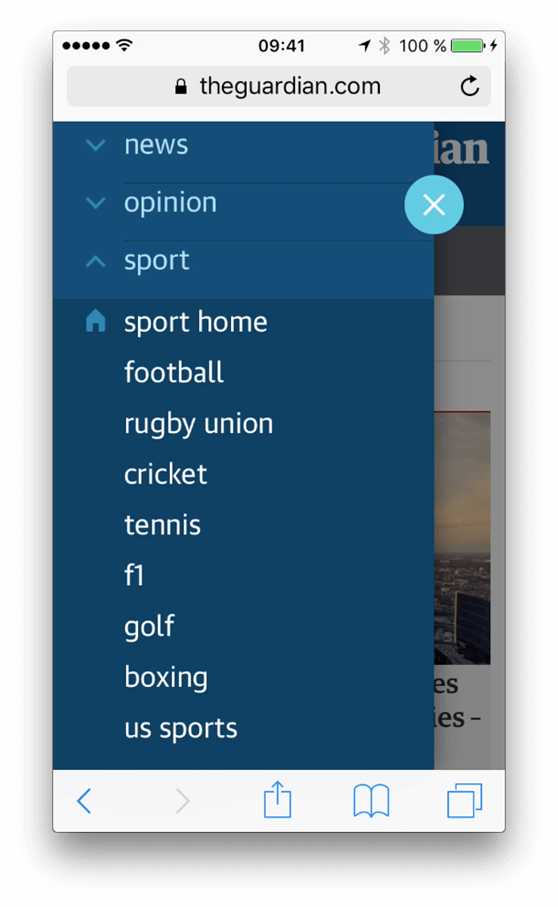
然而,即使难得地注意了这些很好的细节,交互仍然会引发一些问题。假设类别标题为左对齐,图标对齐到栏目的右边缘。在以上讨论之后,当用户单击类别名称或图标或中间的空白区域时,会发生什么? 它们是否都应该触发展开,还是应该用于不同的目的? 嗯,我们可以肯定一件事: 当用户点击图标就会期待某种展开行为时,那么点击图标当然应该是可以触发展开行为的。但是,点击类别标题是可以用于直接跳转到类别页面的目的也或是用于展开的目的。 如果类别标题能触发展开行为,我们肯定需要在下拉菜单中提供一个到类别页面的链接,让用户直接跳到那个部分(例如“所有项目”)。这意味着用户从首页到某一类别页面的过程可能会引起混乱,因为在点击类别标题时,他们不会期望需要额外的点击才能进入类别页面。 如果手风琴折叠面板指向类别页面的链接是明显的,那么就不会感到混乱,然而跳转到一个类别页面,而不是扩展出导航项,然后再返回的流程可能会使人感到混乱。这就是为什么让图标和类别标题全能触发扩展是更合理的原因。这样就不那么突兀了。这种交互是否应该发生在类别标题和图标之间的区域呢? 一些设计师可能会说,当用户在浏览某个站点并点击该区域时,他们可能不希望展开,而是“锚定”鼠标指针并开始在页面上滚动,因此会感觉很混乱。当然,这是可能的,但是如果用户选择打开导航菜单来浏览导航选项,混乱是不太可能发生的。
点击越接近于图标,用户就越有可能期待扩展。不过,这并不意味着,点击越接近于分类标题,他们就越有可能跳到这一类别。 手风琴折叠面板通常用于卡片界面中,根据视窗的宽度,卡片可以很宽,因此,当一些用户拼命想要敲击这个图标时,你的另一些用户则习惯于敲击空白区域来收起和展开卡片。其他用户习惯于认为空白区域完全是没有任何目的性的,并将忽略它。只有少数人期望横条部分是作为类别页面的链接。在我们的测试中,证明了有能触发展开的空白区域很少会引发混乱,而不是——嗯,坦白地说,除此之外,那也是我们选择的要使用的东西。
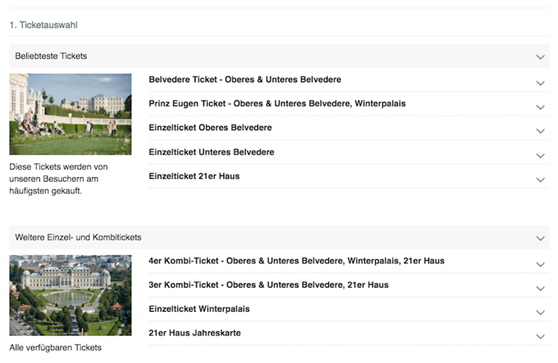
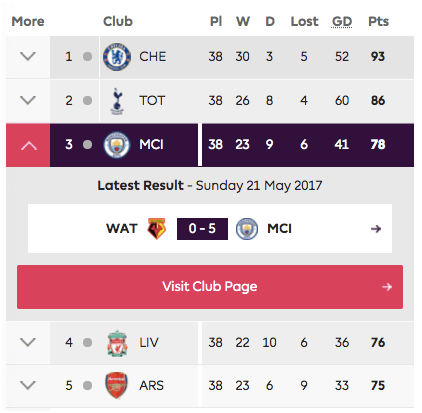
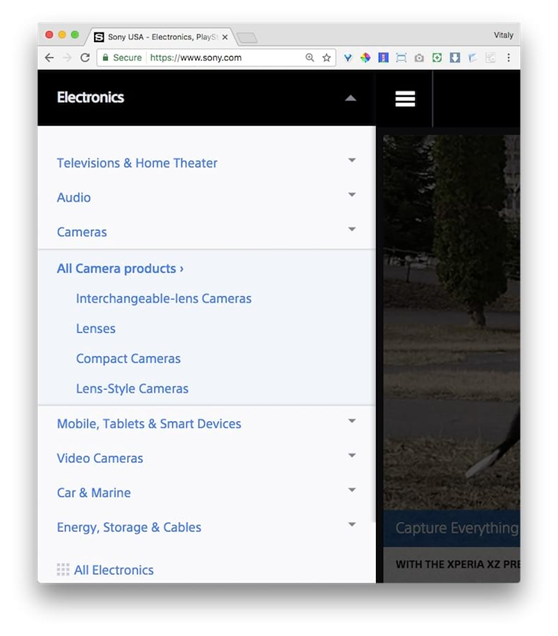
