|
设计模式:这是一个总会引起敬畏感也或许是怨恨感的几近神秘之词语。作为设计师的我们倾向于把设计模式看作是可以被机械地应用到各种环境中的那种既通用又现成的解决方案,但这么做通常没经过适当地考虑。导航怎么搞?就用Off-canvas吧!(ps. Off-canvas指的是抽屉式滑动导航设计模式)金盒特价的展示怎么搞?就用Carousel吧!(ps. Carousel是用于内容循环显示的jQuery旋转木马插件)你慬的。 甚至有时我们会想都不想就去使用这些设计模式,对此情形有个很好的理由是:每次遇到界面问题时,我们都要想出一个全新的解决方案的话是既费时又冒险的,因为我们确实不知道需要多少时间来实现一个新的解决方案,以及它会在可用性测试中是会顺利地成功还是悲惨地失败。 设计模式也许是非常有用的,主要是因为他们能节省时间,更快地让我们获得更好的结果。我们不必把它们完全应用到我们遇到的每一个问题上,但是我们可以将想法建立在他们之上,利用以往的经验来让决定更加明智,因为我们知道这些设计模式曾在其他项目中运用得相当好。 在过去的几年里,我用了很多时间与许多不同的公司合作来尝试各种方法,并在可用性测试中研究它们。这一系列文章都是在观察与实验的整个期间内写出的总结。各位!请坐好咯:写在SmashingMag网站上的一系列新文章中,我们将从carousel、过滤器、计算器、图表、时间轴、地图、多列表单、全能的定价计划一直到在航空公司和电影网站上选择座位等各个方面进行案例研究。在此之前让我们先来看看那些复杂的界面问题,就从看似简单又平淡无奇的手风琴折叠面板开始吧! 手风琴折叠面板的结构 有一个很好的理由可以说明手风琴折叠面板大概是响应式设计中最成熟的主要设计模式。这是一种用于渐进展开信息的极其有用的模式,——突出显示某部分的重要细节,并在必要时通过点击或敲击来展现更多的细节。因此,当其他所有内容都很容易访问时,设计应首先保持专注于显示关键信息。事实上,如果你遇到了任何问题之一——太多的导航选项, 太多的内容, 太详细的视图,那么一个好的起点将会是探索如何利用好排序的手风琴折叠面板来解决这些问题。
