|
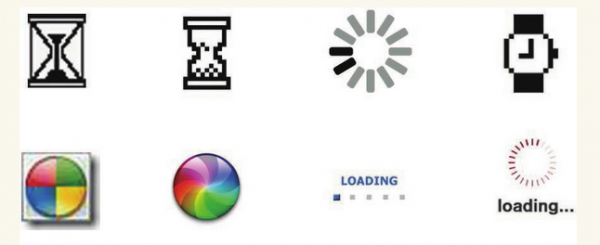
这类反馈有很多,加载中图标、iOS的菊花转、谷歌的旋转图标、苹果的旋转沙漏光标。苹果的这个光标因为功能响应比较慢,获得了很多不太友善的绰号。由此我们可以看出,提供反馈通常可以缓解问题,却不能解决问题。所以,在处理长时间的操作时,最好能使用可以显示进度的图形。 除了基本的屏幕信息,比如“你的文件已经成功下载”,以及各种各样的动画,我们还可以用各种各样的设计模式来完成不同的任务。下面是一些比较常用的方式; 亮度调节:调亮特定的区域以表明其处于活动状态。比如,微信在收付款时,页面被自动的调亮,这样做既可以告知用户正在进行的操作,也可以避免由于屏幕过暗不方便扫描二维码。 声音:不同的操作关联不同的声音,我们最熟悉的就是手机收到邮件或短信时所发出的不同提示音。淘宝2017版本已经把声音的提示加入了APP中,但是,有一个问题值得思考,就是当用户不知道当前音量的大小时会被这个提示音吓一跳,应该考虑结合手机将音量控制在不高的范围。 说起来目前有上千种处理响应的技术,有些好,有些坏。但是无论你决定采用哪种响应机制,只要用户可以看到、听到或感受到,并且理解了这些响应的意思,那就是良好的可用性。
我们要保证系统的响应性,就要确保我们的系统/产品:1.点击按钮时,要能看到按钮的反应;2.指针悬停在一个链接或者其他可交互组件上时,要改变形状来表明可以点击的内容;3.一些简单的任务,如下载文件或点击完成付款流程。在这个过程中网站要对操作有回应;4.所有需要很长时间处理的流程,像下载文件,要提供持续的反馈来显示流程的进度;5.得到的反馈要及时。 产品要符合人体工程学 用户可以轻松地查看、点击、弯曲或者翻转 人体工程学是研究如何设计出符合人们生理和心理能力的设备的科学。我们对人体工程学的理解大都停留在办公环境人体工程学,比如办公椅调整、桌子高度、电脑屏幕位置等等。但是人体工程学不仅适用于电脑屏幕外围的各种情况,也适用于发生在屏幕上的各种事情,在移动端亦是如此。 这里先介绍一下12条基本的人体工程学原则: 以正常的姿势工作; 减少过度的压力; 确保所有的东西都可以轻松获得; 在合适的高度工作; 减少过度的动作; 尽量减小疲劳和静载荷; 尽量减少压力点; 提供间隙; 移动、运动和伸展; 保持舒适的环境; 提高清晰度,让人理解; 改善工作流程。 从可用性的角度来说,这些人体工程学原则之所以重要,是因为尽管它们是根据实物世界中的作用效应总结出来的,但对屏幕产品的设计也有深远的影响。例如:光标可以充当我们的电子手指,和真实的手指一样,它也有能做和不能做的动作。此外,随着触摸屏的出现,我们的手指通常就是光标,突然之间,我们发现自己得同时应付线上的和线下的人体工程学问题。 说到人体工程学在屏幕设备上的应用,不得不提到费茨定律,定律的内容就不多说了,费茨定律在设计中的作用: 按钮等可点击对象需要合理的大小,例如iOS规范中的44*44px规则。 屏幕的边和角的位置适合放菜单栏和按钮这样的元素。 出现在用户正在操作的对象旁边的控制菜单或工具栏可以被打开的更快,例如点击鼠标右键出现在旁边的菜单。
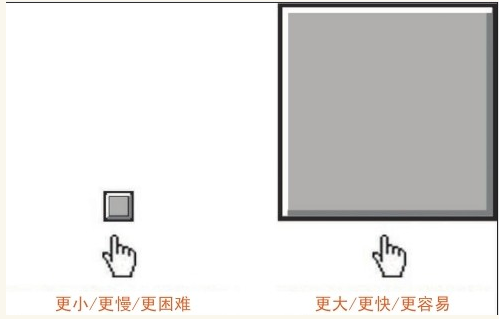
大目标比小目标更容易捕捉和使 我们现在的网站出现了很多下拉菜单,它们都会触发二级菜单,显示在自己的侧面。这种下拉菜单要注意的事情是: 确保点击区域比链接中的文字区域大。因为更大/更容易点击。 确保给用户足够的时间将光标移动到相应的位置。具体做法:1.光标在链接上面悬停约0.5秒后,再触发扩展菜单。2.动画菜单被触发后,就应该尽快显示菜单项,如果可能的话,显示所用的时间应少于0.1秒。3.用户将光标从菜单上移开后,要等待0.5秒再关闭菜单。这样,用户就不必严格地将光标固定在菜单的活动区域中,而可以在操作时更随意地移动光标,也可以选择比较近的操作路径。
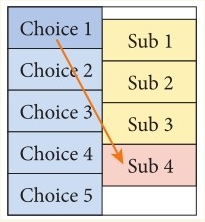
过延迟下拉菜单/弹出菜单的收起时间,用户可以将光标直接移到对角线处的菜单项上,而不会触发其他菜单项或者错过他们想要点击的菜单项 (责任编辑:admin) |