|
可用性定义:产品可用性也叫用户可用性,是指产品真正能够提供客户功能信息的实用性。假设所有的功能都是没问题的,那接下来的工作就是确保它能够按用户期望的方式行事。
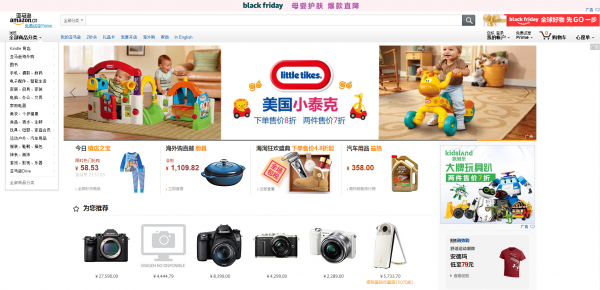
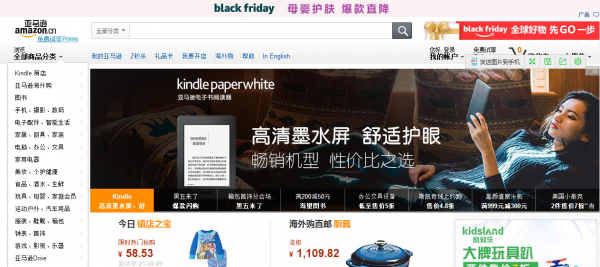
产品功能的可见性 如果一个元素(链接,选项,按钮…)不能被看见和被确认,那它就不存在。 如果用户看不到自己想要找的东西,或者原本应该看到的东西,那就是遇到了严重的可用性问题。如果你正在进行产品设计,不要指望用户会耐心十足地到处点击去寻找重要的辅助信息,阅读合同条款中晦涩难懂的条文,或者做一些可能从根本上影响用户操作的事情。 以下几种情况会使得功能元素“不可见”,在产品设计中应避免: 不在用户要寻找的位置; 被其他元素挡住了; 即使在显眼的位置也不能被识别; 根本就不存在。 在报纸还是单页印刷的时代,报摊的报纸都是折叠着摆放的。因此,除非有人拿起报纸打开它,否则只能看到头版的部分信息,其他部分就被称为“不明显位置”。区分可见部分与不可见部分的就是“折痕“。 随着网站的出现,“折痕”被赋予了新的意义。“折痕以下”意味着这些内容都不是即时可见的,除非用户向下滚动页面。和报纸不同,浏览器窗口中的“折痕”并没有确切的位置。因为折痕的位置取决于浏览器窗口的大小,如果你使用的是大屏幕,并且把浏览器窗口放到最大,就会看到网页的更多内容。但是,如果你把窗口变小一些,看到的内容也会变少。在智能手机或上网本上,最大可见区域通常比全尺寸电脑显示器上的可见区域小。 另外,屏幕分辨率可以大大影响浏览器窗口中看到的内容,屏幕分辨率越低折痕越高,下图中亚马逊官网在1920*1080与1280*720分辨率下的折痕位置:
亚马逊官网(1920*1080分辨率)