手风琴折叠面板不必只提供导航项。它还可以显示或多或少的细节内容,例如在PremierLeague.com. 上的一个表或排行榜表。 但是如果你想要将类别名称直接链接到类别页面呢? 有一个想法可以带来清晰思路,那就是通过设计两个在元素的边界上视觉鲜明的元素来暗示——例如,为图标和类别标题使用不同的背景颜色(参见上面的示例)。在我们的实验中,我们没有注意到行为和期望的任何变化——有些人仍然会点击类别名称,奇怪于所发生的事情。同样,在扩展的手风琴折叠面板中加上链接区域似乎是更安全的决定。 足够好了吗?嗯,我们还没做到。如果用户点击图标进行展开,但屏幕上没有足够的空间显示所有子项,该怎么办呢? 团队中的某个人可能会建议自动向上滚动页面,以确保扩展区域显示在屏幕的最顶端。这是个好主意吗? 每当我们试图控制用户的时候,这个决定必须经过彻底的测试和考虑。也许用户有兴趣同时查看多个部分,并希望快速跳转到这些部分的内容。但只要让事物保持原样也许就不会那么突兀,而不该让用户对自动滚动或跳转行为感到奇怪,然后再滚动回去恢复以前的状态,把决定权留给用户,如有必要,他们可以向下滚动。没有多少用户会期望跳转到顶部——不要打断浏览流程,又或者是加一个指向某部分的固定链接(如果真的很长),这似乎是一个更好的选择。
在Sony.com上,如果已经扩展了一个部分,此时用户单击另一个部分,则展开的部分会自动折叠。这种行为在网站上不一致,所以用户不能依赖,也不能期望在任何地方都能看到这种行为。 然后另一个问题出现了: 如果一个部分已经展开,那么用户点击另一个部分,第一个是该折叠还是保持原样? 如果第一部分自动折叠了,但这不是用户希望的,他们总是可以再次打开它,但是他们不会同时浏览或比较这两个类别。如果该部分保持扩展,他们则必须主动关闭不需要的类别。两个选项似乎都有合理的用例。 手风琴折叠面板的本质要求自动折叠,但在可用性方面它可能不是最好的选择。对于有很多项目的手风琴折叠面板,我们倾向于让之前展开的部分维持扩展状态,因为随着那些同时间自动关闭和打开的面板而发生的跳跃实在太混乱了。因此,做为选择,您可以提供一个“折叠所有”/“扩展所有”的按钮,这在设计时间表或详细表时非常有用。如果没有那么多项目,那么该部分可能会在默认情况下自动折叠,因为跳跃幅度并不大。(请注意,对于水平的手风琴折叠面板展开的部分肯定会自动收起——保持它的展开状态是毫无意义的。)
|