|
Echo Show具有光亮模式和夜间模式,可自动更改默认背景颜色。在夜间模式下,全黑图像难以观看,而在光亮模式下,全白图像难以观看。全白色或全黑色图像添加对比轮廓,使其在任一模式下都可见。 7. 内容优先 按照对用户的重要性进行排序。常见的属性包括:按线路,评级,价格,可用性(有/无库存),类别/类型,地址/位置,电话号码和营业时间。 8. 在屏幕上展示补充信息 不要只是简单的读出模板上的内容。保持语音回应是口语的,自然的和简短的。使用模板来提供附加信息可能不是语音友好的或必不可少的。尽管不一定与文本到语音(TTS)输出一模一样,但尽量让模板上的文本和语音内容类似。保持模板上的文本清晰简洁是最佳的用户体验。 主体模板1和2的变化 这两个详细信息模板可以适应可选的操作,提示和长文本。 主体模板2:可选操作
主体模板3:长按文字滚动
主体模板3:可选操作和长文本
9. 多轮对话(主体模板6) 主体模板6是多轮对话的理想选择,多轮对话是指Alexa询问问题,用户回答的多回合对话。此模板可用于各种情况:欢迎,导航,说明和再见。在展示提出问题,说明或显示零搜索结果时,它是最佳的模版。 提醒:为了让用户知道轮到他们说话,我们可以在听到用户的回复之前询问用户一个问题。很多用户与Alexa进行互动时不会看屏幕,并且没有任何可视化指示该技能正在等待响应。在向用户询问一个问题时,我们需要遵循对话规范,让用户知道何时发言。 主体模板6可选提示:
多轮对话文本字号:建议使用7号字体的默认文字大小为正文。使用句子来实现最佳的可读性。除非有提示,否则最好逐字显示Alexa的问题。 背景图片:最好使用没有文字的图片,否则会和添加到模板中文字发生冲突。使用包含大面积白色或非常浅色的背景图像需要额外注意,因为顶部的文字为白色,所以这会降低可读性。模糊背景图像用黑色(#000000)图层,并设置70%不透明度,是文字最佳可读性的背景图像。 此外,为了减少加载延迟,请使用500KB或更小的图像。 10. 技能开启 欢迎提示例如「欢迎来到Cat Facts」能告诉用户已经进入了技能,并且已调用用户所需的技能。这也是在Alexa上首次建立品牌标识的机会。 内容显示:建议使用内容前置来欢迎用户使用技能。换句话说,就是立即向他们介绍他们可以参与的内容。对于一个烹饪技能,内容前置可以是使用列表模板2展示流行的烹饪菜式。电影票务技能可能会使用相同的模板来显示即将上映的电影,或者目前在电影院中评价最高的电影。知道狗品种的技能可能会打开一个流行的狗品种列表,或使用主体模板1分享Dog of the day。 技能的功能介绍:我们可以使用口语的欢迎消息来介绍其他功能,以让用户知道当前在屏幕上展示的交互功能以外的其它可能性。技能在提供交互式内容方面的主动性越高,对用户需要去思考说什么的压力越小。如果你无法决定要导入哪些内容,请考虑你的网站上的热点内容或应用着陆页上的内容。
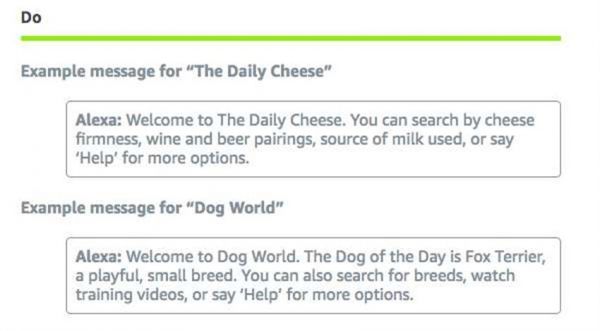
11. 欢迎讯息 如果你没有一个详细的信息来引导,可以考虑使用有吸引力的背景图片和最小文本,例如「欢迎来到每日奶酪」,「您可以试着说 Alexa,今天的奶酪笑话是什么」,但Echo Show是有屏幕的但以语音为主设备,所以请确保Alexa可以告诉用户他们可以做什么,而不是让用户阅读屏幕。如果人们需要一个示例短语列表,可以使用列表模板1,因为它针对短语列表进行了优化,并支持语音滚动。 主体模板6:欢迎首页
12. 导航 告诉用户你的技能可以做什么,并支持用户用各种可能的方式访问你的技能。不要在任务结束时出现多个问题,例如「您想听到更多内容吗?」或「是的,我可以帮助您吗?」用户如果在完成任务后必须回答问题,往往会感到沮丧。 13. 确认 (责任编辑:admin) |