|
将广告设于页面底部,而非顶部。最新的研究显示,获得最高关注的不是页面顶端,而是在第一屏的底部。这对广告设计有着直接的应用借鉴,能够避免广告盲区效应的损害。 以对联形式悬挂于首页两侧, 规格较大,不会产生上下的广告盲区,广告位置可以强烈冲击访客视觉。 网站的重要内容避免过度设计 避免遮挡重要内容 网页浏览总的体验极大地影响着用户购买产品、继续使用服务乃至注册的欲望。然而我们都知道,有些网站只能有限度地浏览,唯有付费后才能看更多的内容。用户必须注册并提供个人信息、付一些钱,或是做其他事情才能访问页面。 京东的做法是一个正面的案例,京东提供了未登录也可选择商品加入购物车的技术支持,具体来说就是,一个未登陆用户访问了京东网站,这个客户在 2 点、 3 点、 4 点分别加了三件商品入购物车,这样京东的后台也记录了这个用户的购物车里面已经有三件商品,并且只要每次该用户查看自己的购物车,京东后台都能够展示相应的数据(涉及session与cookie技术,本文暂不深入),在用户最后要结算的时候才会提示用户登录/注册账号。 我们在产品设计中要确保产品的可见性,试着在设计中解决如下问题: 重要的信息不要隐藏在用户找不到的地方。 不要让任何东西挡住要显示的信息。 避免将重要的信息设计成了广告盲区。。 在有折痕的页面中对信息进行分组,不要将重要的信息隐藏到折痕下面。 付费方式不要对免费体验的部分造成影响。 产品要让用户易于理解 在可用性方面,说到“易于理解”,就是让用户的回答必须是“是”! 共同参照概念 共同参照的意思,是指无论是谁使用某个东西,都可以和它的设计者保持相同一致的理解 文字 文字描述在产品设计中一直都发挥着重要的作用。比如,图书中的文字往往多于图片,iPhone上有了非常炫酷的图标也还要有关联文字。文字构成了大多数使用手册、菜单、产品说明、以及公共内容等的核心内容。 关于文字的可用性,要记住两件事情: 无论描述什么,都要简洁、明确表述 不要认为每个人都能正确理解你写的信息
用户不能理解的错误提示 创建共同参照的要点方法: 不要认为一切都是理所当然的 提前考虑用户可能遇到的问题 回答用户没有想到的问题 根据用户的实际使用情境检查内容 不同的使用情境,会随时影响所需(提供)的信息 图片 一张图片会胜过千言万语。图像可以提升文字效果。最重要的是,图像可以形象地说明一个仅用文字很难描述清楚的事物。文字能够很好地传达事实和数据。但是照片、图形等往往能更好地传达物体微妙且常常富于情感方面的内容。 此外,图片可以展示一些东西如何使用、穿戴,等等。如果产品的使用方式略微与众不同,图片就会相当有用。 最后,只用图片和图像或许不能展示全部的内容。为了把信息表述清楚,请使用两种以上的共同参照要点方法。
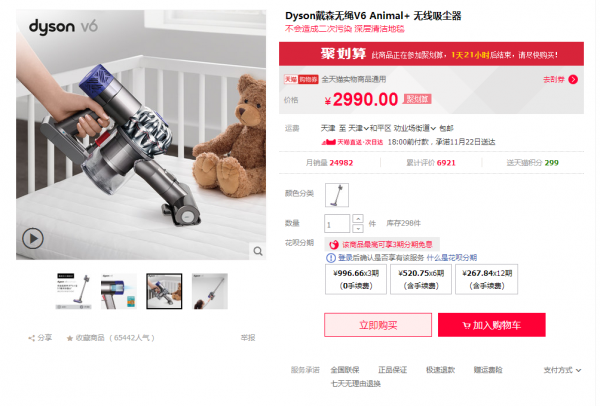
天猫显示的商品图,不仅展示了商品细节、如何使用使用,还结合视频全面展示商品,这是一个很好的共同参照 图标 我们知道,图标固然很有吸引力,但它实际上在沟通起来相当逊色。事实上,只有4个图标最终被大多数人认可: 放大镜(查找) 房子(主页) 信封(联系我们/邮件) 打印机(打印) 经验告诉我们,如果你真的需要一个图标,最好使用类似微软、苹果或谷歌的设计。人们通过网站或应用程序学习东西,也期望能把这些知识应用到其他网站和应用程序中。不要设计太有创意的图标。虽然它们很漂亮,但设计成本很高。真正有创意的图标一般只有被点击才有意义,否则做得再好看也没有用。产品中任何东西的理念都是它可以做什么,而不是它看起来怎么样。
QQ的图标也会加入鼠标移入显示文字,这样做让用户更容易理解图标的含义 音频、视频 (责任编辑:admin) |