|
避免用户在App首次启动时就看到各类请求许可的对话框。与强制登录、强制设置相似,应在App的核心功能必需某项权限时,才向用户请求权限。如果在某个任务中,用户必须同意该权限请求,这时候用户不会觉得受到打扰,比如在编辑照片时,用户很清楚为什么会弹出访问相册的请求。
Google建议的权限请求模式(图片来源:Material Design) 尽量在用户使用过程中请求权限,这样更可能获得用户的许可。
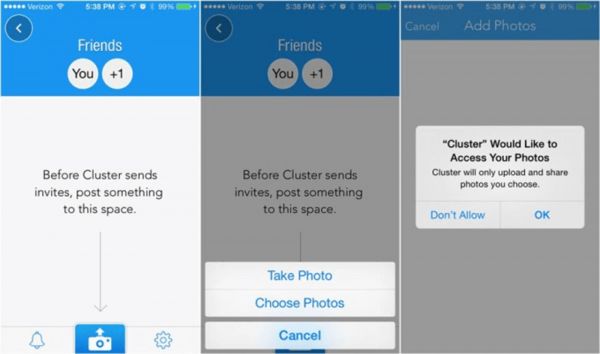
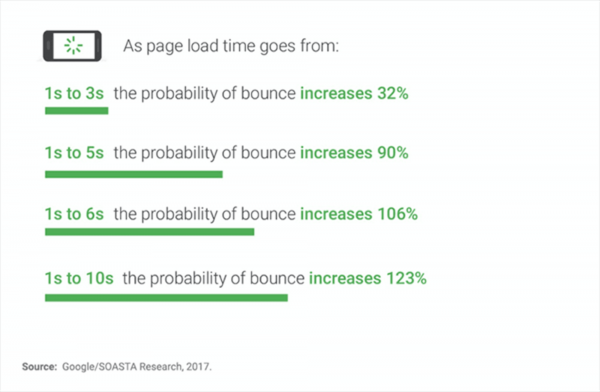
(图片来源:Cluster) 只问你的App需要什么 不要请求所有权限。如果App的权限请求看上去不必要,那会让用户不信任。比如,一个闹钟App要求访问通讯录,这无疑很奇怪。 如果原因不明显,那么请解释为什么需要这项权限 有时需要为权限请求增加更多的介绍文案。 7. 加快App的响应速度 加载时间对用户体验至关重要。随着技术的进步,用户变得越来越不耐烦,如今,47%的用户期望页面加载时间在2秒甚至更短时间内。
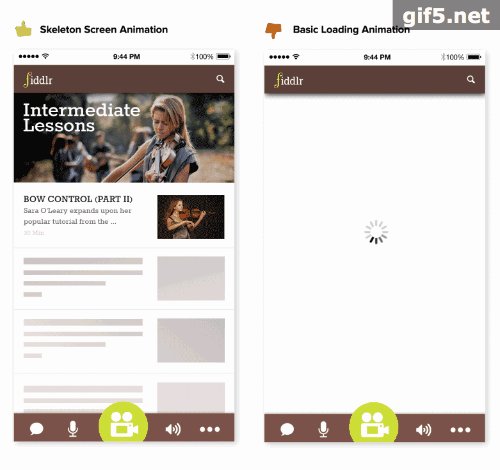
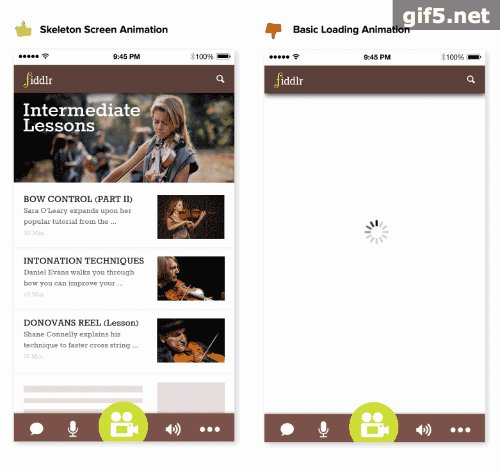
App的加载速度越快,用户体验越好(图片来源:Google) 用户流失率与页面加载时间成正比,这就是为什么开发App时,加载速度是优先考虑的问题。但不管App的性能多好,有些时间终究是避免不了的。加载时间还受到网速、硬件性能、操作系统性能等多个因素的影响。但即使无法再缩短加载时间,也要提升加载过程的用户体验。 7.1. 在可见区域内加载内容 优先加载可见区域的内容,滚动展示的内容可以在首屏加载完成后继续加载。