|
不管dribbble的争议有多大,低成本的发布流程,高门槛的准入机制和特殊的排行算法保证了dribbble每天都以高质量的水准给我们提供着大量的视觉idea,这些idea潜意识的影响着设计师,引领着设计风潮的改变。 各种成熟的视觉理念最初的雏形灵感大多都来源于此,今天我们就回到dribbble最初建站的2009年,通过以往的 作品看看这些年视觉设计都经历了怎样的变迁,也审视一下这些视觉趋势变迁背后的深层原因。查看dribbble过去8年的作品,大致可以把视觉设计的演变分为三个阶段: 触屏初期的拟物化 随着iPhone4等一系列触屏手机迅速占领移动市场,很多用户的认知还停留在按键时代,为了能够降低学习成本,快速的使用户上手,拟物化的设计占据了app设计的主流。利用材质、光泽、质感、逼真的细节、高光等手段拉近虚拟世界与真实世界的距离,有效降低了人与机器间信息传递的折损。拟物化设计的主要有以下几个特点: 1. 主体设计元素使用渐变和阴影; 2. 使用带有质感的纹理; 3. 颜色更多使用饱和度较低的颜色,大量的灰色,深蓝色; 4. 适当使用带有光泽的渐变来设计按钮;
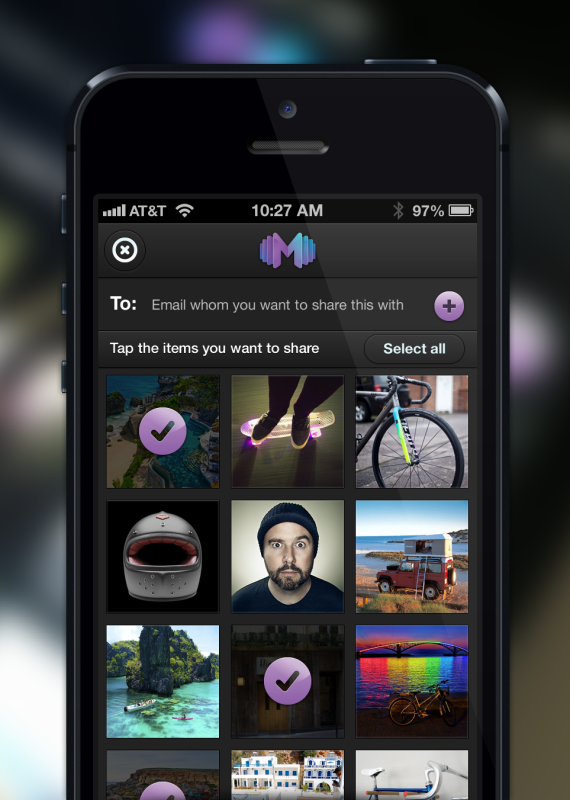
△ Mike “最早最常见的拟物化,或许就是按钮了,突起的表示可以按的,凹陷的表示已经被按了,确实易懂;拟物化在当时那个数码设备尚未十分普及的时代,毫无疑问效果确实不错,但是,数码设备的普及+一个万能的手机,成了拟物化没落的开始。” 在这个阶段,dribbble上的作品风格很注重设计细节,很少有反映产品整体设计的作品,更多的设计聚焦在按钮、界面质感等局部的刻画上。通过局部细节反应整体的设计基调成为这个时代的标志。
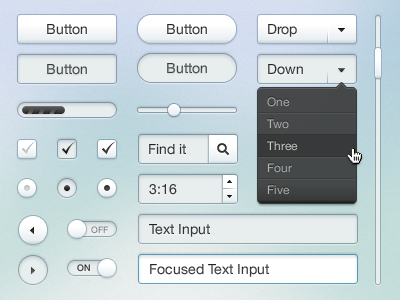
