|
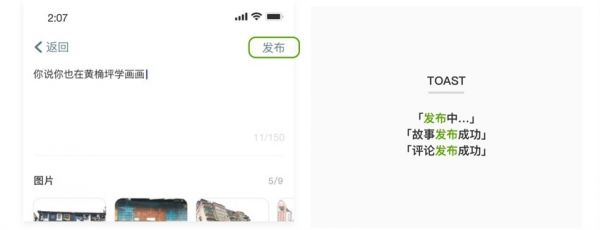
对「正在发出」的行为,通常出现在发布表单、发布后的Toast提示中。有关表单发布的词汇,在「发布」之外的近义词很多,如「确认」、「确定」、「提交」、「保存」、「完成」、「发表」。在本产品的语境中,最合理的应该选用「发布」。
△ 一站 · 表示正在发出的动作统一用「发布」 ✔️ 「发布」,「发布中…」,「故事发布成功」,「评论发布成功」 ❌ 「完成」,「提交中…」,「故事发表成功」,「评论提交成功」 对「已经发布了的内容」的陈述,用「发布了」自然不算错。但根据平台调性的不同,可以有很多比冷冰冰的「发布了」更有温度感的选择,例如我在规范中选择的「写下了」,一方面与「故事」更搭调,一方面也能同时适用于Timeline和用户数据展示等多个场景。
△ 一站 · 表示已发布的内容统一用「写下了」 ✔️ 「写下了故事」,「写下了 2 篇故事」 ❌ 「发布了故事」,「发表了 2 篇故事」 其他词汇一致性规范示例 「评论了 Qinsman 的故事」,而不是「回复了 Qinsman 的故事」、「评价了 Qinsman 的故事」 「开往长湴」,而不是「去往长湴」、「开向长湴」 「点赞」,而不是「喜欢」 「TA」,而不是「他」或「她」(这是考虑到产品的场景并没有强化用户性别认知的需求,且需要考虑到用户设置性别保密的情况。相反,如果是一款主打异性陌生人社交的产品,那么显示的告知用户性别的意义就大了很多) 「车站」,而不是「地铁站」、「站点」(有个例外是「站点列表」页,因为需要强调List中的每个站在「车站」这一统称下的个体性,因此仅在此页面使用「站点」) 「专题」,而不是「话题」、「主题」 「故事发布成功」,而不是「故事发布完成」 「互相关注」,而不是「相互关注」 这里看一些其他APP中的例子。
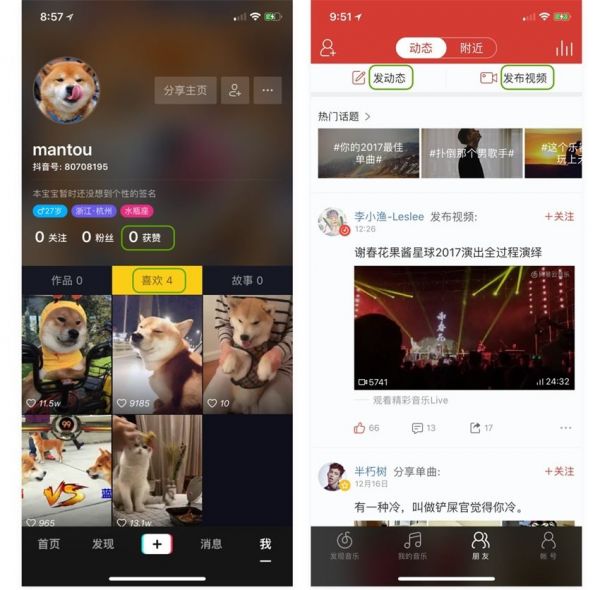
