|
当我们有能帮用户识别或更快从列表中做出选择的图像,可以使用水平列表。水平列表也适用于书籍,专辑,电影,视频,目的地,特别的场所/企业和产品。 列表模板2:方形图像
图像列表的变化 列表模板2可以适应各种长宽比,并可以自动调整图像大小以适应模板。图像高度应为280像素,图像宽度应在192像素和498像素之间。模板缩放比最大宽度为498px,最大高度为280px的图像。 列表模板2:肖像图像,192×280
列表模板2:方形图像,280×280
列表模板2:宽图像,372×280
列表模板2:风景图像,498×280
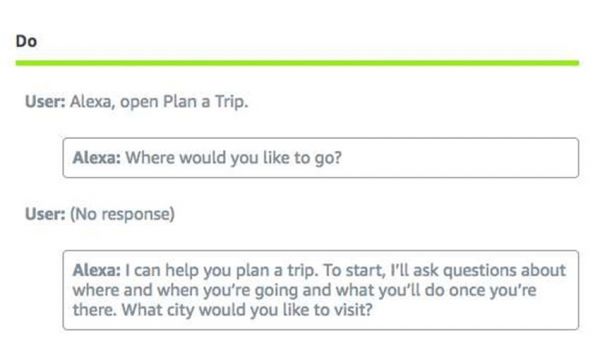
十. 建立错误机制 当Alexa没听到或不理解用户时,我们可以使用自然和温和的措辞来帮助对话回到正轨。 1. 重新提示 当Alexa没有收到用户的回答时,我们可以使用一个稍微改写的新的提示,可以顺便添加一些细节来让用户更好理解 。
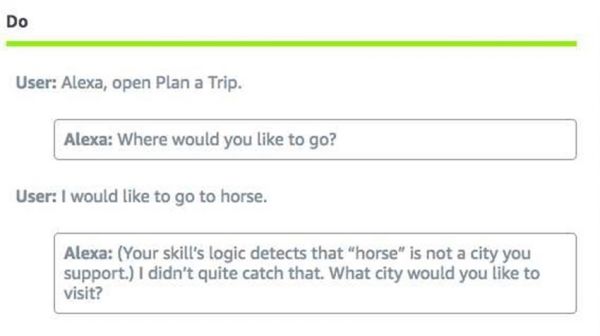
Alexa没听懂 如果Alexa听到但无法处理用户说的内容,我们就需要了解原因并努力让对话回到正轨。 可以用一个简单直接的请求,让用户知道他下一步可以做什么,这能让用户更好的理解。
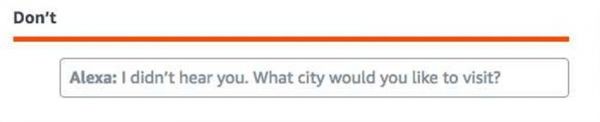
Alexa「不明白」与「没听到」 Alexa有时会听清用户说的内容,但不明白对话内容的目的。但如果Alexa说它没有听到,用户可能会尝试更大声地说话,这就无法解决问题。
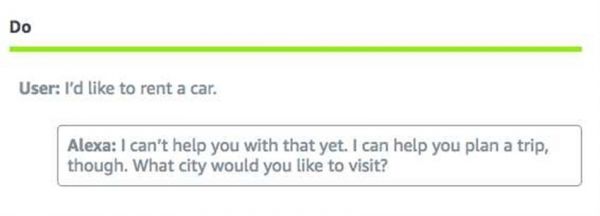
Alexa理解内容,但不能提供帮助 当Alexa不支持用户要求的功能时,我们可以使用说「我目前还不能帮助您做某某事」,来告诉用户该功能不可用,但可能在将来支持。为了支持这点,我们需要提前计划要做的功能的意图。然后,我们可以跟踪用户何时请求不支持的功能,这能让我们更好的确定功能的优先级。
2. 错误消息 虽然有些错误不常见,但它们可能造成对话混乱。我们需要尽可能的让用户知道错误是什么,不要使用技术术语。如果错误只存在几秒钟,可以告诉用户再次尝试。不然就不要鼓励用户,因为他们可能会重复遇到相同的问题。我们可以给出具体的问题信息,比如「您的智能锁现在没有响应」。 尚未支持的情况:用户可能在语音界面中说出任何内容,我们需要知道如何处理错误并引导用户重新掌握功能。对于尚未支持的用例,可以说「Trivia Mania challenge (一种游戏)目前还不能帮助您」。当用户的声明无法理解的时候,我们可以说 「对不起,我不理解您的意思」。 重复:处理错误后,我们可以再次提示用户Alexa刚问的问题。不要告诉用户你没有听到或不明白,因为这会鼓励用户更加缓慢或大声重复,而不是重新给到请求。 十一. 提供上下文帮助 在回复帮助请求时,我们可以提供其他提示,以便为即时对话提供更多的上下文。例如,如果用户在确认比萨订单中要求帮助,请专注于完成订单确认,同时不要包含有关选择配料的信息。在设计的时候,尽量让用户不需要频繁寻求帮助。
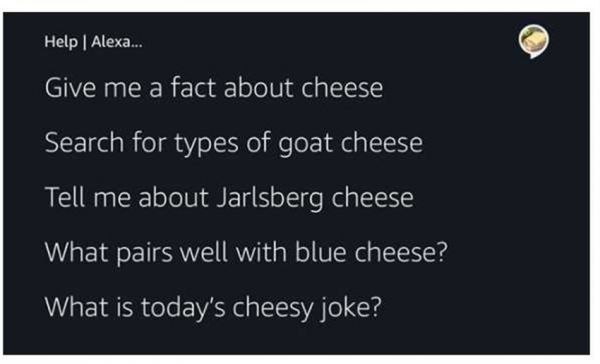
Node.js SDK包括为不同技能状态设置帮助处理程序的示例。 在Echo show上显示帮助 我们可以在帮助回复中包含有关的技能的功能信息,和人们可能会说的几个短语的例子。然后让Alexa提出问题并听取用户的回复,例如「ABC 技能能帮助您学习英文字母和练习字母表。您可以说:“W之后的什么”,或者“我想唱歌曲”,您需要我怎么帮您?」 主体模板1:帮助
|