|
快速入门,聊聊几个最常见的全球化设计问题,感受一下基础概念。 国际化设计,设计一个健壮的国际化产品需要的详细注意事项,避免踩坑。 本地化设计,按照几大地区进行基础情况、市场情况、文化情况进行简介,当你需要为一个新的国家/地区进行设计时,有助于快速了解区域情况。 上期回顾:《全球化设计系列!从这四个方面快速入门全球化设计》 本篇文章与快速入门的内容会有重叠,前篇着重普及入门,本篇着重系统化深入思考。 本篇文章与快速入门不同,是动态更新的最佳实践。 本篇文章着重于产品设计部分,开发和运营方面仅提及必要的部分。 国际化设计 Internationalization,简称「i18n」,是指产品不依赖于特定区域,能够在各区域下正常运行,不出现严重影响使用的错误。常见如软件乱码、界面错位、数据结构不支持等等。 优秀的国际化产品,能够让产品在移植到其他区域时能够快速而健壮的使用,例如 Google 搜索、Facebook 并不需要到一个新地区就重新开发一个版本。 如果你投身于全球化的产品设计,主要需要从 5 个大方面进行思考: 语言文字 用户界面 文化差异 地区标准 开发技术 即便你正在设计一款不那么全球化的产品,思考这些问题仍能够使你的产品更健壮。 一. 语言文字 支持目标市场的语言文字是进入该市场的先决条件,虽然某些市场只需要丢一个英文版本就万事大吉,但这还远远不够。 主要问题有: 如何理解语言、文字、区域的概念? 如何设计选择语言的机制? 在语言前面加上国旗图标是好的选择吗? 如何设计 RTL 语言(如阿拉伯语、希伯来语)的用户界面? 某些语言有不熟悉的文法体系,比如复数、阴阳性该如何处理? 标点符号不是国际通用的? 在某些文字体系中,难以对内容进行排序或首字母分组。 语言、文字、区域 语言、文字和区域是三种不同的概念,比如: 汉语,采用简体汉字书写,用于中国大陆 葡萄牙语,采用拉丁字母书写,用于巴西 英语,采用拉丁字母书写,用于美国 印地语,采用天城文书写,用于印度 了解这些有助于避免发生一些低级错误,以及理解语言方面的最佳实践——语言识别标签: zh-Hans-CN zh-Hant-HK pt-BR en-US hi-IN 在介绍各个区域本地化时将描述标签选择方法。
在设计产品时需要考虑两个部分的本地化展示: 界面文字,如「登录、评论、首页」等用于产品功能的文字,它们相对稳定。 内容文字,如「塞尔达传说旷野之息出官中了!买爆!」等由用户或媒体发布内容的文字,它们一般不受控制。
△ 界面文字为中文,内容文字为英文 1. 界面文字 最主要的是界面文字,能够以该文字显示界面,一般就可以宣称支持对应的语言了。 毫无疑问的,支持国际化的第一步是支持英文。 最佳实践 1.1.1 请把英文作为产品无法匹配语言时的默认语言,也应当以英文版本为基本款进行设计。 这有助于你在第一时间覆盖最广泛的区域,并且规避一些全球化的问题。 在用户切换语言的机制方面有两种选择: 跟随系统设置。 能够在应用内部自主选择界面语言。 跟随系统设置是一个较为保险的方案,Facebook、Google等产品一般都选这个方案。 但一般产品难以覆盖足够广的语言,并且从用户的角度来看,一旦系统语言未匹配,还有自行更改为用户第二语言的可能,这样更为灵活。 最佳实践 1.1.2 应用内自主更换语言更能满足设计和用户的需求。 但是要避免一些迷之问题:
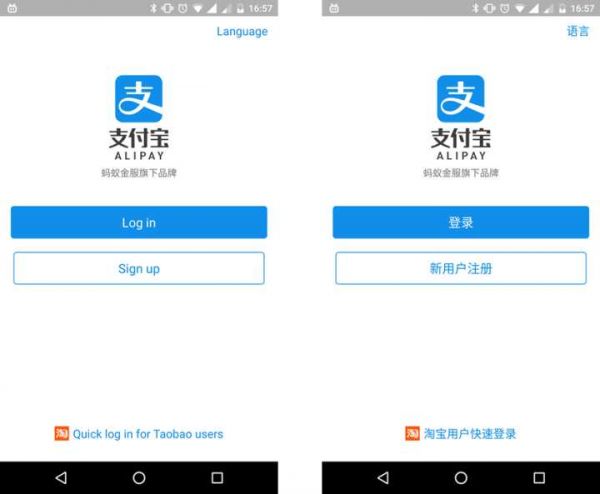
△ 怎么切成中文?Language 是什么意思? 最佳实践 1.1.3 不要采用旗帜图标指示语言。
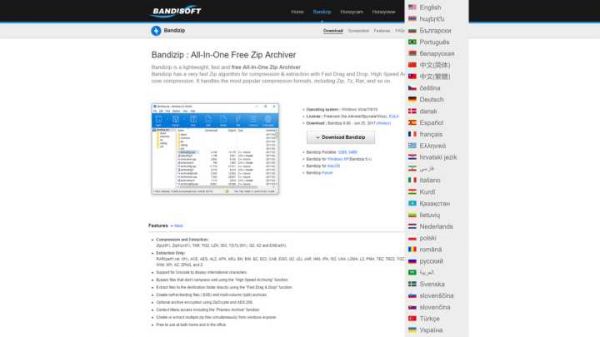
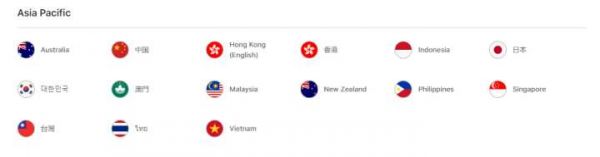
△ 我是葡萄牙人,只能选择巴西国旗的葡萄牙语? 存在有几个问题: 难以让旗帜和语言一对一映射; 用户可能被迫需要选择一个他国前缀的选项; 可能引起地缘政治的争议; 旗帜可能随着时间的发展而被替换,有更换成本。 虽然旗帜图标在选择效率上会略有提高,但仍然不建议使用。 但也有例外: 当本质上是选择区域时,例如 Apple 官网。
2. 内容文字 (责任编辑:admin) |