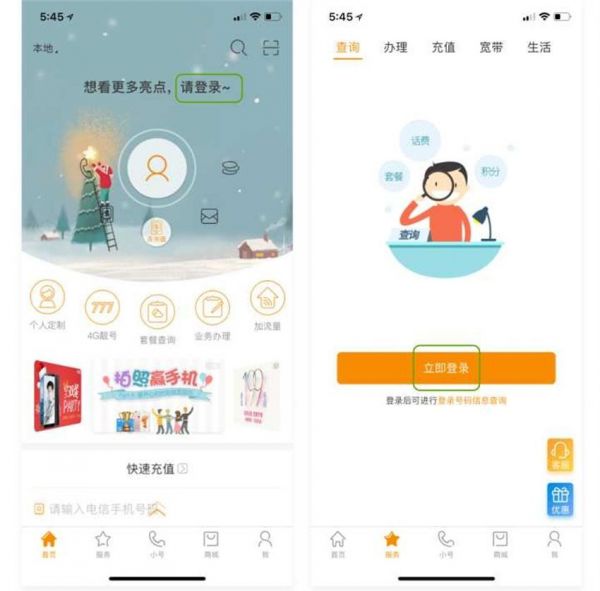
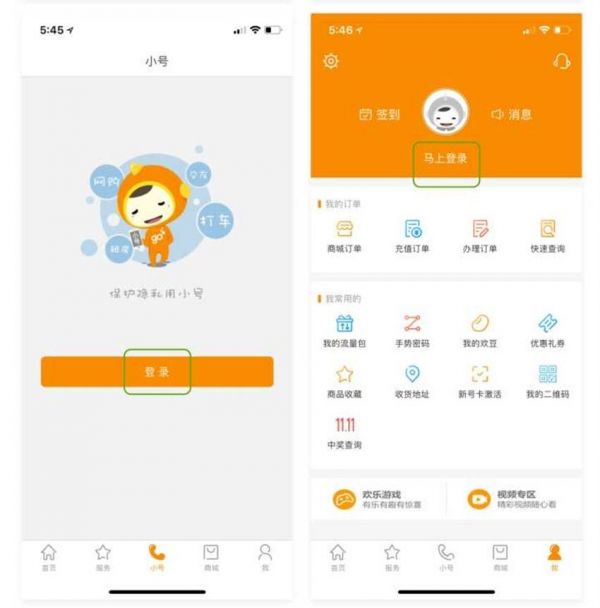
△ 左:抖音 右:网易云音乐 抖音中出现了「赞」和「喜欢」两个近似概念的混用,给别人点「♥️」,在自己的主页显示的是「喜欢」,而被别人点「♥️」,显示的则是「获赞」。网易云音乐中,两个并列的Tab「发动态」和「发布视频」,一个动词是「发」一个是「发布」。 我不太清楚这两组词汇混用的背后是否确实有本质的区别,亦或仅仅是文案上的差别。 但作为用户角度,这样的不一致让我的理解成本增加了。2个词汇对用户而言是2个不同的概念,尤其是很多APP中「赞」和「喜欢」就是两个完全不同性质的功能,因此我在第一次使用时会试图猜测这两者之间的区别在哪。 下面这个例子更夸张一点。电信营业厅APP里,在4个一级Tab中都要求用户登录,但4个Tab分别用了4种不同的提示文案「请登录~」、「立即登录」、「登录」、「马上登录」。
△ 电信营业厅:五花八门的登录提示语 2. 句式一致 一站的正常流界面中涉及句法的规范问题较少,主要出现在各类中间态和异常流的提示语中。 同类提示语保持一致,避免每个地方写的句子都完全不一样,最终导致表达同样含义的提示语在整个产品中变得五花八门。 ✔️ 「你已经输入了故事内容,确定放弃并返回吗?」与「你已经输入了评论内容,确定放弃并返回吗?」句式一致 ❌ 「你已经输入了故事内容,确定放弃并返回吗?」混用「确定放弃已输入的评论并返回吗?」 语序一致:「图片上传失败」、「故事发布失败」保持一致的「名+动+状」结构,避免混用「动+名+状」之类的其他语序,如「上传图片失败」、「发布故事失败」。 ✔️ 「图片上传失败」与「故事发布失败」句式一致 ❌ 「图片上传失败」混用「发布故事失败」 其他产品中,在正常流界面中也需要注意语序一致。比如不要一会写「流量充值」一会写「充值流量」。 (责任编辑:admin) |