|
视频和短视频正成为许多用户的主要观看内容。根据YouTube的数据,移动端视频观看量每年提高100%,到2020年,全球移动数据中超过75%的内容将是视频内容。这意味着必须对视频进行纵向模式观看的优化,允许用户在纵向时仍正常观看。
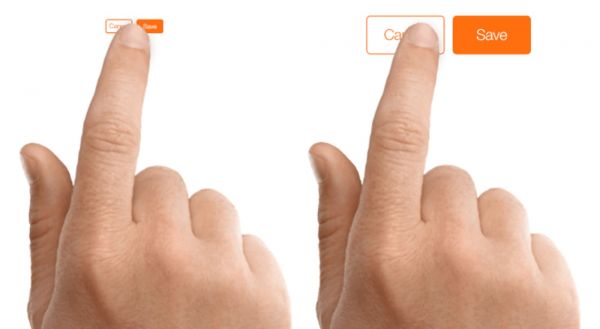
Facebook的直播支持纵向播放,同时可以查看用户留言/评论(图片来源:Giphy) 9. 触控设计 触控设计的目标是减少错误输入的次数,优化用户和App的交互体验。 9.1. 为手指设计,而不是为光标设计 为移动端设计界面元素时,一定要确保各个元素足够大,避免因为元素较小而产生的误触。
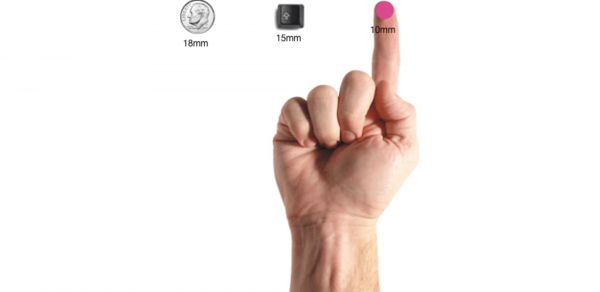
元素较小会提高误触概率(图片来源:Apple) 在设计元素尺寸时,可以参考MIT触控实验室的研究结果:10mm*10mm是比较合理的触控尺寸。
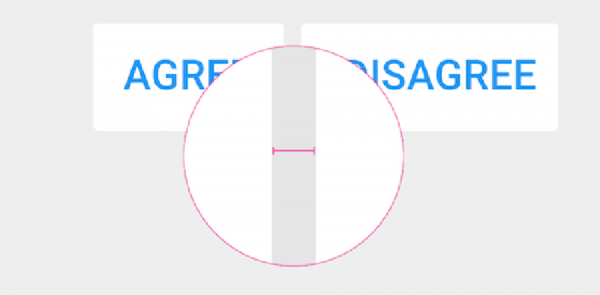
10*10是最佳的触控尺寸(图片来源:UXmag) 除了适当选取元素尺寸外,还要在元素之间留有足够的空隙,以防误触。
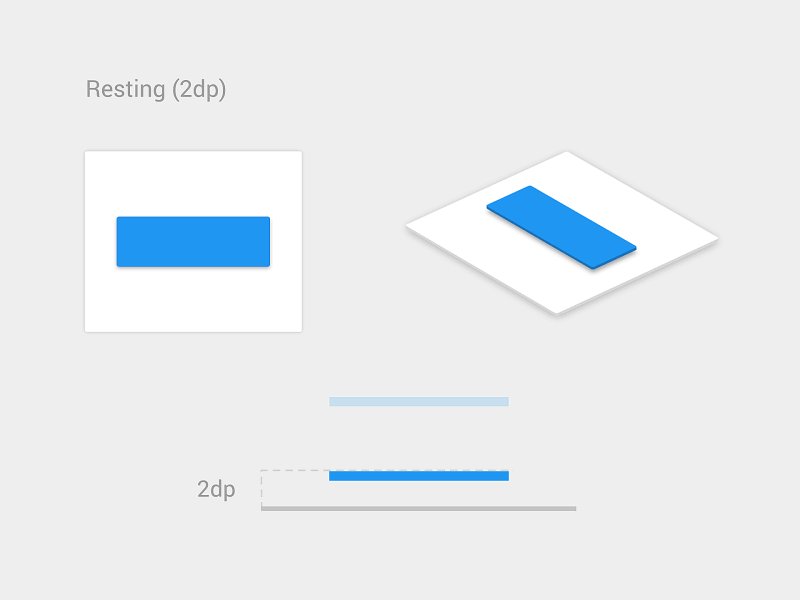
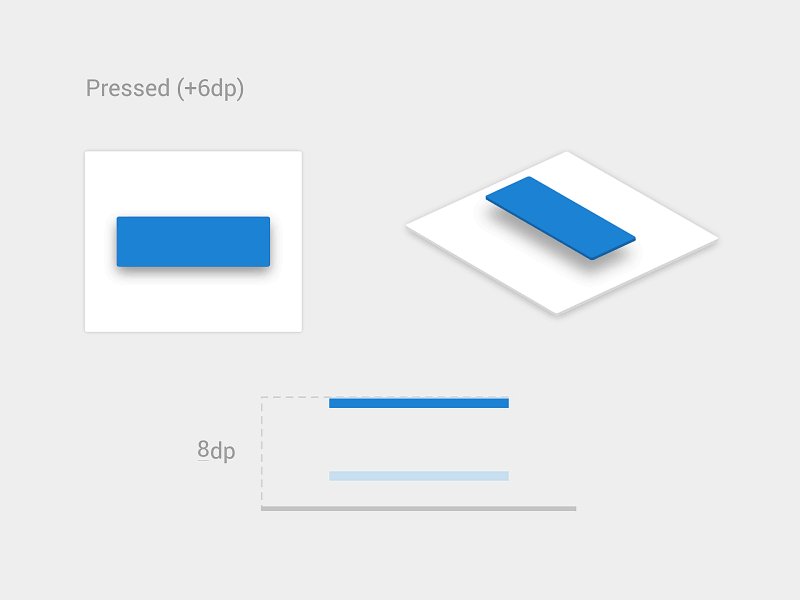
