|
用户引导,在生活中随处可见。医院的科室指向标、交通警察的指挥手势、男厕内为了达到“精准射击”的小苍蝇……
然而,当我们看到不知是该“推”还是“拉”的门把手、看不出状态的开关、摸不清头绪的指示标,便会产生迷惑甚至焦躁。
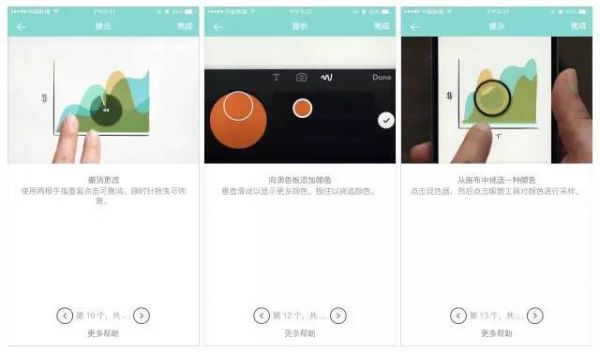
引导是通过某种手段或方法,干预目标对象的决策和发展,促使其更快地接近目标。 工作中,臭脸君经常纠结如何告知用户功能新增和变更、如何让用户按照我们的预期顺利使用产品。为什么说纠结,因为既然是引导,都是附加在原有产品功能之上的,往往不是用户心理预期之内出现的东西。正因如此,我们更需要谨慎思考,选择最恰当的方式实现我们的既定目标。 用户引导的目的 从用户的角度来说:降低学习成本,迅速上手使用产品;告知有价值的信息,减少时间和精力开支;提前预知帮助,愉快的学习使用产品。 例如App Store的精华产品Paper,作为绘图软件它的交互建立在很多特殊手势之上,还定义了一些带有品牌特色的操作规范。要知道用户没有多少时间和耐心去摸索一个完全陌生的产品,因此Paper为用户使用初期做了大量的引导。
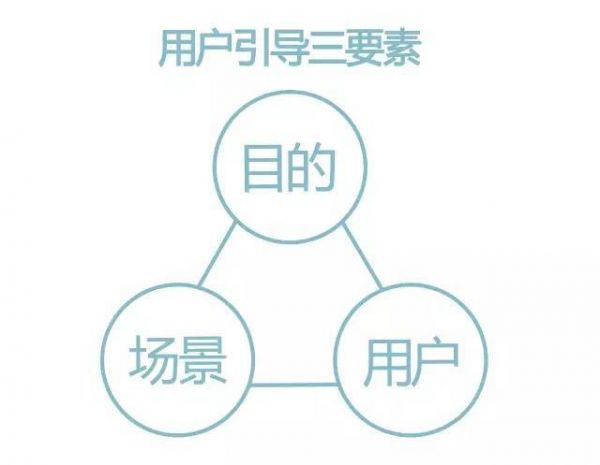
用户引导三要素 如何做引导设计?首先我们需要想清楚以下三个要素之间的关系 目的:我们想达到的目标是什么?用户能从中得到什么好处?我们能从中得到什么好处? 用户:目标用户是谁?新用户还是老用户?活跃用户还是轻度用户? 场景:被引导对象的使用场景是怎样的?需要在什么场景下触发?
不同的用户、不同时期、在不同状态下,希望得到的帮助不尽相同。譬如高级功能在新用户早期就不应给于引导,收效不大还会提升了学习成本。 我们不妨多反问自己几个问题1,这个功能真的很必要引导和提醒用户吗?2,这个功能是需要让所有用户都知道还是某一类用户知道就可以了?3,这个提醒是需要所有场景都提示,还是到某一类特定场景才来提示呢?…… 如果以上几个问题你都能胸有成竹,那就开始吧骚年~ 触发点的选择 用户引导的触发点,就是在什么地方触发引导。是用户打开程序时触发?到达特定页面后触发?操作了指定功能后触发?到了某个时间点触发? 作为设计师我们一定要懂得取舍和克制,什么都想说就等于什么都没说。想象一下用户隔三差五就能碰到引导提示,你的好意成为埋伏在产品中的地雷,而用户也被你一手培养成“拆弹专家”。 切勿像下图这样,一股脑的将所有东西抛给用户。
举一个触发点相关的小栗子
扫一扫功能中,易信和微信都很贴心的引入照明功能。目的是为了满足光线不好时可以辅助用户完成扫描功能。 左边是易信的界面,“照明”按钮是默认显示在取景框下方,位置选在页面中间倒也很好发现。而右边微信对场景进行了细分,环境光线理想时不显示照明提示按钮,当设备检查到环境较暗,“轻触照亮”按钮便会出现。一对比便高下立见,微信不但保障了正常状态下页面的纯净,而且从无到有的闪现比默认常置更能引起用户注意。 引导的类型 信息提示类用信息展示的方式,帮助用户理解产品的功能和所需要执行的操作。最常见的就是“小红点”“未读提醒”“更新提醒”这样的提示。
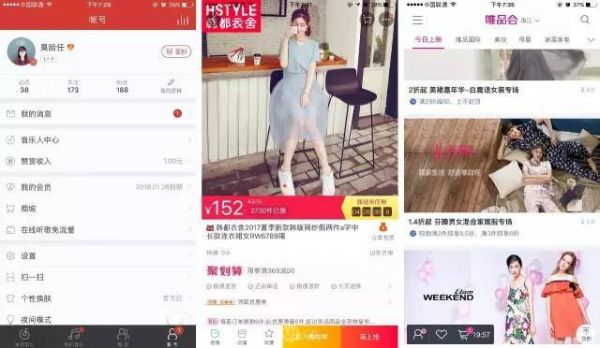
从左到右依次为:云音乐页面中的红点和数字标识、聚划算中的结束时间提示、唯品会中清空购物车的倒计时。 功能提醒类出于有些icon达意不明确、有些功能被收起或隐藏在手势中、主打功能希望被用户快速掌握等原因,需要加以引导降低用户的学习成本。 类似的提示案例很多,在这里就不赘述了,下面分享两个臭脸君觉得不错的例子。
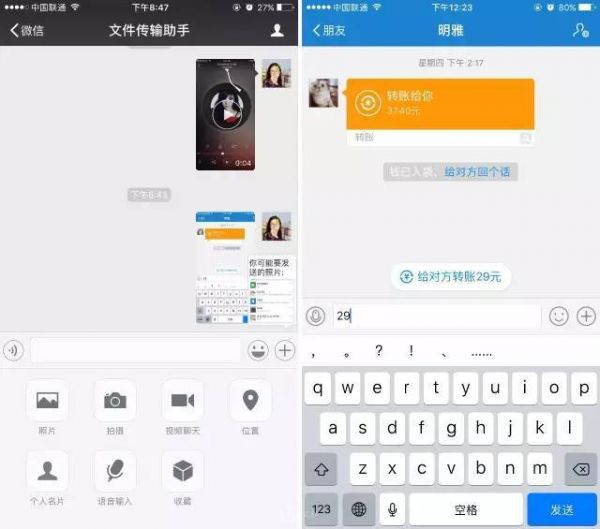
|