|
当App中涉及到的业务、类型、品类多时,可能出现多种类别的搜索结果,其形式和操作也不同。为了让一部分目的明确的用户(明确知道要搜索的类别),从中快速、准确地找到自己预期的结果,常常采用分类搜索的方式。 具体有3种方式: 搜索框分类选择 辅助区分类选择 搜索结果页分类选择 搜索框中的分类选择,适合那些需求明确的用户。如在链家中,搜索二手房还是租房,用户是特别明确的。在搜索框中默认限定类别,可能会导致搜索结果偏差。为了照顾到更多用户,大多数App提供了「全部」类别,并默认搜索「全部」类别下的结果,比如微博。 未在搜索框中选择分类的,仍然有机会在搜索过程中选择分类。淘宝采用tab的方式,区别展示「全部」、「天猫」、「店铺」的搜索建议和结果。亚马逊则在输入过程中,提供类别的选择(默认搜索全部分类,但提供搜索小类的入口),同样的还有58、京东、闲鱼等。 更多的App采用搜索结果分类的方式,将结果分门别类呈现,减少用户在搜索过程中的决策压力。最常见的形式是tab式(代表:知乎、支付宝),第一个tab一般为各类结果的堆叠,后面每个tab为一类,便于切换。还有的采用标签来区分(代表:Facebook、网易考拉、京东)、用列表作为类别入口(代表:58)、直接将各个类别模块堆叠起来(更像是列表式的扩展,每个类别外露一些内容,代表:微信、豆瓣)。 这几种方式并不是完全独立的,可以根据需要灵活运用。
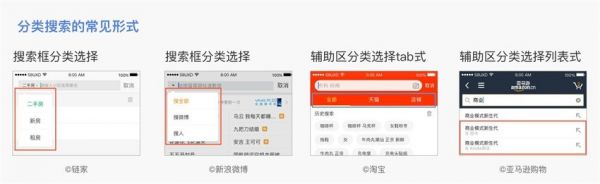
△ 分类搜索的常见形式 搜索过程第二阶段(开始输入文字/字符)的反馈如下: 变化:搜索框中,引导文案消失,出现清除icon 匹配:根据输入的内容,进行关键词联想 清除icon 清除icon是一个贴心的小设计。它的作用是一键清空搜索框中内容,与引导文案交替出现:键入文字时,引导文案消失,清除icon出现;点击清除icon,文字清空,引导文案出现。 下图是某App的截图,需要注意取消按钮的形式,避免与清除icon冲突,引起用户困惑。
△ 避免取消按钮和清除icon冲突 6. 两种匹配机制 分析关键词联想之前,我们先来了解下两种匹配机制:一种是输入过程匹配,一种是输入完成匹配。 输入过程匹配:在输入时,每输入一个字/字母/字符,就进行一次匹配,同时更新页面信息。这里更新的信息,可以是针对输入内容进行推荐的信息,也可以是直接的搜索结果。 前者是对输入的内容进行关键词联想,如输入「女」,推荐信息显示「女包」「女鞋」「袜子女」等等。这种方式可以即时提供搜索建议、引导性强、可提高效率。 后者则是每输入一个字/字母/字符,就立即对数据库进行一次搜索,同时把搜索结果展示出来。这种无需点击搜索按钮就实时展示搜索结果的方式,被称为「即时搜索」。 即时搜索可以直接、快速地看到结果,在一定程度上可以提高搜索效率,但对计算能力要求高,若计算能力跟不上,则可能需要等待加载,从而影响体验。一般适合于数据量不大或者数据库已经下载到本地的情况。 例如,QQ邮箱预先已下载部分数据到本地,搜索可即时看到结果(仅包含已下载的数据),点击「在服务器上继续搜索」,才向服务器请求数据。 输入完成匹配:仅在输入完成后,点击「搜索」按钮时,才开始进行搜索、匹配,直接展示搜索结果。这种方式省去了对输入过程实时分析、引导的过程,适用于对搜索功能要求不高的情况。
△ 即时搜索与输入完成匹配 目前很多App采用组合方式:输入过程关键词联想+输入完成执行搜索。 这是一个很讨巧的组合。既对用户提供了必要的帮助和引导,又减少了请求次数,避免出现等待加载的状况。 7. 关键词联想 关键词到底有什么作用?简单来说是:联想、匹配、引导、纠正。展开来说,有四个作用: 用户不一定清楚要搜的精确名称,关键词可以作为引导。 (责任编辑:admin) |