|
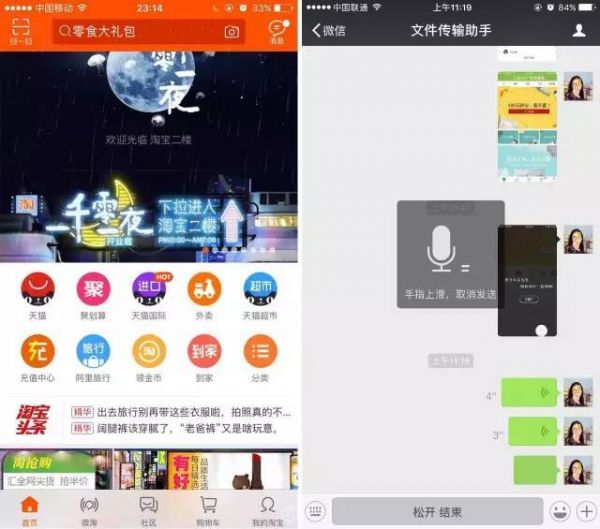
左图是微信预知引导发图的功能,当检测到相册里有新增图片时,一定时间内点击微信的“+”,就会出现一个发图的小浮层。此功能引导已成为很多应用模仿学习的对象。 右图是支付宝的对话页面。你是否遇到过这样的情况,当你打开支付宝想给对方转账时,点击“发送”后才发现发过去的是个文本信息= =。应该是支付宝的设计师也嗅到了这个痛点,将此问题优化为检测到用户输入了纯数字内容时,便在键盘的上方出现一个“给对方转账n元”的按钮。 臭脸君最近一次脑袋短路时,看到此按钮的瞬间就感动到内牛满面。“你懂我”的认同感油然而生~~ 操作引导类操作引导分为强制性的和非强制性的。强制性的主要是登录、注册、安全认证、激活相关流程,需要身份验证后才能继续进行后续的操作;非强制性的则多是鼓励用户操作,例如完善的资料、关注更多好友、分享转发等,这类引导最好给予一定的激励。
从左到右依次为:闲鱼引导用户开通闲鱼号,好处是可以看到sei在关注你;Facebook引导用户授权访问通讯录,可以找到更多的好友;腾讯新闻引导用户登录注册,可以查看更多有趣的个性化推荐。 内容推广类除了自身功能之外,产品中也会包含一些额外的推广性引导,最常见的就是产品中植入的广告。
引导的形式
引导页通常是APP下载/更新第一次打开后,来向用户展现产品中的功能和操作方法。通常用户对信息吸收的效率并不高,用户更希望赶紧体验产品而不是看这些教导。因此引导页的数量一定不要过多,页面简明扼要、中心明确才是王道。 toast提示toast是一种极为轻量的提示方式,通常作为功能操作后的反馈。toast出现的时间都很短,不要指望用户能真正注意到你在讲什么。因此不要将其用作重要对象的引导形式,大多是可有可无或是会反复出现的,其次语言精练也是必要的。
页面遮罩
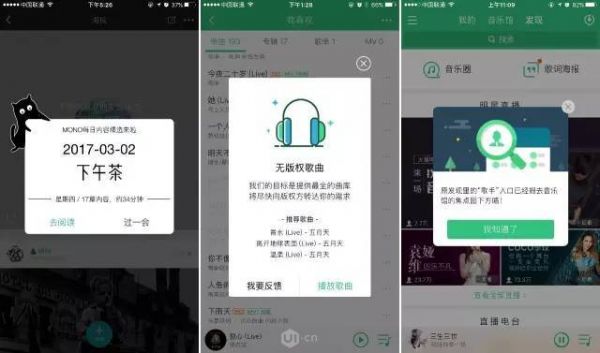
遮罩式引导为一种比较强势的引导,通过直接盖住界面来强调当前需要引导的内容。一般遮罩层为半透明,在此图层上,通过各种图形来结合被盖住的界面内容,引导用户聚焦到重要的信息。遮罩式浮层无法自动消失,而是需要用户操作(指定操作/非指定操作)后才能隐掉。 气泡/浮层
气泡/浮层式引导是一种量级轻但是目的性很强的引导方式,一般是半透明浮层结合文案的设计模式。大部分浮层模式带有指向性的箭头,可以用来提示重要功能或者隐藏操作。通常是非模态的,显示3-5秒后自动消失,对用户的干扰较小。也有一些重要功能使用模态浮层,需要用户明确操作后才能隐掉。 嵌入式(局部嵌入/整体嵌入)
嵌入式引导分为局部嵌入和整体嵌入。局部嵌入就是在当前页面内容上增加引导提示。为了保证对象不埋没在信息流中,有效地引起用户注意,需要从视觉上做处理。整体嵌入则是将引导做为一个整体代替页面内容的显示,多使用在“空状态”的情况下。 操作示意
操作示意较常采用简短的动画向用户展示操作方法,也不乏静态图片配以描述的方式。这种方法的好处是很直观,用轻松浅显的手法,就能传达给用户新鲜的功能和趣味的用法,比生硬的文字来得体贴。 互动式引导
互动式引导通常比较隐蔽,是在用户与产品之间互动的过程中引导用户完成操作。常见的如下拉刷新、底部上拉等手势互动。互动式引导也经常发生在语音操作中,例如用户使用麦克风的过程中,界面随着用户的声音的输入而产生互动。 弹窗
|