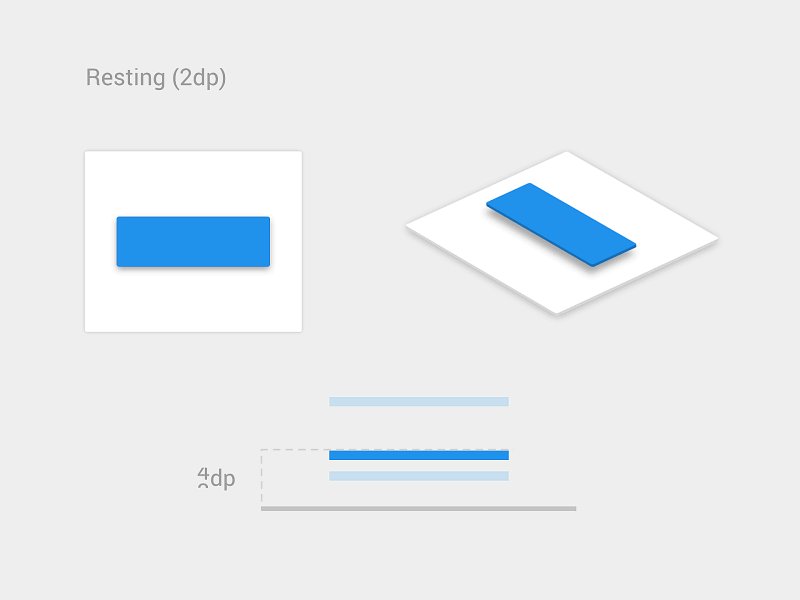
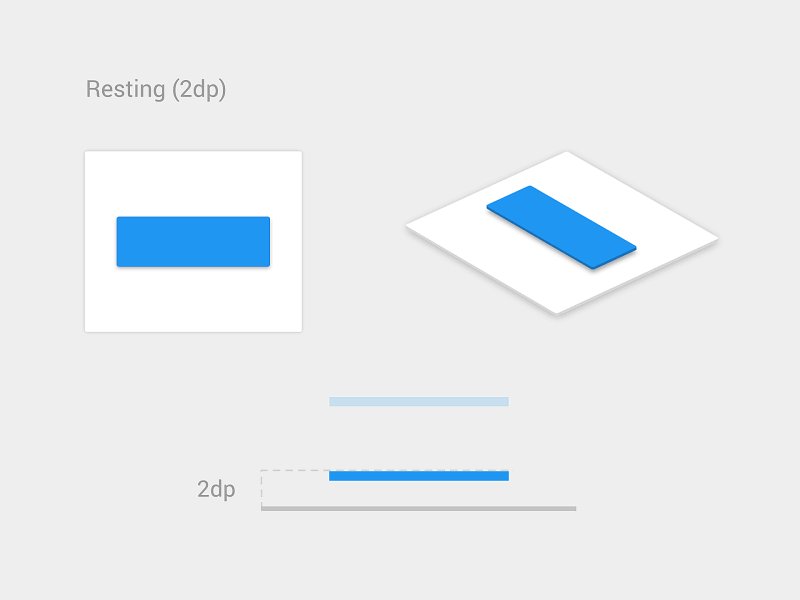
(图片来源:Material Design) 9.2. 拇指触控区域 设计中要考虑到拇指触控的区域,一方面因为拇指与屏幕的接触面积更大,另一方面是因为用户习惯了的持有设备方式。很多用户用一只手使用手机,那么自然而然地使用拇指操作,只用拇指操作的区域称为自然拇指区。在下图中,能看到自然拇指区的大致范围。
(图片来源:Smashing Magazine) 屏幕尺寸越大,自然拇指区的相对面积越小。
(图片来源:Smashing Magazine) 设计App时应考虑到所有区域: 绿色区域是导航栏或频繁的交互操作的最佳位置(如操作按钮); 红色区域是潜在的危险选项的最佳位置(例如“删除”或“清空”),用户不太可能误触到此区域。 9.3. 交互反馈 用户期望电子产品或者互联网产品能对操作进行及时的反馈,在产品设计时,需要对用户的每个操作设计相应的反馈方式。如果某项操作没有及时反馈,那么用户可能会疑惑是否已进行操作或者错过了什么。反馈可以是视觉上的(突出的点击按钮),也可以是触觉上的(设备振动)。
利用动画及时的给用户反馈(图片来源:Vadim Gromov) 10. 情感化设计 (责任编辑:admin) |