|
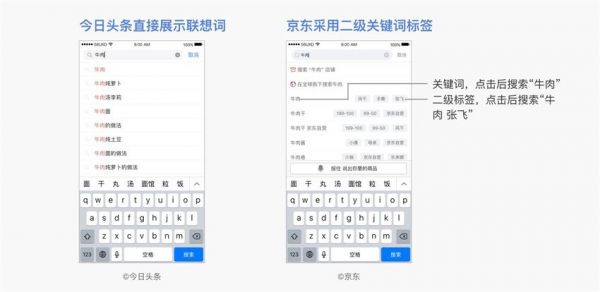
系统可以根据已有的搜索数据,对关键词进行关联分类,并且与数据库精确匹配。如果用户选择了做过关联处理的词,就可以获得内容更精确、数量更可控的搜索结果(而这次选择,对系统本身也是一次反馈)。同时,因为已预先做了分类,搜索时可以直接调取、减少计算量,速度也更快。 可以减少用户的输入错误。 提供很多很动态的运营位。 关键词的展示形式比较灵活。最简单的是根据输入词,直接展示联想的关键词(如今日头条),但因为页面空间有限,被键盘遮盖后只能露出几条,于是大家又发明了二级标签。它伴随关键词一起出现,提供更多相关的入口。 如下图,搜索「niu rou」,推荐关键词「牛肉」,后面跟着3个小标签「风干」「手撕」「张飞」,这3个关键词都是对「牛肉」的再次联想。点击整栏,执行搜索「牛肉」;点击二级标签(如“张飞”),执行搜索「牛肉张飞」。需要注意的是,二级标签的操作区域很小,对于操作精准度要求高,数量不能超过3个。
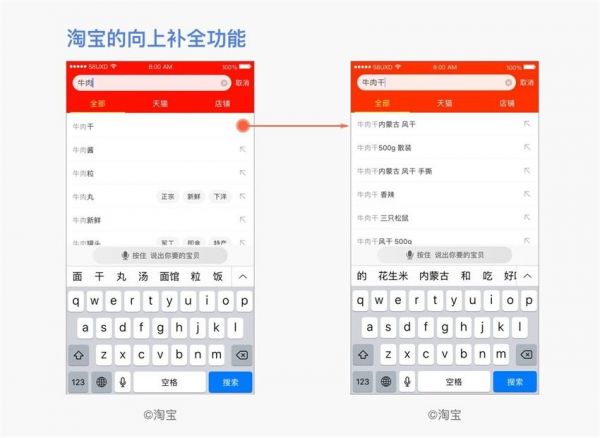
△ 今日头条直接展示联想词、京东采用二级关键词标签 有时系统推荐的关键词不够精确,用户需在后面输入其它内容。但无论是关键词,还是二级标签,点击后都直接执行搜索,这就需要用户在搜索结果页再去激活搜索框,继续完善搜索词,中断了搜索过程。YouTube、Facebook、亚马逊、淘宝等采用了「向上补全」功能,点击关键词或二级标签,执行搜索,点击向上补全icon,会将关键词补全到搜索框中。
△ 淘宝的向上补全功能 还可以将关键词对应的搜索结果数量前置,便于用户控制搜索词的颗粒度,也避免出现无结果或者少结果的情况。代表有Twitter、大众点评、喜马拉雅、链家、百度外卖等。
△ 关键词后显示结果数目 除了提供关键词,还可以对输入词进行判断,适时提供分类建议(如58、京东、亚马逊、闲鱼等,可参考前文「J.分类搜索」一节)。58作为一个综合的生活服务平台,业务类别多,搜索「牛肉」,在很多类别都有相关信息,选取「食品」和「招商加盟」这两个可能性最大的类别推荐给用户。
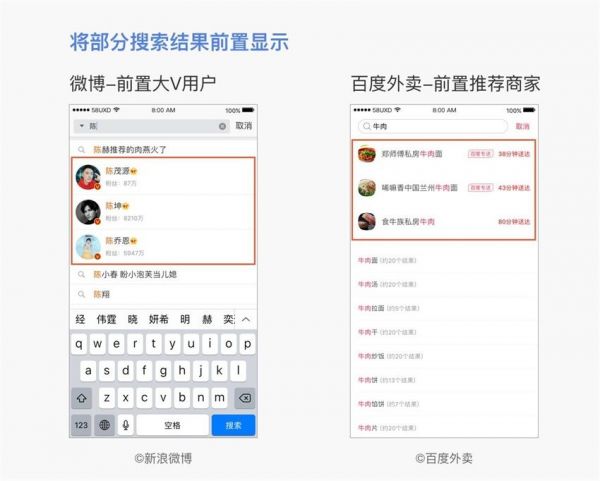
△ 58对输入词提供分类建议 另外,也可以将部分搜索结果前置,与关键词一起显示。这些搜索结果,可能是平台用户的热搜、对当前用户的个性化推荐,也可能是平台运营、推广的内容。
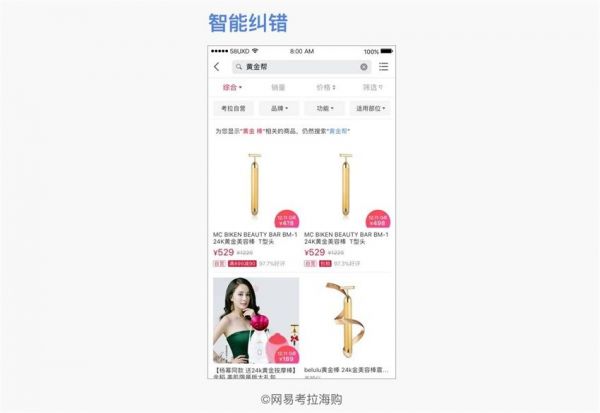
△ 将部分搜索结果前置显示 搜索过程第三阶段,点击搜索按钮/关键词后,跳转至搜索结果页。 第三部分 搜索结果 1. 搜索结果 搜索后,通常会得到N多个结果,它们可能不是同一类型,展示形式也会有差异。如何把这些结果清晰有序地展示出来,让用户准确、快速地找到想要的结果?这涉及到几个问题: 智能纠错 结果分类(如果需要) 默认排序 保留搜索词 结果与搜索词对应 排序与筛选 无结果或少结果 智能纠错:当用户输入了错误的词,可能搜索不到结果。需要系统判断识别,推荐正确的词,或者直接将正确结果展示出来。
△ 智能纠错 结果分类:可以通过tab、标签、列表等形式将结果分类,具体可参考前文「J.分类搜索」一节。 默认排序:默认的排序结果决定了用户第一眼会看到什么,对后续的转化有直接影响。通常会根据一些因素做综合排序,如用户偏好、点击量、转化率、平台运营、商业推广等。排序策略通常比较复杂,不同的平台会考虑不同因素、赋予不同的权重。 保留搜索词:点击进入搜索页时,仍然在搜索框中保留输入的词,一方面提示所搜的关键词,另一方面便于用户修改、进行二次搜索。 结果与搜索词对应:很多App的搜索内容,不局限于标题和结果列表露出的部分,这就导致搜索结果看起来与搜索词并没什么关系,容易造成用户困惑。 这点往往会被我们忽略。在必要时,我们应将搜索词显示在搜索结果中,保持搜索词的可见性。 (责任编辑:admin) |