这样做的好处是让用户快速使用初始内容,有时用户甚至感受不到余下内容的加载过程。 7.2. 显示加载时间 如果在加载内容时页面是空白或者静止状态,那么用户无法区分这是内容加载还是App崩溃,会造成认知障碍,并可能造成流失。至少显示一个基本的loading动画,告知用户这是在加载内容。如果等待时间较长,则建议显示进度条和预计的加载时间,这会增强用户的安全感和控制感。 7.3. 分散用户注意力 如果在内容加载时,给用户提供一些有趣的“小玩意儿”,用户就不会太在意加载本身,也就是分散用户的注意力。建议提高加载动画的趣味性。
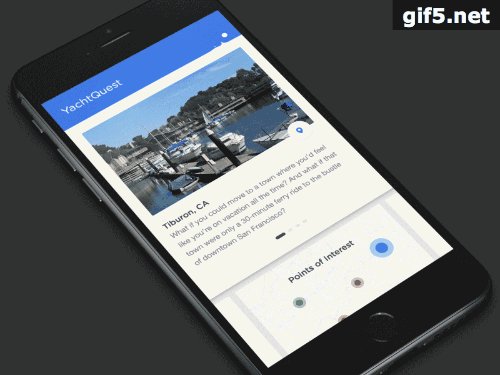
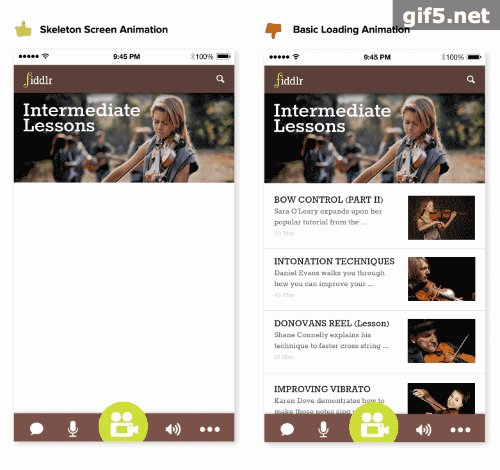
精细制作的动画能给用户小惊喜(图片来源:UI8) 当然,不论动画设计的多么有趣优质,如果过度使用,也会让用户厌烦。在考虑使用加载动画时,先问下:用户在第一百次看到这个动画时,会不会感到厌烦。加载动画只是个小惊喜,不能只考虑动画设计而忽视产品性能,那就本末倒置了。 7.4. 加载占位图(skeleton screen) 占位图就是临时的内容格子,是内容加载过程的过渡页。
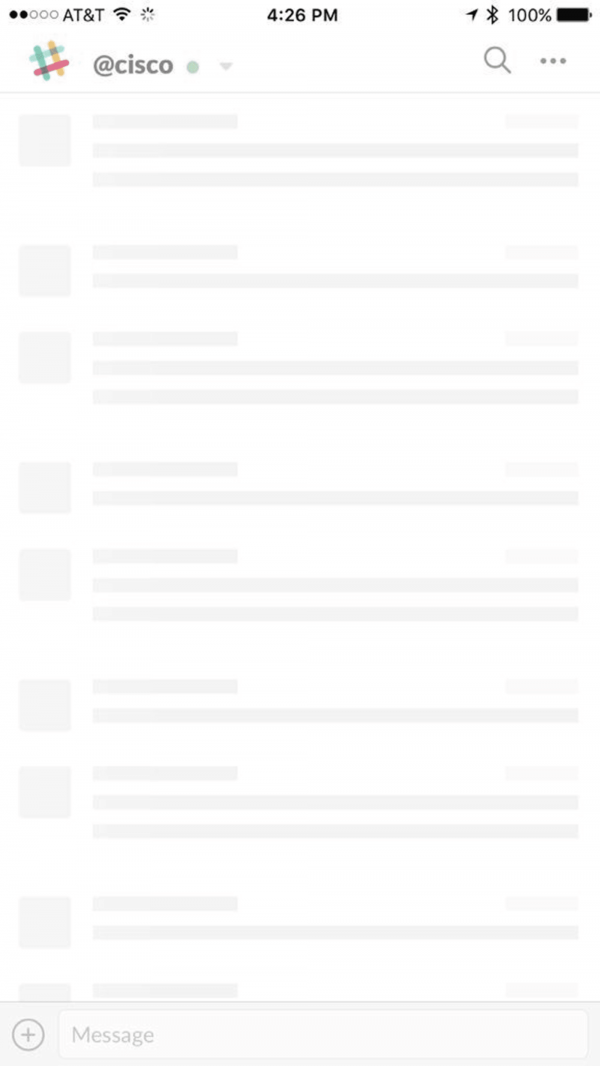
占位符能立刻显示(图片来源:Slack) 当App加载数据时,占位图能给用户一种App响应快、性能好的印象。loading时的“菊花”只是告知用户正在发生什么,而占位图则能显示更细致的加载进度。
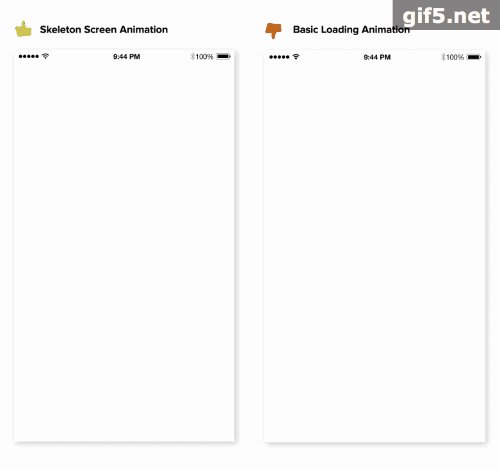