亚马逊官网(1280*720分辨率) 事实上,亚马逊网站的主页非常长。有些内容是必需的,因为它们可能有助于搜索引擎的优化。但是这些内容处于页面很不明显的位置,很多人有可能永远也不会看到它们。 网站中有些内容是要明显显示的,下面列出了绝对要显示在明显位置的内容: 品牌和主要导航 帮助信息 站内搜索框 购物车和结算链接 咨询链接 语言切换入口 快速应用的关键输入区 关键输出区(置于输入区的附近) 通常可以放心地置于页面底部的内容包括:法律声明;隐私政策;地址和联系电话。 创建适于滚动的页面 所谓适于滚动的页面,是利用布局向用户传递强烈的信号,告诉用户要进行页面滚动还能看到更多内容。无论折痕落在什么位置,都要让布局穿过某个元素(比如图片),让用户知道滚动页面可以看到更多的内容。适于滚动的诀窍就是在图形消逝的地方让内容中断。网页的下边缘越干净,就越不适于滚动。
底部图片中断,利于页面滚动 假若一个设计从物理上把两个相关的信息分开,也可能会带来问题。比方说,我要在页面顶端的一个输入框提交信息,我就会希望输出结果也显示在输入框所在的位置(比如,提交内容)。即使在适于滚动的界面上,我们也不希望用户过多地滚动页面。为了点击屏幕外的提交按钮,不得不滚动一点页面,真是让人极其恼火。随着屏幕变小,越多越多的按钮、输入框以及输出框,需要在页面的顶端或底端出现,这也是人体工程学方面的考虑。
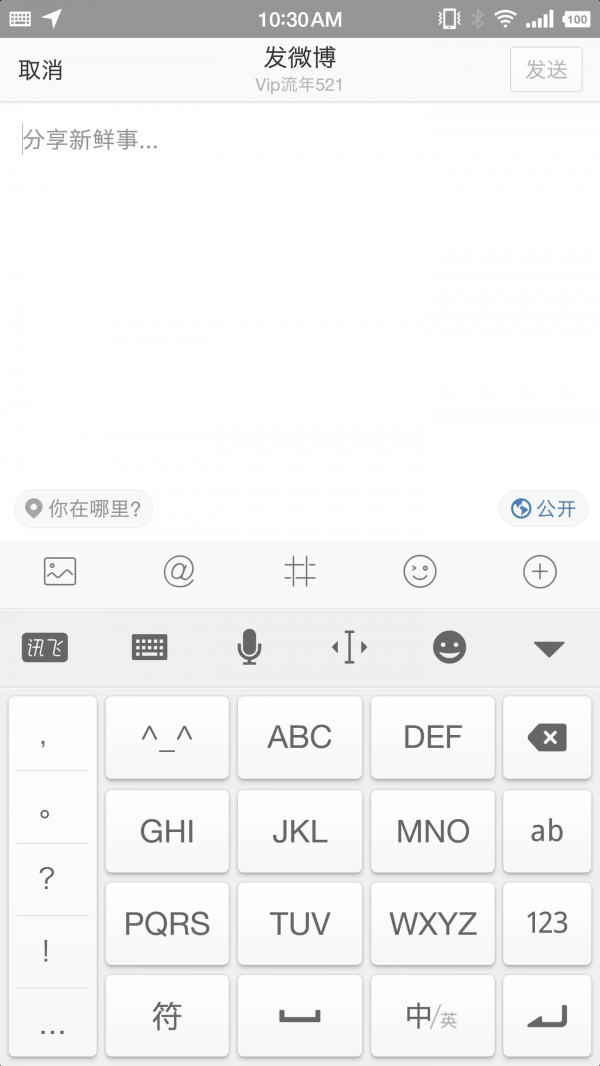
微博发表文字信息,发送按钮位于右上角
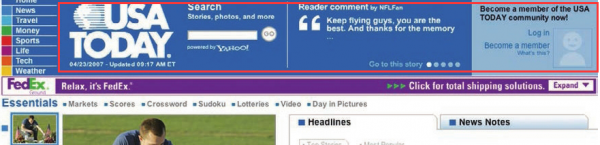
位于底部的发布按钮 避免设计广告盲区 广告盲区是指人们忽视网站上各种Banner广告的倾向。USATODAY.com通过采访和网站统计了解到,大多数用户对三件事情感兴趣:运动、天气和股票。所以,网站的设计方案是把这三项内容都放在吸引人的彩色方框中,并置于网页的顶端。这样做的结果是什么?没有人点击这些内容,于是出现了广告盲区。
红框内即为广告盲区 在产品设计中,可以采用以下方式避免广告盲区: 让特定的用户看到特定广告,达到精准投放效果。 (责任编辑:admin) |