△ Eric Hoffman 但是,一个先进的设备得通过模仿古老的东西让用户快速理解,是时代过渡中的一个不得已。举一个例子,在未来人眼中,一个温度计的app要特地设计成实体温度计的样子,一定弱爆了。 所以随着触屏设备井喷一般的爆发占领市场,此时用户体验的核心问题不再是操作认知,而是更加方便的快捷体验。此时为方便用户在越来越大的屏幕中便捷使用,手势滑动等全新的交互设计加入进来,而在一个拟物化厚重的设计中加入滑动操作显然违和感太强了。拟物≠高效,刻意的在交互上拟物会付出巨大的成本,有时候反而降低了效率。
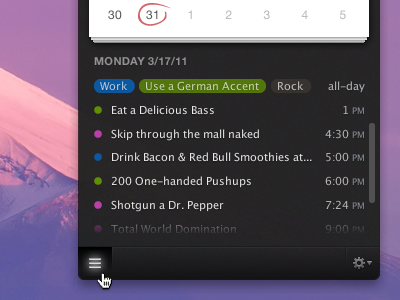
△ Rogie “仔细思考事实上很多拟物化设计并没有遵从拟物化设计的初衷。不给记事软件加封皮会影响用户理解吗?日历程序有个翻页动画帮助了用户理解程序用法吗?” 为了解决拟物化带来的困扰,设计师们开始寻找新的设计世界观,扁平化随之出现. 多屏时代的扁平化 扁平化风格在dribbble上最初的出现来源于一批设计师对Metro UI这种风格的大胆尝试,利用的是人类最直观的认识——文字,你不用去想到底哪个图标是首页,他就给你用大字体写着“首页”!这也成了扁平化设计中的一个关键,更加注重对于内容本身设计的突出,去掉对多余设计细节的干扰,直面内容本身。扁平化设计的特点: 1.更多的使用多彩的颜色尝试,提升纯度,明度和饱和度。2.除去冗余、厚重和繁杂的装饰效果,不使用纹理和图案;3.在设计元素上,强调抽象、极简和符号化;4.多屏设备更多使用各种手势提升操作的便捷性;
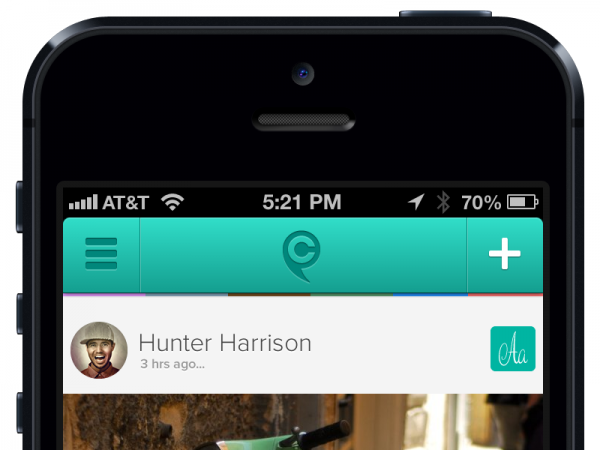
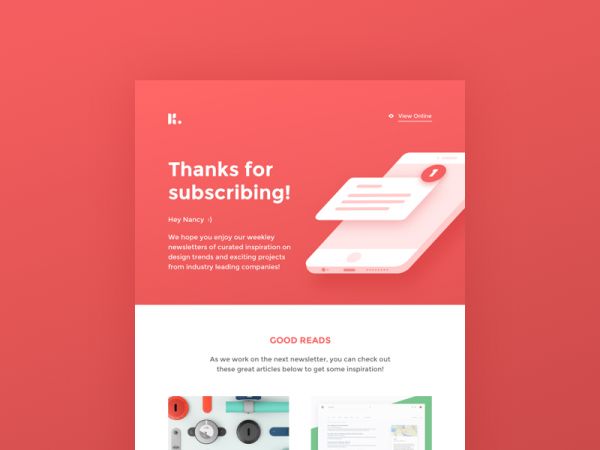
△ Nancy Nguyen “不得不提从扁平化中衍生出的卡片设计在扁平化时代占据的重要位置,在保持扁平的同时保证内容信息分割清晰,最重要的是卡片化设计在多屏时代几乎是解决多端统一唯一的方法。”
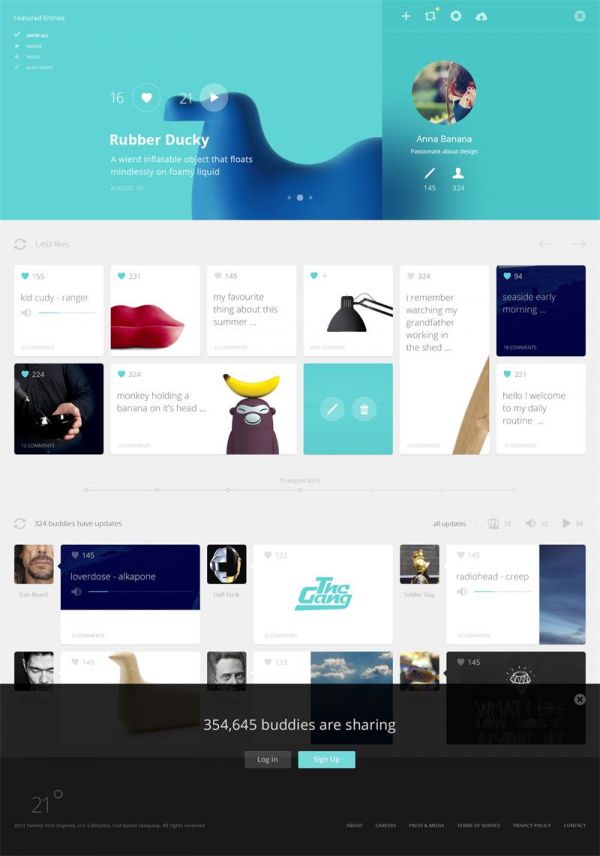
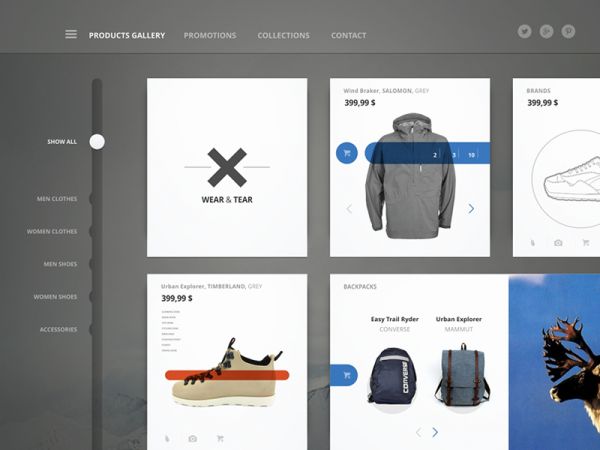
△ Cosmin Capitanu (责任编辑:admin) |