(图片来源:Tandem Seven) 8. 提高内容的展示质量 产品设计时不能忽视内容。大多数场景下,用户使用App是出于优质的内容。现在内容仅仅达到优质精益的标准是不够的,还要便于用户理解吸收。 8.1. 提高文本的可读性易读性 在谈到内容时,我们大多指的是排版。正如Oliver Reichenstein在《Web Design Is 95% Typography》(《网页设计中95%的工作都是排版》)中所说: “优化排版就是优化可读性、可访问性、可用性、以及整体上图像和文字的平衡。” 移动端排版的关键就是可读性和易读性。对易读性有如下几点建议: 字号 一般来说,小于16像素(或者11号)的任何内容,对任何屏幕都不适用。 字体 大多数用户喜欢清晰、易于阅读的字体,一个不容易出错的选择就是系统的默认字体(iOS的默认字体是San Francisco,Android的是Roboto)。 对比度 浅色字体(如浅灰色)可能看起来很美观,但用户较难辨认,尤其在光线较强时。要确保字体颜色和背景之间有足够的对比度以便于阅读。
光线较强时,低对比度的界面几乎无法阅读 以下是对可读性的几点建议: 避免使用大写字母 当不需要仔细阅读时,全部大写字母可能容易吸引用户注意力(比如缩写和logo),但对于需要沉浸浏览的内容,全部大写字母缺少可读性。
限制每行文字个数 建议将每行的字符数限制在30到40个。
行距要适中 行距过小会增加阅读的压迫感,行距过大会让用户产生信息量小的感觉。
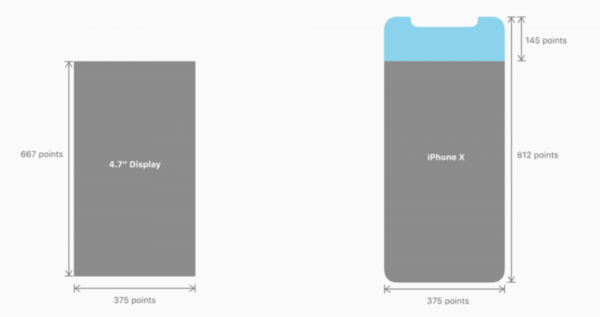
8.2. 高清图片和合适的宽高比 屏幕分辨率的提高为高清图片奠定了基础。在高分辨率屏幕上,应尽可能地保证图片清晰度。 采用的图片应该是正确的宽高比,图片太宽或太长都会降低吸引力。 最近几个月,许多移动端的交互设计师又面临一个新问题:就是iPhone X的优化问题。iPhone X的画板尺寸和任何iPhone的尺寸都不同。
(图片来源:Apple) 8.3. 视频的纵向播放 (责任编辑:admin) |