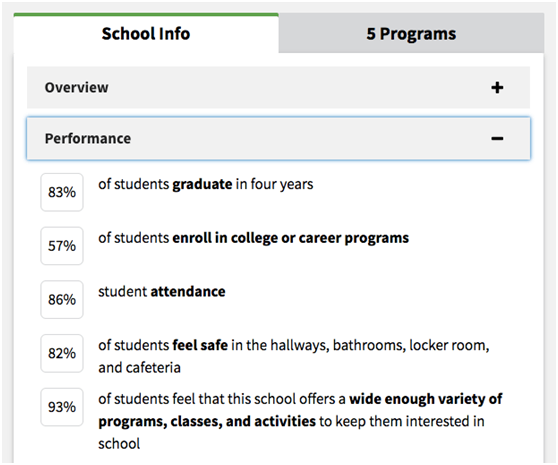
设计手风琴折叠面板有多难? 嗯,你得考虑很多事情。这是一个在Schoolfinder上很好的例子。 然而,即使是这样一种可以预见的并经常被使用的手风琴折叠面板组件,也有大量的不明确并需要解释的地方。现在,不要误解我的意思:环境很重要。用于导航的手风琴折叠面板与问答环节相比则需要采用不同的设计方法。但在所有不同的环境中,为消除所有的混淆和误解,我们必须仔细考虑两件事: 手风琴折叠面板的视觉设计以及交互设计。 现在,如果我们更仔细地研究手风琴折叠面板的结构,那么要看到其所有的元素并不难。一个手风琴折叠面板常常包含分类标题,一种展开的情况及一种折叠的情况,一个提示可展开的图标,还有他们彼此的间隔。一旦分类被展开了,那么图标则会改变为指示可折叠的状态。可是,如果用户在一张卡片处于打开状态时再去单击展开另一张折叠的卡片会怎样?那个展开的卡片应该自动收起来吗?或者不是这样?如果不是所有的项目都能显示出来,那么用户要查看更多信息的话是否应该让其自动地向上滚动显示呢? 让我们一个一个地仔细看看这些相关问题。
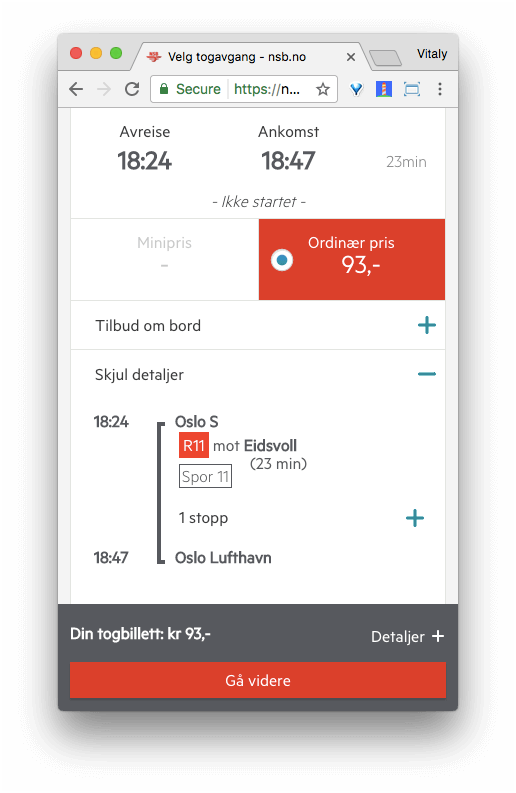
Nsb.no上的一个关于挪威旅行计划的经典手风琴折叠面板案例,带有一个与横条右边缘对齐的图标以及整体被用作触发展开功能的横条。 选择一个图标来表示扩展 现在,就让我们开始吧! 我们知道什么? 恩,很明显,在大多数从左到右布局的界面中,类别名称也将是左对齐的。假设子条目会在两个部分之间滑动,正像许多手风琴折叠面板那样,你会选择什么图标来表达这个行为?是一个向下的箭头?还是一个向右的箭头?是一个向下的V形图标?或是一个加号?亦或是一个带圆圈的加号?——也许全都不是?
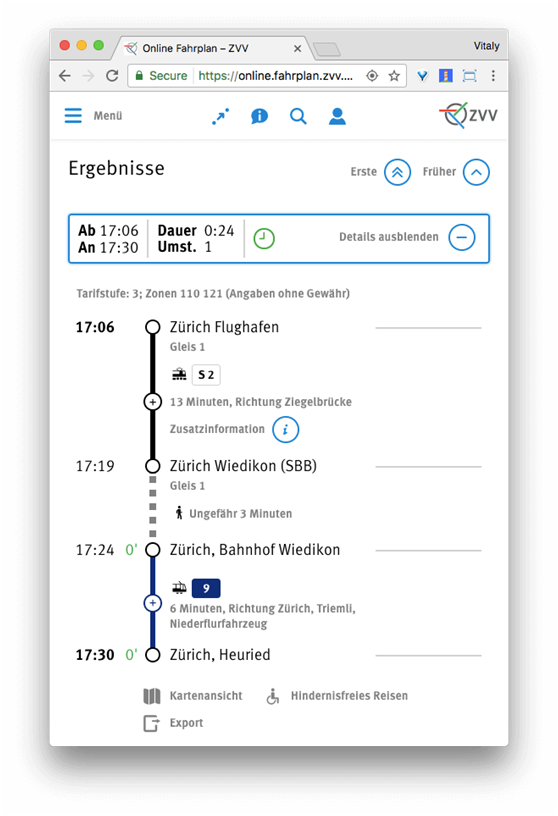
Zvv.ch 结合了两个水平的带有相同图标 (带圈加号) 的手风琴折叠面板,其中之一表明旅行选项,另一个则表明起点与终点间经过的车站,他们二者用于相同的用途 (展开) 而且看上去很相似。他们清晰地表达出图标以及可预期的行为所既定的用途。 (责任编辑:admin) |